- Дизайн
- 11 мин на чтение
- 105864
7 методов генерации идей в иллюстрации и графическом дизайне
Александр Богатов, иллюстратор и графический дизайнер из Ижевска, поделился своими методами поиска отличных идей для иллюстраций и графического дизайна.
Меня зовут Саша Богатов — иллюстратор, графический дизайнер из Ижевска. Развиваю собственный проект Daily Sketchups — ежедневные иллюстрации, где упор делается на работу с смыслями, смешением техник и стилей, инструментов.
Нет времени ждать музу, когда ведешь подобный проект и работаешь, одновременно. Поэтому, я углубился в поиски методов генерации идей. В итоге, у меня сложился определенный список техник, которые я использую часто. Генерирование идей — не волшебство. Это навык, который можно прокачать. Прокачать можно, например, с помощью нижеперечисленных методов.
В статье нет следующих методик: мозговой штурм и его вариации; шесть шляп Эдварда Де Боно; ТРИЗ. О них много написано, пересказывать нет смысла.
1. Генератор генераторов идей
Виктор Меламед, руководитель курса иллюстрации в Британской высшей школе дизайна, написал статью в фейсбуке о придумывании генераторов для генерации образов.
Описание и механизм работы. Внутри генератора: ток, трансформатор, тестер. Ток — то, что вас вдохновляет: яблочные хвостики, хвосты енотов, постеры хоррор-фильмов, английский фарфор. Трансформатор — преобразование исходного материала в сюжеты, идеи. Тестер — критерии, выходящие из требований задач, по которым мы оценим сгенерированные идеи.
«Хороший генератор должен производить разные идеи в рамках одной логики и не выгорать раньше, чем на пятой идее. Хорошая идея не только запоминается и интригует, но и запускает пластическое развитие картинки»
В. Меламед.
Виды генераторов:
● Трансформатор — трансформирование ситуации в сюжет
● Инвертор — объекты меняются местами
● Коллайдер — когда есть два источника тока
● Рандомайзер — случайные константы
● Инкубатор — когда нужно детализировать выдуманный мир
● …
Всегда можно придумать генераторы со своими параметрами, дерзайте! К посту приложена таблица с генераторами. Генераторы описали студенты Меламедовского курса на примерах любимых иллюстраторов, а также представлены собственные наработки.
 Трансформатор; ток №1 — люди, звери, объекты; ток №2 — контраст размеров; тестер — абсурдная правдоподобность. Иллюстрация — Brad Holland, описание генератора — Алёна Белякова.
Трансформатор; ток №1 — люди, звери, объекты; ток №2 — контраст размеров; тестер — абсурдная правдоподобность. Иллюстрация — Brad Holland, описание генератора — Алёна Белякова.
 Инвертор; ток — любые предметы и животные; трансформатор — аттрибут или деталь существа или объекта отчуждается от него и используется не по назначению; тестер — необычно и смешно.Иллюстрация — Brock Davis,описание генератора — Виктор Меламед.
Инвертор; ток — любые предметы и животные; трансформатор — аттрибут или деталь существа или объекта отчуждается от него и используется не по назначению; тестер — необычно и смешно.Иллюстрация — Brock Davis,описание генератора — Виктор Меламед.
 Коллайдер;ток №1 — фотографии выпускников, любые жанры бытовой фотографии; ток №2 — лица из хорроров; трансформатор — столкновение; тестер — издевательский ужас. Иллюстрация — Charles Burns, описание генератора — Анастасия Сухарькова.
Коллайдер;ток №1 — фотографии выпускников, любые жанры бытовой фотографии; ток №2 — лица из хорроров; трансформатор — столкновение; тестер — издевательский ужас. Иллюстрация — Charles Burns, описание генератора — Анастасия Сухарькова.
 Рандомайзер; ток — пять слов, начинающихся на одни и те же две буквы; трансформатор — объединение в сюжет.Иллюстрация — Wren Mcdonald;контекст иллюстрации — troll tromping [through] tropical [rainforest, with] trombone [playing] troopers [on a] trolley;описание генератора — неизвестно.
Рандомайзер; ток — пять слов, начинающихся на одни и те же две буквы; трансформатор — объединение в сюжет.Иллюстрация — Wren Mcdonald;контекст иллюстрации — troll tromping [through] tropical [rainforest, with] trombone [playing] troopers [on a] trolley;описание генератора — неизвестно.
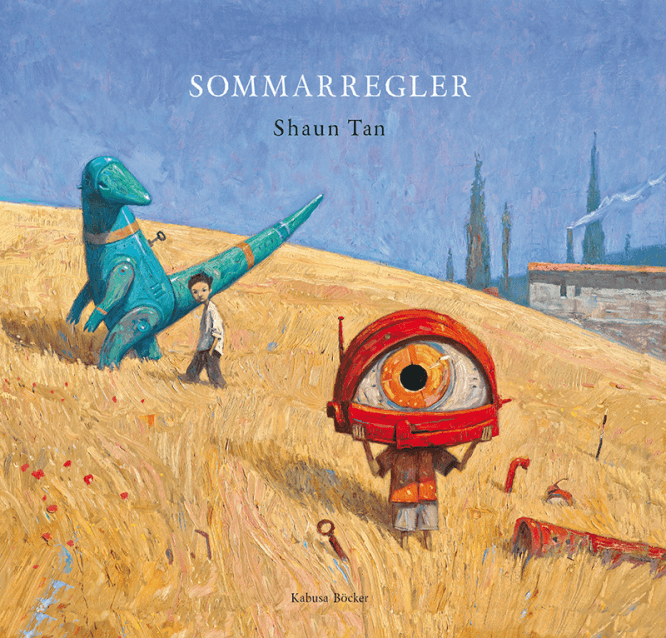
 Инкубатор; ток №1 — бытовые ситуации, ток №2 — животные; трансформатор — мир детей и разумных роботов, изображающих животных; тестер — тепло, покой, сюрреализм.Иллюстрация — Shaun Tan (Rules of summer),описание генератора — Анастасия Сухарькова.
Инкубатор; ток №1 — бытовые ситуации, ток №2 — животные; трансформатор — мир детей и разумных роботов, изображающих животных; тестер — тепло, покой, сюрреализм.Иллюстрация — Shaun Tan (Rules of summer),описание генератора — Анастасия Сухарькова.
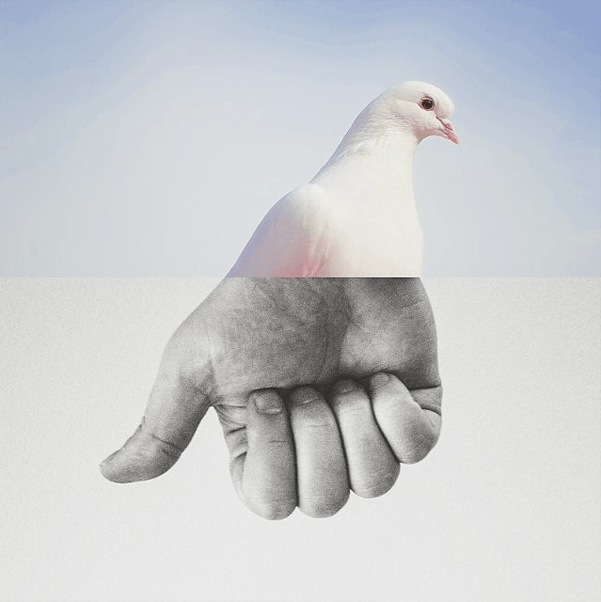
 Трансформатор; ток — фотографии людей, любых предметов и животных; трансформатор — составляем из двух фотографий единый объект по принципу гармонии формы; тестер — странно, смешно, умно. Подсмотрено у Stephen mcmennamy, иллюстрация Daily Sketchups
Трансформатор; ток — фотографии людей, любых предметов и животных; трансформатор — составляем из двух фотографий единый объект по принципу гармонии формы; тестер — странно, смешно, умно. Подсмотрено у Stephen mcmennamy, иллюстрация Daily Sketchups
2. Ментальная карта
Описание метода. Ментальная карта или mind mapping — техника визуализации мышления. Карты нужны для разработки тем, поиска идеи, систематизации знаний.
Механизм работы. Берете лист бумаги или запускаете онлайн-редактор карт, в середине листа пишем главную тему или слово, от темы рисуем ветки с ассоциациями. Кто-то пишет только словами, кто-то добавляет простые рисунки, иконки.
Так выглядят карты:
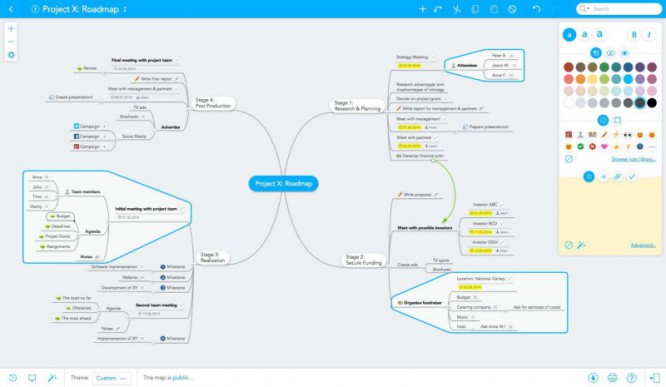
 Скриншот из онлайн-редактора карт Mindmeister
Скриншот из онлайн-редактора карт Mindmeister
 Одна из карт в моем блокноте
Одна из карт в моем блокноте
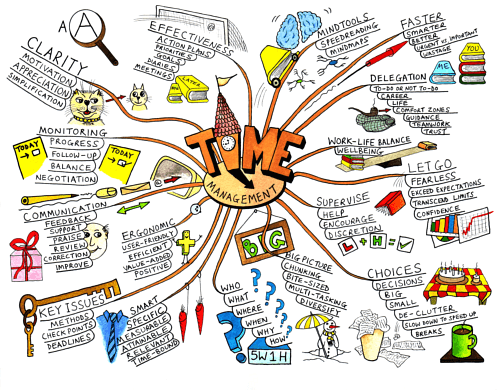
 Карта о тайм-менеджменте. MindTools
Карта о тайм-менеджменте. MindTools
Мой подход к составлению карт:
- Анализ собственных ассоциации, связанных с темой;
- Расширяю список слова в карте с помощью ассоциативных словарей: sociation.org, wordassociations.ru, www.slovesa.ru;
- Набираю главные слова и ассоциации в Пинтерест и гугл имейдж, ищу образы и слова в картинках. В Пинтересте перебираю тэги, добавляю к теме слова #illustration или #graphic_design.
Сервисы для работы с картами:
- Mindmeister.com— приятный онлайн-редактор карт. Пользуюсь им. Есть ограничения в бесплатной версии;
- Mind42.com — не пробовал, но любим у составителей карт;
- Mindnode.com — редактор карт для техники Apple.
Подробнее о методе написано на Хабрахабре в статье Mind Mapping, или как заставить свой мозг работать лучше.
3. Системный подход к ассоциациям
Методология похожа на метод составления ментальных карт. Найдено в блоге Нейта Вильямса, американского иллюстратора, в этой записи.
Краткий перевод статьи с механизмом работы:
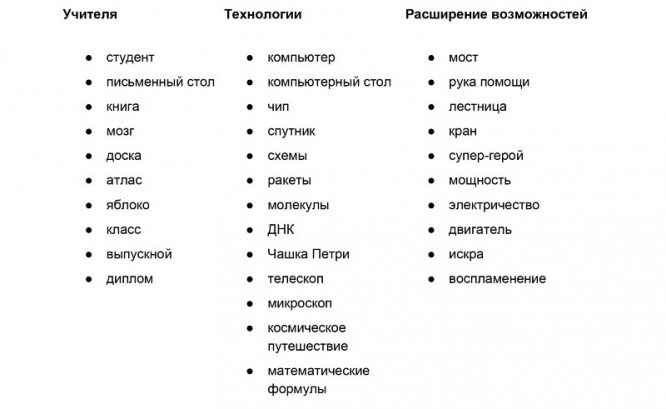
1. У вас есть тема, задача. Опишите тему 2–4 главными словами. Например, тема — «расширение возможностей учителей с помощью технологий». Главные слова: расширение возможностей, учитель, технологии.
2. Подбираем для каждого слова ассоциации:

3. Соединяем по одной ассоциации из каждого столбца в предложения:
- кран управляемый учителем, опускает лампочки в головустудента;
- студент забирается по ДНК-лестнице, чтобы нарисовать лампочки на доске;
- студенты и учителя идут по мосту из компьютеров до Луны.
- …
Визуализируем предложения:
 «Мост в другой мир». Студенты иучителя пересекаютмост изкомпьютеров на Луну.
«Мост в другой мир». Студенты иучителя пересекаютмост изкомпьютеров на Луну.
 «Езда на голове». Голова учителя — средство передвижения, которое везетстудентов к новым знаниям с помощьютехнологий / компьютера
«Езда на голове». Голова учителя — средство передвижения, которое везетстудентов к новым знаниям с помощьютехнологий / компьютера
 «Взрыв знаний». Компьютер, метафора портала
«Взрыв знаний». Компьютер, метафора портала
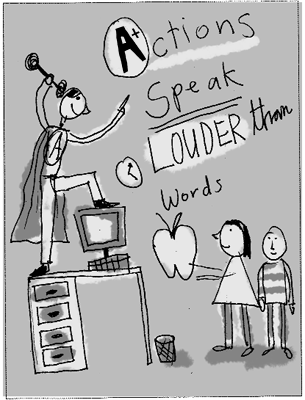
 «Супер Учитель».Учитель в героической позе (стоя накомпьютере) вдохновляетстудентов
«Супер Учитель».Учитель в героической позе (стоя накомпьютере) вдохновляетстудентов
 Иллюстрация готова!
Иллюстрация готова!
4. Тропы и стилистические фигуры
Описание метода. Весь мир текст, и он состоит из знаков и смысловых единиц. Изучением знаков и смыслов, правил коммуникации занимается семиотика. В. Меламед популяризирует этот метод в иллюстрации. Иллюстрация — это текст, значит в ней действуют правила речи, стилистические фигуры речи.
«Хорошую иллюстрацию можно пересказать на словах»
В. Меламед
Механизм работы. Вспомним литературные тропы: метафора, метонимия, cинекдоха, эпитет, гипербола, дисфемизм, каламбур, литота, сравнение, перифраз, аллегория, олицетворение, ирония, пафос, сарказм, эвфемизм, анафора, градация, антитеза, умолчание, параллелизм, инверсия. Определения найдете в гугле, если забыли.
Есть два варианта работы с данным методом. Первый, усиливаете вашу идею с помощью тропов. Второй вариант, подбираете тропы, которыми создадите визуальную метафору вашей идеи.
Подробнее о методе в лекции В. Меламеда «визуальная метафора в иллюстрации».
Реализация тропов в графике:
 Метафора полета фантазии раскрыта через элегантное сравнение крыла самолета и книги.Jungho Lee, illustration for book « Promenade»
Метафора полета фантазии раскрыта через элегантное сравнение крыла самолета и книги.Jungho Lee, illustration for book « Promenade»
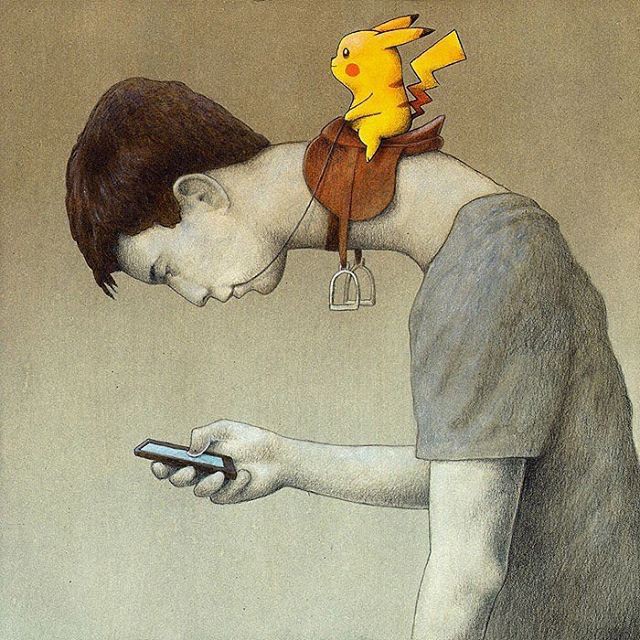
 Сарказм. Кто кем управляет, кто хозяин своей жизни?Pawel Kuczynski, pawelkuczynski.com
Сарказм. Кто кем управляет, кто хозяин своей жизни?Pawel Kuczynski, pawelkuczynski.com
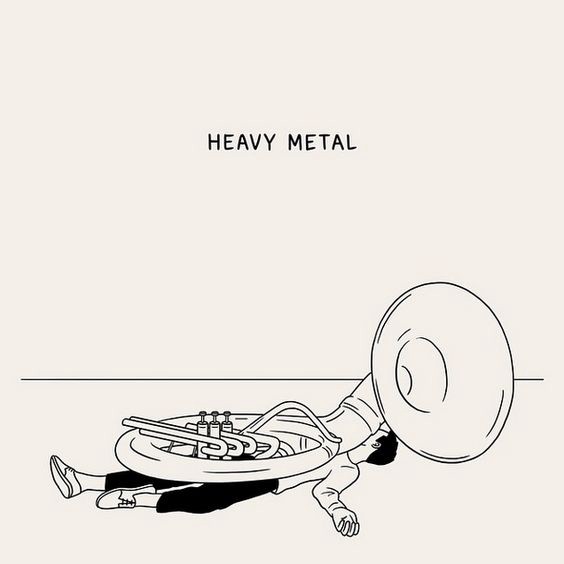
 Гипербола, каламбур. Преувеличении веса тубы и игра слов.Matt Blease, mattblease.com
Гипербола, каламбур. Преувеличении веса тубы и игра слов.Matt Blease, mattblease.com
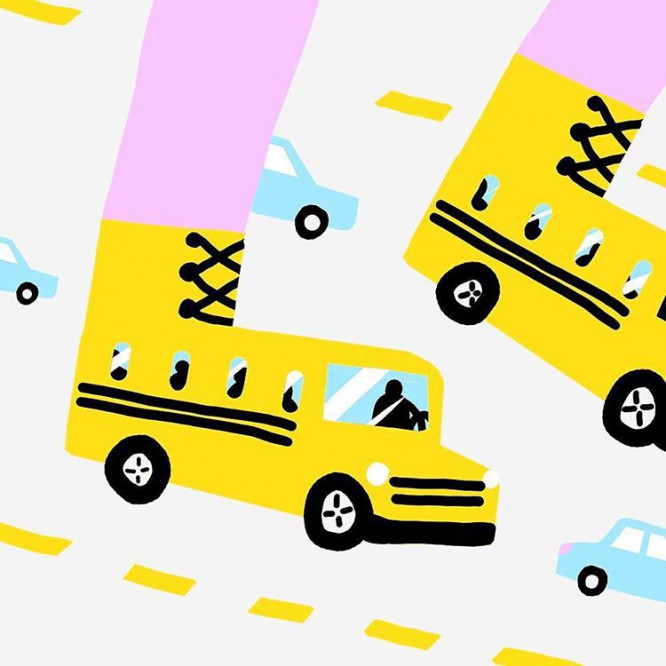
 Литота, каламбур, сравнение. Автобус и ботинки timberland в пути. Daily Sketchups
Литота, каламбур, сравнение. Автобус и ботинки timberland в пути. Daily Sketchups
 Градация, инверсия, гипербола, каламбур. Профессор синтезировал гигантского комара, которого он пытается убить, не видя, что он уже увеличился в размерах. Кто кого теперь ловит?Brecht Vandenbroucke, brechtvandenbroucke.blogspot.com
Градация, инверсия, гипербола, каламбур. Профессор синтезировал гигантского комара, которого он пытается убить, не видя, что он уже увеличился в размерах. Кто кого теперь ловит?Brecht Vandenbroucke, brechtvandenbroucke.blogspot.com
 Антитеза, метонимия. Союз веселого и скучного, однотонного и пестрого.Broke Davis, itistheworldthatmadeyousmall.com
Антитеза, метонимия. Союз веселого и скучного, однотонного и пестрого.Broke Davis, itistheworldthatmadeyousmall.com
5. Использование другой стилистики, техники, материала
Описание метода и механизм работы. Дело в том, что выбор материала, стилистики, инструмента может являться уже решением задачи.
«В Британке много времени уделялось, чтобы заставить нас делать что-то своими руками. Потому что зачастую верный выбор инструмента уже является решением задачи», — Владимир Аюев в статье про обучение дизайнеров в Британке.
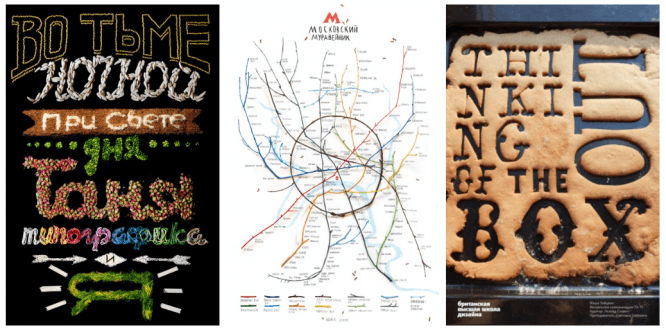
 Травяной чай для сторонников здорового образа жизни «Tweet» (Марина Апевалина)
Травяной чай для сторонников здорового образа жизни «Tweet» (Марина Апевалина)
 Постер (Таня Лазарева, Стас Неретин), Московский муравейник (Раушан Султанов), Постер (Мария Зайцева)
Постер (Таня Лазарева, Стас Неретин), Московский муравейник (Раушан Султанов), Постер (Мария Зайцева)
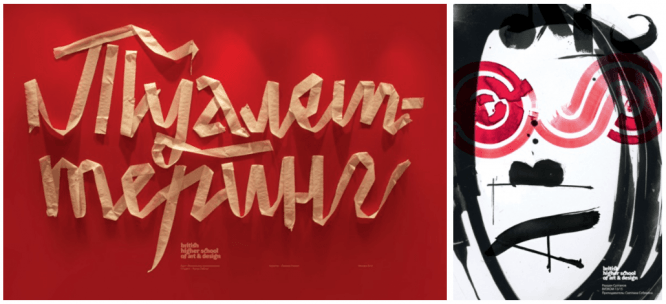
 Туалеттеринг (Артур Лебсак), Постер (Раушан Султанов)
Туалеттеринг (Артур Лебсак), Постер (Раушан Султанов)
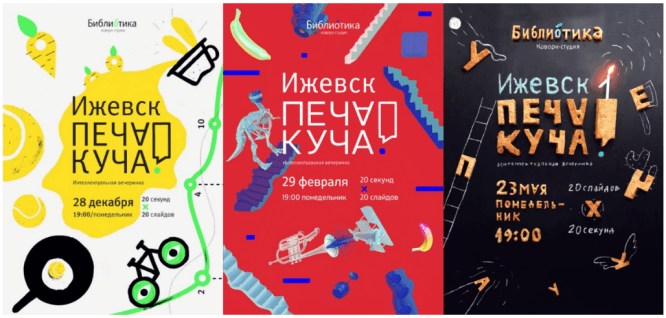
 Афиши для ижевской Печа-Кучи. Материалы и инструменты (слева направо): цифровая иллюстрации; 3д графика; самодельное печенье. (Саша Богатов)
Афиши для ижевской Печа-Кучи. Материалы и инструменты (слева направо): цифровая иллюстрации; 3д графика; самодельное печенье. (Саша Богатов)
Помимо рук, есть замечательные инструменты, которые мы упускаем в цифровой среде. Попробуйте поработать с 3д-графикой, видео, посмотрите в сторону интерактивных инсталляций, анимации, саунд-дизайна, маппинга, веб-иллюстрации. Владение инструментами расширяет ваш язык, на котором вы говорите с зрителем, заказчиком, аудиторией. Повторюсь, выбор инструмента может подсказать решение задачи, усилить визуальную метафору или стать ее хребтом.
Взаимодействие новых технологий и мира иллюстрации:
1. Неординарный новостной ресурс «Батенька, да вы трансформер», опубликовал спецпроект с крутыми веб-иллюстрациями: taxi.batenka.ru.
2. Центр Марс в Москве представил в этом году экспериментальную выставку — «Метаформы». Известные стрит-арт художники России перенесли свои работы в виртуальную среду. Увидеть сделанные работы можно с помощью шлемов виртуальной реальности.
Тизер к открытию выставки «Метаформы»
3. Дмитрий Карпов воодушевленно рассказывает о пользе освоения программы Cinema 4d, где вы сможете решать интереснее любые визуальные задачи, создавать сложные формы, настраивать под себя все окружение.
Дмитрий Карпов. “Вселенная 3D для иллюстратора” from Bang Bang Education on Vimeo.
Тизер к курсу «Вселенная 3D для иллюстратора. Быстрый старт с Cinema4D»
4. Еще один способ расширить свой инструментарий — работа с скульптурой, пластикой
 «Объятия» отRonit Baranga, ronitbaranga.com
«Объятия» отRonit Baranga, ronitbaranga.com
5. Визуальный эксперимент от Данила Криворучко, показывающий соединение видео и кодинга с использованием алгоритмов нейронных сетей
6. Еще один пример скрещивания книжной иллюстрации и веб-технологий в проекте An Awesome Book!
 Одна из иллюстраций проекта An Awesome Book!
Одна из иллюстраций проекта An Awesome Book!
6. Синестезия
Описание метода. Синестезия — способность воспринимать мир органами чувств, пользуясь при этом описанием ощущений из мира других органов чувств. Примеры: цветной слух, восприятие определенных цветов при виде букв, запах песни Seven Nation Army у The white stripes, вкус Симпсонов.
О том, как синестезию включить в арсенал творческих инструментов, рассказывает В. Меламед в одноименной лекции.
Механизм работы на примере синестезийного анализа:
1. Слух. Как заставить иллюстрацию шуршать, гудеть, дребезжать как старый холодильник?
 Передача ощущения кромешной тишины на морском дне и появление шума в виде рыб. Valerio Vidali, valeriovidali.com
Передача ощущения кромешной тишины на морском дне и появление шума в виде рыб. Valerio Vidali, valeriovidali.com
 Передача музыкального жужжания через знак мелодии и комара. Daily Sketchups
Передача музыкального жужжания через знак мелодии и комара. Daily Sketchups
2. Обоняние. Может ли картинка сладко пахнуть как роза, или вонять забористым потом?
 Запах болота, лилий, затхлость в работеAndrea Wan, andreawan.com
Запах болота, лилий, затхлость в работеAndrea Wan, andreawan.com
3. Вкус. Какая же иллюстрация на вкус? Может быть кислая, сладенькая, горькая, недосоленая креветка?
 Мятное мороженое и кекс с хрустящими орехами.Mouni Feddag, mounifeddag.com
Мятное мороженое и кекс с хрустящими орехами.Mouni Feddag, mounifeddag.com
 Ощущение сладкой прохладной, клубничной газировки летом, или шампанское.Monica Ramos, monramos.com
Ощущение сладкой прохладной, клубничной газировки летом, или шампанское.Monica Ramos, monramos.com
4. Осязание. Можно ли передать тактильные ощущения визуально, ощутить шёлк или кожу черепахи?
 Колючая иллюстрация, где-то чувствуется мох. Henry McCausland, henrymccausland.com
Колючая иллюстрация, где-то чувствуется мох. Henry McCausland, henrymccausland.com
5. Мышечное чувство или кинестезия. Способна ли картинка уничтожить ваш вестибулярный аппарат, закружить голову?
 Представляешь себя на месте одной из девушек, становится дурновато. Невесомость. Javi Aznarez,javiaznarez.blogspot.com
Представляешь себя на месте одной из девушек, становится дурновато. Невесомость. Javi Aznarez,javiaznarez.blogspot.com
6. Чувство времени. А как насчет почувствовать текучесть времени в картинке?
 Мы замираем, ждем. Сколько будет длиться это издевательство в розовых тонах? Brad Holland bradholland.net
Мы замираем, ждем. Сколько будет длиться это издевательство в розовых тонах? Brad Holland bradholland.net
7. Персонификация темы
Описание метода. Придаем нашей идее человеческий облик.
Механизм работы. Представим, что наша идея, тема, продукт, главное слово , текст — человек. Придаем этому человеку характер, определяем его свойства, манеры, во что он одет, что любит и ненавидит. Далее приступаем к поиску визуального решения, которые бы описывало наш объект.
Комедийная персонификация образов Mac и ПК
Не нашел корни метода, но идея подслушана в лекции «типографика бренда » Михаила Шишкина из брендингового агентства Shishki.
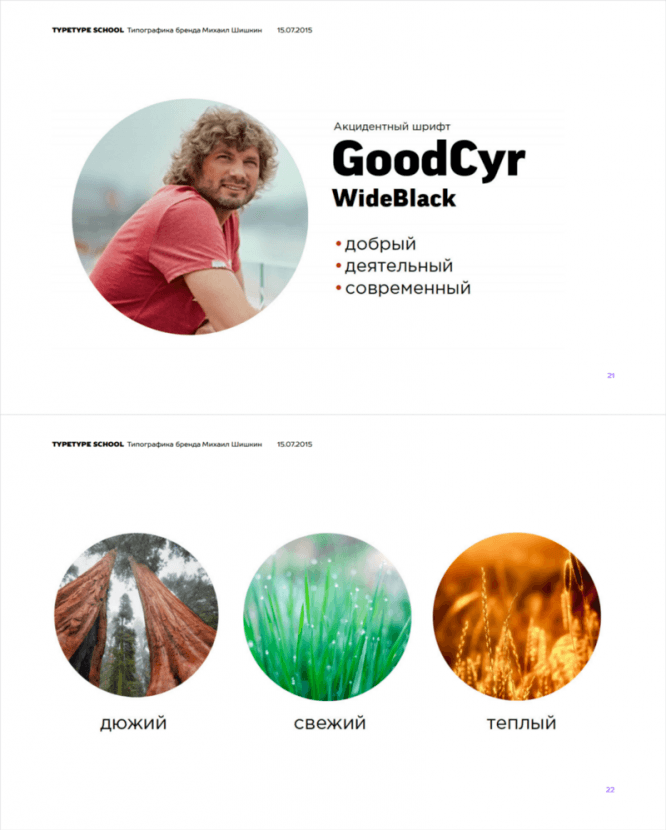
Бренд — образ в голове аудитории. Он говорит по средствам визуальных коммуникаций определенным языком, тоном с аудиторией. Язык и тон — используемые образы, типографика, шрифтовая составляющая, цвета. Язык бренда формируется на этапе исследования, где составляется подробный портрет адресата, аудитории. В презентации есть примеры подбора шрифтов на основании выделенных свойств характера человека и природных ассоциаций.
 Пара слайдов из презентации « типографика бренда»
Пара слайдов из презентации « типографика бренда»
Иллюстраторам нужно заменить во всем сказанном слово бренд на визуальную метафору. Каков язык у этой метафоры, с какой интонацией она говорит, какими словами и цветами, техникой? У данного метода не сложно заметить связь с синестезией.
Материалы для закрепления и углубления знаний:
- Лаконичный расказ на Хабрахабре о техниках креативности
- Саша Ермоленко в ВШЭ рассказывает о популярных креативных методиках
- Платный курс «Дизайн-мышление — накачка идеями» от Дмитрий Карпова в рамках Bang!Bang! Education
- Онлайн-школа иллюстраторского агентства Bang! Bang!
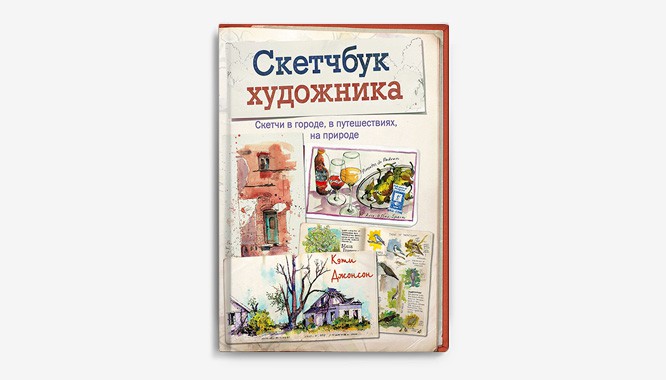
- Классная книга Бруно Мунари «Фантазия» о творческом мышлении и решении задач. На нее написал рецензию Сергей Король
- Cargocollective.com пригодится тебе для поиска идей глазами, а также для улучшения чувства вкуса
- Лекция с Просмотра 2014, Николай Лисов о «методиках генерирования идей»
- Записи основных лекций Виктора Меламеда
- Книга Алексея Иванова «как придумать идею, если вы не Огилви»
Автор: Александр Богатов
Источник: medium