- Дизайн
- 2 мин на чтение
- 11994
10 лучших расширений Google Chrome для веб-дизайнеров
Существует масса прекрасных расширений для Google Chrome, призванных облегчить жизнь тем или иным категориям пользователей. Но коль скоро нас интересует веб-дизайн и всё, что с ним связано, назовём лучшие инструменты именно в этой области.
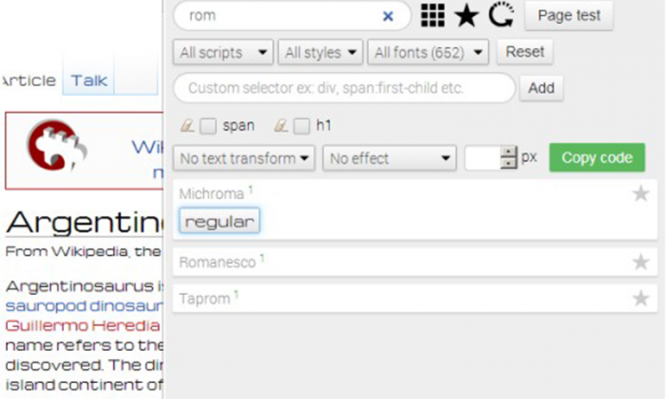
Font Playground

И дизайнеры, и девелоперы найдут данное расширение полезным. Оно позволяет в режиме реального времени экспериментировать над визуальным оформлением текстовых блоков на сайте — если изменения не устроили, всегда можно откатиться назад.
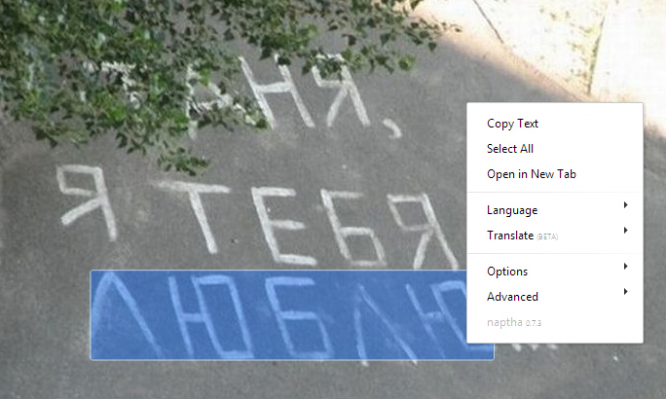
Project Naptha

Базирующееся на технологии OCR, это расширение избавляет от лишних телодвижений при работе с мокапами, распознавая текст на любом изображении. Выделил, скопировал, вставил куда требуется — готово. Здесь же текст можно перевести.
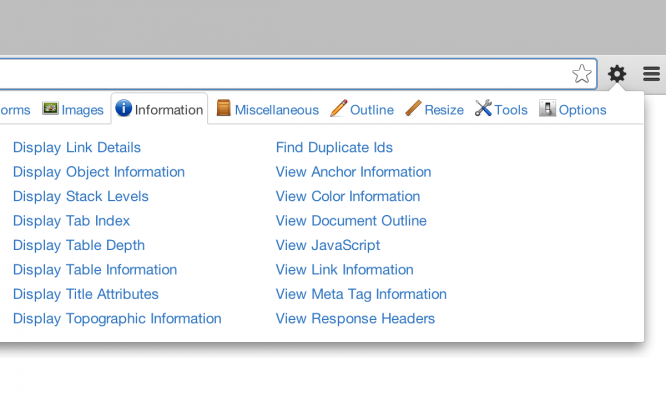
Web Developer

Официальный порт расширения для Firefox, включающего в себя огромное количество инструментов для разработчиков. Да, придумывая название, авторы могли быть более изобретательными, но ведь главное — функционал.
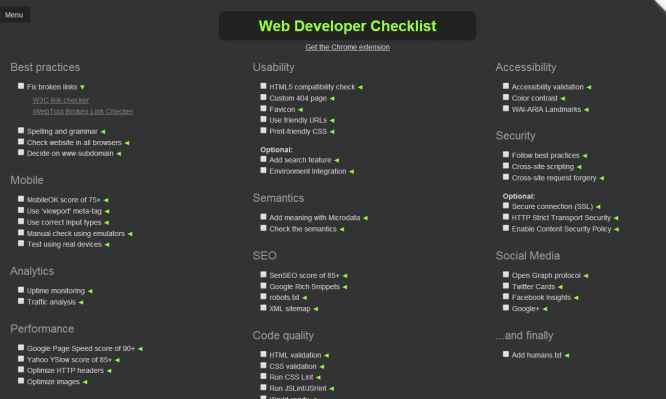
Web Developer checklist

Мониторинг содержимого страницы: расширение проверяет контент по показателям производительности, тегов, тайтлов, SEO и даже юзабилити. В случае обнаружения проблемы пользователь оповещается и инструктируется в целях её устранения.
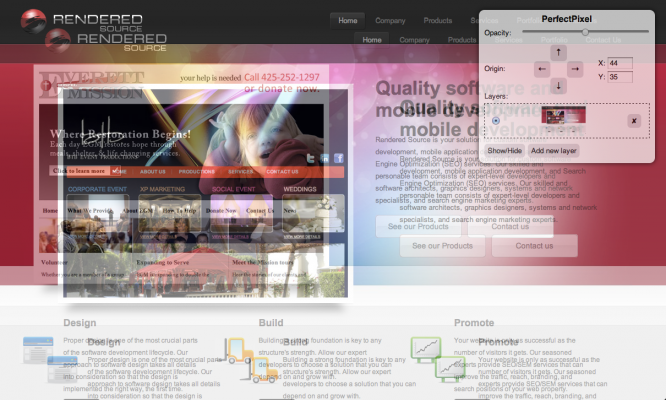
PerfectPixel

Чтобы не раздражать веб-дизайнера попусту, используйте PerfectPixel на этапе вёрстки страницы. Данный инструмент призван исключить ситуацию, когда конечный продукт не вполне соответствует художественному замыслу: а ведь такое случается сплошь и рядом — пиксель там, пиксель тут, в итоге весь дизайн насмарку.
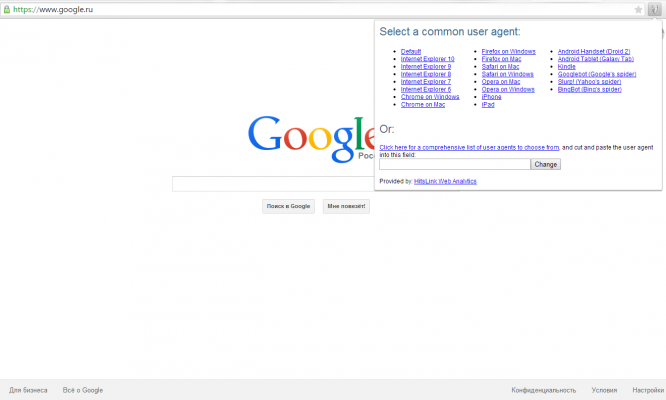
User Agent Switcher

Прошли те времена, когда для полноценной работы необходимо было устанавливать сразу несколько браузеров на одну машину. Теперь достаточно и вовсе обойтись расширением User Agent Switcher — с его помощью вы сумеете узнать, как выглядит тот или иной сайт, открытый на разных устройствах и в разных программах.
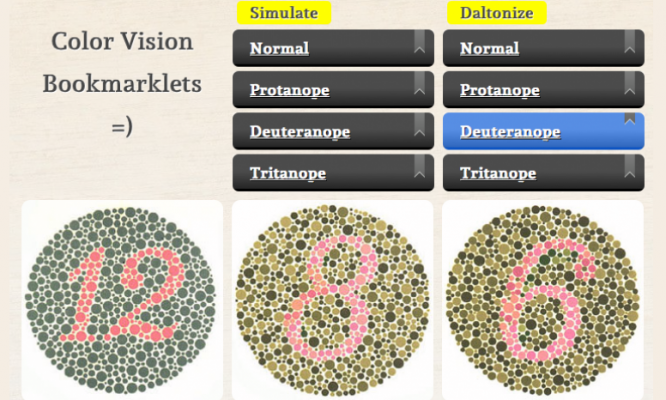
Chrome Daltonize

Не все из нас отличаются отменным цветовосприятием, и при создании сайта это следует учитывать. Расширение Chrome Daltonize в этом поможет.
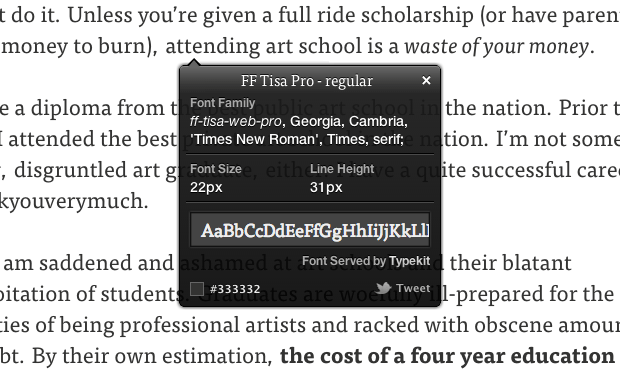
What Font

Более чем популярное решение для оперативного распознавания шрифтов на страницах, но не упомянуть его было бы ошибкой. Если вы дизайнер и всё ещё не используете What Font, скорее это исправьте.
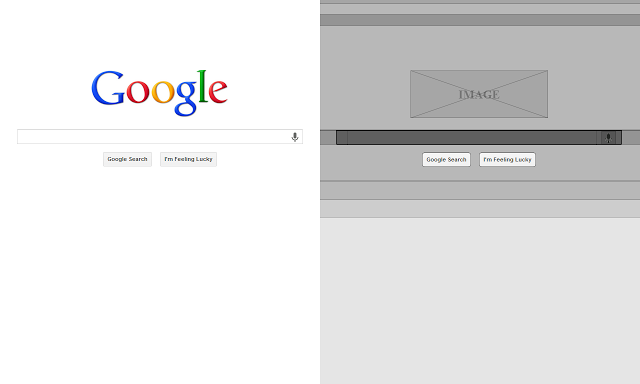
Instant Wireframe

Лёгким движением руки любая страница превращается в вайрфрейм-прототип. Актуальный инструмент для дизайнеров и девелоперов.
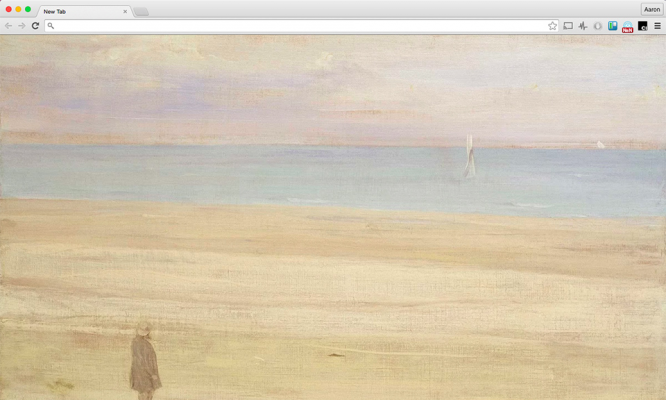
Google Art Project

Фон каждой новой вкладки отныне будет представлять собой полотно известного живописца — Ван Гога, Моне и других. Расширение скорее эстетическое, но его ценности это ничуть не умаляет.
Автор: Денис Стригун