- Дизайн
- 4 мин на чтение
- 21427
Как стать успешным веб-дизайнером: 8 особенностей
Веб-дизайнеры и разработчики мечтают об идеальном сайте, который пользователи будут просто обожать. Самое главное, что они могут для этого сделать — обеспечить сайт визуальной гармонией всех элементов. В этой статье приведено несколько советов о том, как стать успешным веб-дизайнером. Готовы заставить всех говорить о вашем сайте? Тогда начинаем!
Интуитивность

Пока все дизайнеры стремятся к уникальности (и это вполне нормально), некоторые из них отрицают важность интуитивности и понятности.
В мире, сфокусированном на пользователях, все приложения и сайты должны подчиняться правилам интуитивности, и делать продукт, который будет легко понять и использовать. Без этого, ни один сайт не запомнится.

Пользователи хотят и должны проводить больше времени, чтобы ознакомиться с вашим сайтом/приложением, но это не должно занимать у них часы. Как упростить процедуру, и не требовать специальных усилий для совершения того или иного действия — решать вам.
Новаторство — это еще один неотъемлемый навык, которым должен обладать хороший дизайнер. Работы должны быть интересными и творческими, а появляться им нужно в правильный момент. Однако, лучшим решением для дизайнера все же будет избегать серьезных отклонений от уже принятых стандартов.
Например, использовать общепринятую процедуру регистрации, или размещать ключевые элементы там, где пользователи ожидают их увидеть.
Знакомая навигация

Подумайте о таком жизненном примере: вы в первый раз приходите к другу, и пока не знаете, где какая комната находится. Вы вряд ли когда-нибудь придете в дом, где ванная расположена в подвале, а если вдруг столкнетесь с таким, вам, скорее всего, это не очень понравится.
Абсолютно тоже самое и c веб-дизайном: пользователи должны научиться ориентироваться по сайту, при этом заходя на него, у них есть определенные ожидания. То, чего делать не нужно, так это запутать их так сильно, что они больше не захотят возвращаться.

Будьте хорошим гидом! Пользователи нетерпеливы, и они не станут ждать, если вы не скажете, куда им нажать и что делать.
Точно так же, как и у вас дома, вы принимаете гостей на сайте, и вы должны детально рассказать им как достичь их цели. Хороший дизайн должен иметь интуитивную навигацию, и размещать элементы там, где они должны быть.
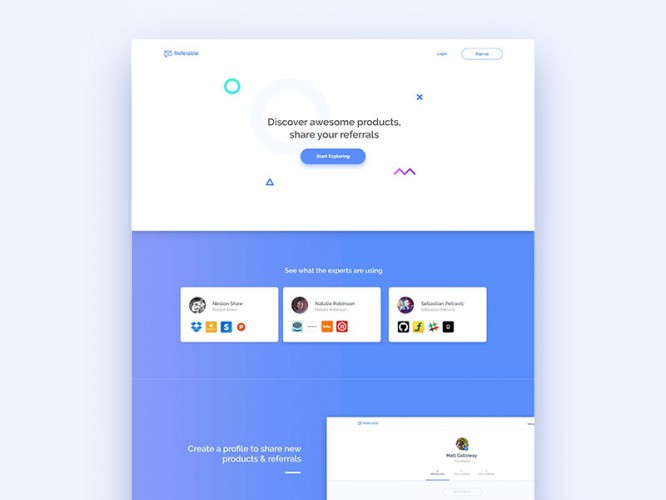
Как в примере, опция log in/sign up должна находиться в верхнем правом углу. Помните, что каждая кнопка/панель могут служить простой навигацией: вам нужно работать с формой, линиями и цветами; и использовать их, чтобы рассказать людям, для чего нужен каждый элемент.
Гибкость

Гибкость — это самый спорный аспект дизайна; вам нужно создать продукт, который будет одинаково хорошо работать в любом браузере/устройстве. Многие дизайнеры недооценивают важность гибкости, и в конечном итоге представляют проекты с нечитаемыми шрифтами, или даже такие, которые не работают.
Создание дизайна для конкретного браузера/устройства — не лучший подход: помните, что у всех пользователей разные предпочтения, так что дизайн должен подходить для всех возможных устройств, которыми пользователи могут обладать.
Простота

Тяжело противостоять искушению добавить кучу различных элементов и опций. Слишком много инструментов, кнопок, навигации и разделов запутают пользователей, и приведут к ненужному выбору. А если посмотреть на это в целом, то вообще может привести к игнорированию важных информационных страниц.
Возьмите, к примеру, Google: одна из причин его успеха в том, что он работает максимально просто.
Однако, мы не говорим вам упростить все до скуки и полного отсутствия интересных решений. Мы говорим, что ваш back-end по прежнему останется сложным, это просто нужно для максимального упрощения пользователю взаимодействия с сайтом.
Комфорт

Хорошие дизайнеры знают, что их сайтам нужен редизайн здесь и сейчас, особенно для того, чтобы он выглядел приятно, и заходить на него было комфортно. И все же, редизайн должен вносить инновации, сохраняя при этом функции. Есть много крутых сайтов, которые до редизайна были гораздо лучше.
Сократите время ожидания

Как пользователь, вы, наверное, знаете, как время загрузки влияет на восприятие сайта посетителями. Никому не нравится проводить часы в ожидании загрузки страницы, в то время как на тысяче других сайтах можно получить ту же информацию, или выполнить то же действие.
Сегодня, конкуренция очень высока, все сайты приятные и интересные, и время может стать единственным критерием, который выделит сайт из всех.
Чтобы уменьшить время загрузки, во-первых, сократите количество графических элементов (анимацию, видео, графику, и даже изображения с высоким разрешением). Оптимизация контента никогда не сделает сайту хуже.
Обратите внимание на фидбек

Оставлять и получать фидбек — это не просто тренд, это анализ того, что люди действительно думают о вашем продукте. Посмотрите на самых успешных дизайнеров и разработчиков: они практически всегда полагаются на то, что им говорят пользователи.
К тому же, они знают, что пользователь всегда прав, и больше нет ни одного другого аргумента, кроме этого. Фидбек показывает, что нужно изменить, но также создает прочную связь с пользователями, где они чувствуют, что их ценят и о них заботятся. Всем это нравится!

Предоставляя опцию обратной связи вы показываете, что вы действительно хотите взаимодействовать с пользователями. Помните, что фидбек — это не единственный ваш инструмент взаимодействия: вы можете давать визуальные подсказки, чтобы направлять пользователей (указывающие на важные элементы, например); диалоги поддержки; сообщения об ошибках и т.д.
Существует множество средств, которые можно использовать для создания визуальных подсказок: форма, размер, цвет и размещение покажут пользователям, что вы всегда заботитесь о том, что они делают.
Читаемость

У вас может быть самый совершенный сайт из всех, которые только можно придумать, но если вы не сделаете его хорошо читаемым, это не будет иметь никакого смысла. Как вы знаете, у пользователей нет проблем с тем, чтобы переходить на разные сайты, особенно, если им трудно прочитать контент. Вот поэтому вам стоит задумываться о читаемости, как о важнейшем элементе вашего сайта.
Читаемость — это не только размер букв: вам стоит использовать приятный глазу шрифт и размещать информацию логически и понятно. Давайте не забывать, что контент должен быть интересным, чтобы пользователи хотели снова зайти на сайт.
Итог

Не переставайте работать на собой, и узнавать новое о своей работе. Возможно, когда вы создали потрясающий сайт, но он не будет стоить ничего, если вы не будете поддерживать комфорт ваших пользователей.
Подводя итог, не умаляйте достоинств визуальных эффектов вашего дизайна. Оставьте побольше пространства, используйте приятные глазу цвета, чтобы не распугать пользователей. Не превращайте сайт во что-то стрессовое, с кучей деталей и опций, которые вовсе не нужны пользователям. И помните, чем больше вы работаете над контентом, тем приятнее пользователям будет его изучать.
Источник: deadsign