- Дизайн
- 6 мин на чтение
- 19819
20 правил создания качественного макета сайта
Перевод статьи дизайнера Claudio Guglieri с описанием процесса проектирования макета сайта от начала до конца.
При разработке макета сайта я вспоминал о распространенных ошибках, которые встречал у многих, особенно у стажеров и новых дизайнеров.
Этот короткий список советов, проверенных на моем опыте, поможет вам в работе над следующим макетом для сайта.
1. Перенесите свои мысли на бумагу

Это очевидно, но много дизайнеров совершают ошибку, пользуясь сразу Photoshop, прежде чем задумываться о проблеме, которую они пытаются решить. Попробуйте, для начала, поработать на бумаге. Поверьте, так легче и думается лучше. А потом уже все остальное. Подумайте о содержании, функциональности проекта и т.д.
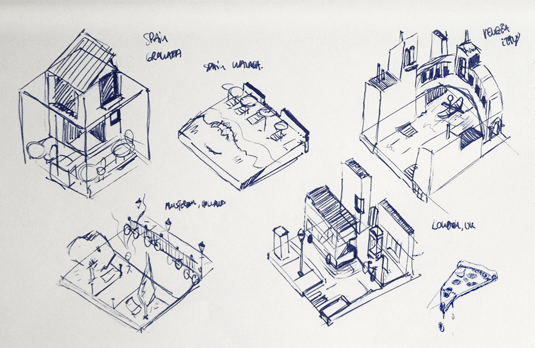
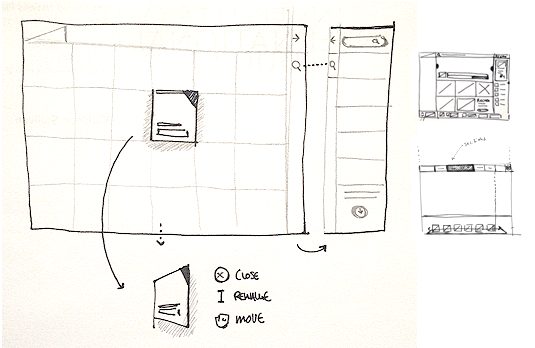
2. Создавайте зарисовки высшего уровня

Это первое, чем надо заниматься. А еще нужно сразу создавать рамки пользовательского интерфейса, которые окружают текст, помогают выполнять различные действия, перемещаться по интерфейсу. Они включают в себя навигацию и компоненты, такие как нижние решетки, боковые панели и др. Если вы начнете с этого, то будете иметь общее представление о своем проекте.
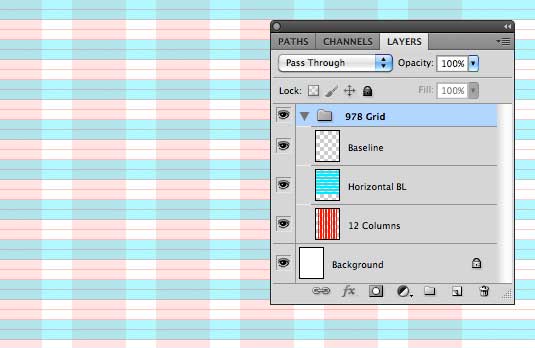
3. Добавьте сетку вашему PSD-файлу

Это просто. Перед началом проектирования нужна сетка. Если вы этого не сделаете, то, поверьте, в конце проект будет не очень хорошо выглядеть. Сетка поможет вам структурировать расположение различных участков, поможет вам быть последовательным с точки зрения расстояния, а также многих других вопросов.
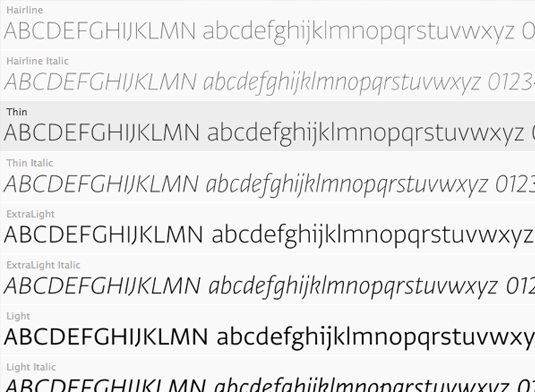
4. Выберите типографику

Исследование различных шрифтов и цветов является важной частью проекта. Я не рекомендовал бы использовать более двух шрифтов на веб-сайте. Но исключением может быть зависимость от характера сайта. Тогда вы, все взвесив, можете выбрать более двух шрифтов, или же вообще задать только один. Но текст должен хорошо читаться с вашим шрифтом, в каких-то местах призывать к действию. И главное, будьте последовательными.
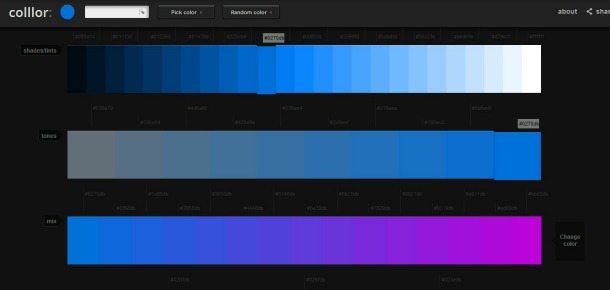
5. Выберите цветовую гамму

На протяжении всего рабочего процесса выбора шрифтов, вы должны работать над цветовой гаммой всего пользовательского интерфейса (цвет фона, текста и пр.). Цвета нужно выбирать в зависимости от функциональности элемента. Обратите внимание на такие сайты как Facebook, Twitter, Quora, или Vimeo.
6. Разделите макет

Необходимо, чтобы каждый раздел на сайте рассказывал какую-то историю. Она нуждается в причине и конечном результате. В тексте должны быть выделения, осветления и пр. для наиболее важных частей текста. И на самом деле на странице должно быть не слишком много «выходов» на другие ресурсы, источники. Пользователь должен задаваться вопросом «Что я могу сделать здесь?» Задайтесь целью сделать наиболее простой макет. И вы удивитесь, как трудно этого добиться.
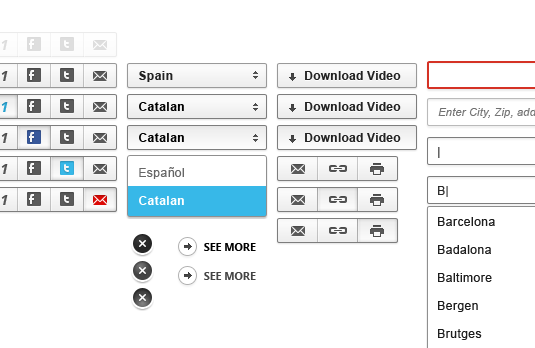
7. Реорганизация установлена

Как дизайнеры, мы формируем образ веб-страниц для пользователя в Интернете. Нужно решать, сколько шагов нужно будет сделать пользователю для совершения какого-то действия, на сколько эффективным в результате окажется сайт и т.д. Дизайн-шаблоны проектирования существуют потому, что никто не уделил достаточно времени для их оценивания. Важно переосмысливать, проверять, реорганизовывать установленные интерактивные модели на любом компоненте и видеть, как мы можем усовершенствовать их.
8. Бросьте себе вызов
Я призываю к этому каждого дизайнера во всех его проектах. Примерами различных задач для этого могут стать: использование новой системы сетки при создании новых компонентов; такие незначительные задачи как избежать режима наложения или использовать специфический цвет
9. Обращайте внимание на детали

Этим заявлением злоупотребляли в последнее время. Деталью может быть какое-то маленькое взаимодействие между элементами, неожиданная анимация, или эстетическое украшение и т.п. А всякая мелочь, в конце концов, является существенной. Еще лучше, если она вам нравится.
10. Отнеситесь к каждому компоненту так, будто вы представляете его на конкурсе

Должен признать, этот совет не мой. Я слышал это на Fantasy Interactive и был потрясен тем, на сколько четко и правдиво он прозвучал. Каждая деталь должна быть спроектирована как самая лучшая.
11. Оттачивайте свою работу

При эстетическом восприятии любой работы в глаза могут бросаться некоторые вещи. И вы должны избегать их. Например, градиентные полосы, размытые края, шрифт настроек рендеринга, мазки, которые плохо сливаются с фоном. Это лишь несколько примеров. Но на самом деле, список бесконечен. Всегда обращайте внимание на ваш дизайн в целом, чтобы увидеть, все ли работает хорошо. Затем можно более тщательно анализировать каждый компонент в отдельности.
12. Убирайте свои PSD
Это (наряду с использованием сетки) один из важных советов в работе с Photoshop. Несмотря на количество работающих над проектом, и задач, вы должны поддерживать порядок в своих файлах. Это позволит сделать проект легче и экспортировать различные разделы для ускорения проектирования и общей работы с файлами между всеми включенными людьми в проект.
13. Работайте, надеясь на лучшее, но будьте готовы к худшему

Наша работа, как дизайнеров, заключается в решении проблем с помощью различных ограничений. Мы должны создавать сайт, который будет работать не только при самых идеальных условиях, но и в форс-мажорных ситуациях. Например, пользователь использует самый маленький экран для просмотра веб-страниц, на котором они тоже должны выглядеть удобно. В этом есть наша задача. Сайт должен идеально работать на всех экранах.
14. Будьте зацикленными на дизайне, пока не возненавидите его.
Если вы увлечены своей работой, это прекрасно. Всякий раз, когда я что-то заканчиваю, то усердно проверяю, наслаждаюсь результатом, и даже могу распечатать как скриншот и повесить на стену. В процессе работы я дохожу до последнего момента работы, когда в конечном итоге ненавижу проект, в том смысле, что если вам не нравится ваша предыдущая работа, это признак роста и зрелости. Вы можете потом его как-то переделать или же просто в будущем учится на ошибках.
15. Не тратьте много времени на концепции до того, как поделитесь ими с клиентами
Предлагая интерактивные концепции внешнего вида проекта клиентам, убедитесь, что вы с ними на одной стороне. Тогда не нужно будет делать тысячу вариантов дизайна, и вы сможете спокойно и уверенно работать дальше. Но если клиент не влюбится в ваше первоначальное представление проекта, то вам понадобится много усилий, чтобы собрать все, что будет ему по душе. Как не крути, а клиенты разные. Не всегда все будет как по маслу.
16. Дизайнер! Будь лучшим другом разработчика!

Разработчики творческие личности и они любят свою работу так же, как и вы. Но не все они с самого начала включаются в проект, и зачастую только вмешиваются в самом процессе, когда в их усилиях уже не нуждаются. Это не правильно. Много прекрасных идей исходят именно от команды разработчиков, с которыми вы объединились для общего дела. Поэтому и здесь стоит убедиться, что вы с ними на одной волне. Совместная работа поможет качественно завершить проект, используя все идеи.
17. Растолкуйте все, как будто я четырехлетний ребенок
Важно не только завершить дизайн, но и еще достойно его представить. А главное – понятно для всех. Ваша лучшая работа может быть проигнорирована, если в ней не могут разобраться другие. Всегда имейте ввиду, что понятные вам положения могут быть как высшая математика для обычного человека, то есть темным лесом. Представляйте свою работу доступно.
18. Любите каждую из своих идей, но не слишком привязывайтесь к ним
Существует тонкая грань между тем, когда отстаивать свои позиции и считаться с остальными в команде. Как дизайнер, я твердо верю в то, что делаю, но я должен быть еще и открытым, идя на компромиссы. Не забывайте, что есть более чем одно уникальное решение. И не обязательно ваше.
19. Следите за дизайном в ходе процесса
Если вы работаете в агенстве, то наверняка уже поняли, что такое пытаться справляться с новым проектом, когда предыдущий только что закончили. Вопреки распространенному мнению, ваша работа не заканчивается после сдачи PSD и styles-листов. Если вы действительно заботитесь о клиентах и своем результате, пообщайтесь со своими разработчиками на счет проекта. Может понадобиться помощь с пикселями и пр. Убедитесь, что все идеально.
20. Следите за своим прогрессом

В кругах дизайнеров все мы любим созерцать не только результат, но и сам процесс. Может такое быть, что лучшая часть проекта по каким-то причинам теряется в архивах. После завершения проекта и одобрения его заказчиком / разработчиком, попробуйте создать тематический небольшой обзор именно по этапам вашей работы. Это очень полезно, так как вы получите одобрительную оценку, опыт и обратную связь, повышая, таким образом, уровень доверия клиента.
Автор: Claudio Guglieri
Источник: lopart
Фото на обложке: ShutterStock