- Дизайн
- 3 мин на чтение
- 11100
8 полезных инструментов для веб-дизайнера и не только
Работа веб-дизайнера связана со знанием множества областей: от базовых знаний HTML кода и верстки до профессионального владения колористикой, сетками и типографикой.
Представляем вам подборку инструментов, которые помогут веб-дизайнеру освоить все эти области, а также сократить время при работе с очередным проектом, быстро подобрав цвета для сайта, шрифты и прочие необходимые параметры.
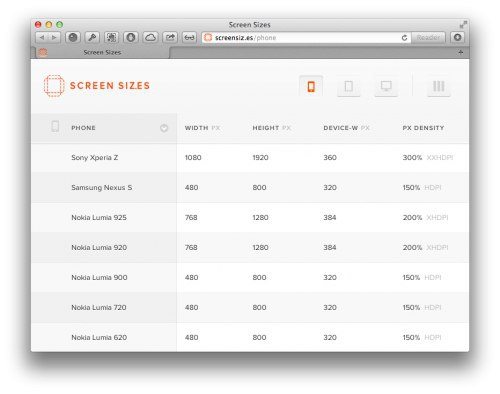
1. Screensiz.es

Screensiz.es — сайт, который с легкостью поможет вам найти физические размеры, разрешение экрана, соотношение сторон и множество других параметров экранов самых распространенных моделей смартфонов, планшетов и мониторов. Вся информация поступает в простом и понятном виде — в виде таблицы.
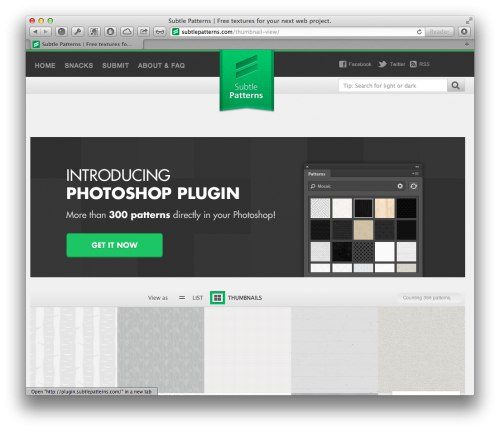
2. Subtle Patterns

Subtle Patterns предлагает широкий спектр фоновых рисунков, которые можно использовать в качестве подложки для ваших сайтов. Одна из лучших функций сайта — предпросмотр того, как любой представленный узор будет смотреться на вашем сайте. Нельзя не отметить, что все узоры предоставляются в ваше распоряжение бесплатно.
3. Lost Type

Помните, тот шрифт, который вы видели на любимом сайте? Есть немалая вероятность того, что этот шрифт взят с сайта Lost Type, объединяющего множество дизайнеров, которые выставляют там свои работы на продажу по цене «заплати, сколько хочешь». Пожалуй, Lost Type можно отнести к списку сайтов, о которых должен знать каждый дизайнер (и не только). В Сети не так много мест, где можно добыть качественный уникальный шрифт и не заплатить за это кучу денег.
4. Red Pen

Red Pen позволяет просто и быстро, как никакой другой сайт, решать очень важную задачу. Вы перетаскиваете в специальное окошко на сайте вашу графическую работу или макет, а сервис выдает вам уникальную ссылку, которую вы можете опублкиовать в соцсетях. Незаменимый инструмент для получения быстрого фидбека от самой широкой аудитории.
5. Pattern Tap

Pattern Tap не является инструментом в традиционном смысле этого слово, однако дизайнеру он несомненно пригодится. Предназначение Pattern Tap — вдохновлять вас идеями для различных элементов веб-страниц. Например, сайт содержит большой список примеров страниц 404, аудиопроигрывателей, кнопок, «хлебных крошек» и т.д. Если у вас закончилось вдохновение, взгляд на разнообразные воплощения той или иной идеи может подтолкнуть вас в нужном направлении.
6. Blokk

Часто при дизайне макетов дизайнеру необходимо продемонстрировать его наполненность текстом, что часто приводит к ненужным лишним усилиям. Понятно, что можно воспользоваться каким-нибудь генератором текстов в стиле Lorem Ipsum, но есть и более элегантное решение. Шрифт Blokk превращает абракадабру, вбиваемую с клавиатуры в нечто стройное и красивое. Вместо бессмысленных латинских фраз вы получаете стройные линии, имитирующие строки текста.
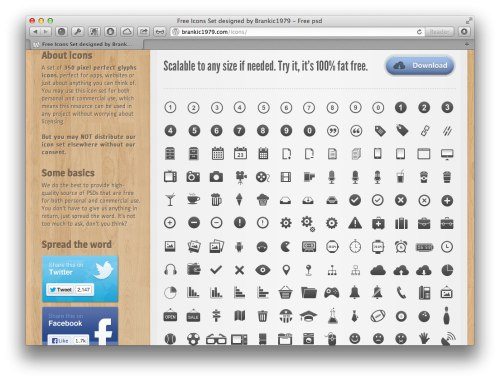
7. Иконки brankic1979

Прекрасный набор бесплатных иконок, отлично подходящий для дизайна приложений, сайтов и иных проектов. Набор содержит более 350 элементов, начиная с цифр и заканчивая шестеренками и микрофонами, и наверняка вы найдете в нем что-то стоящее. Главное, что иконки бесплатны как для личного, так и для коммерческого использования.
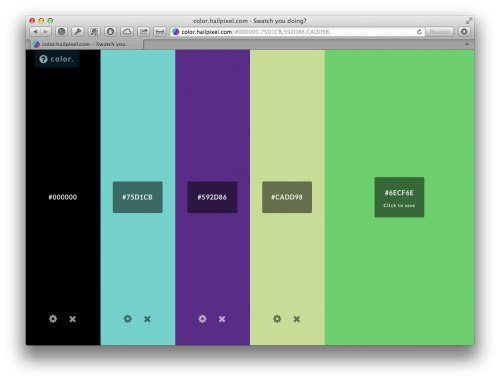
8. Hailpixel

Это один из инструментов, который всегда должен быть под рукой у дизайнера, а на Color by Hailpixel определенно стоит обратить внимание. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета. Клик мышью создаст полоску текущего цвета с цифровым значением этого цвета.
Фото на обложке: ShutterStock