- Инфографика
- 5 мин на чтение
- 28748
7 шагов от идеи до реализации: Рисуем свою первую инфографику
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
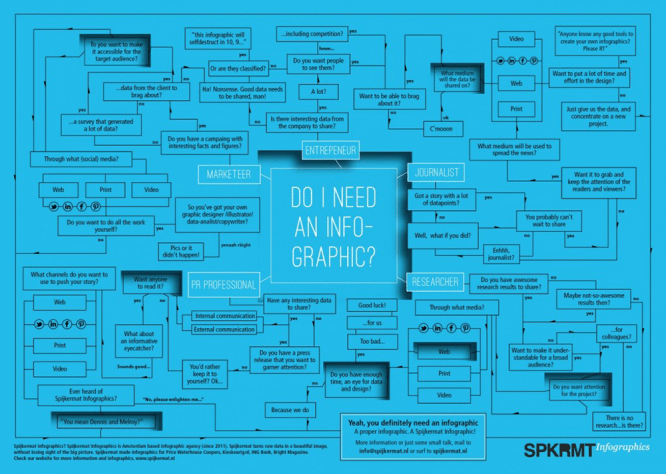
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
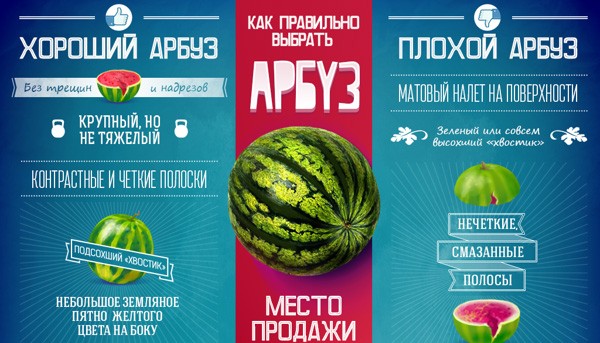
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

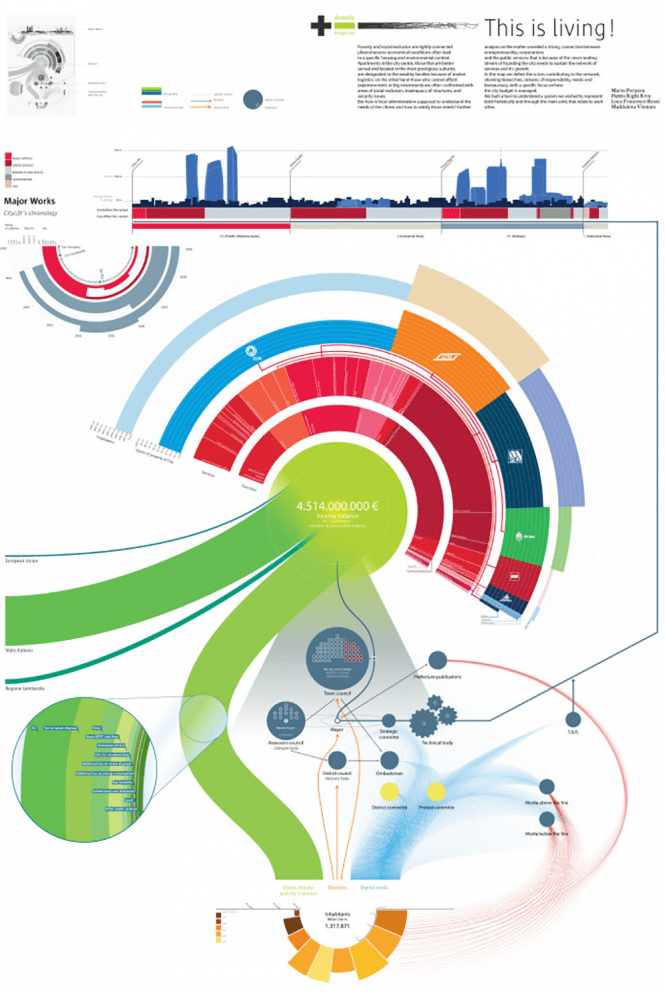
Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
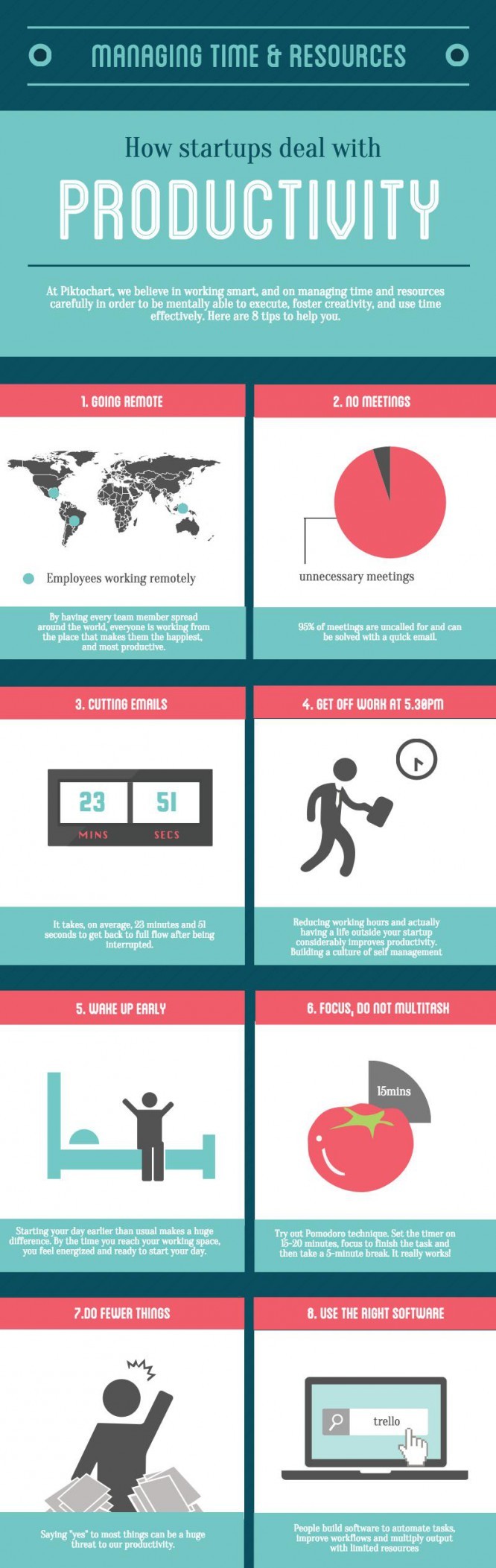
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
Шаг 3: Продумайте структуру
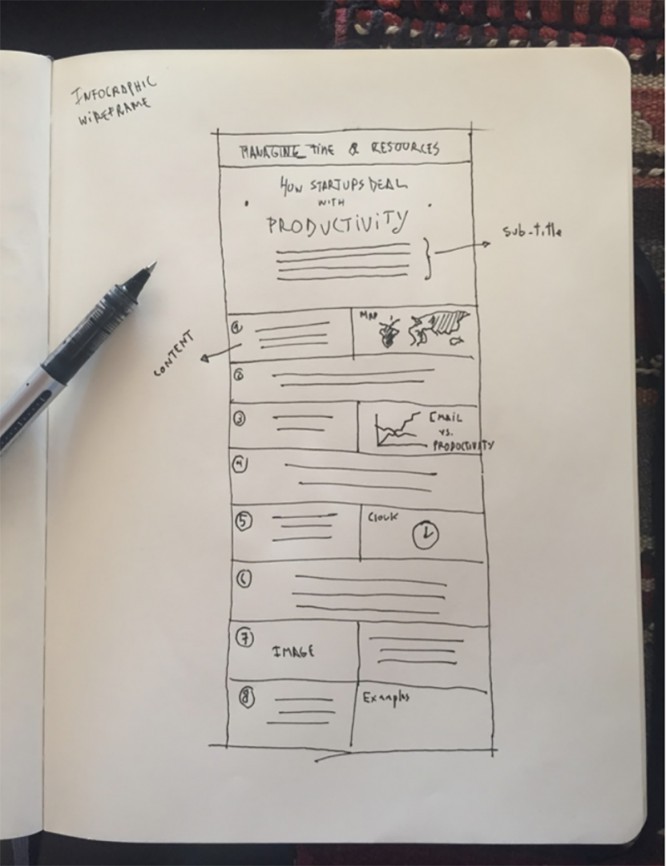
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
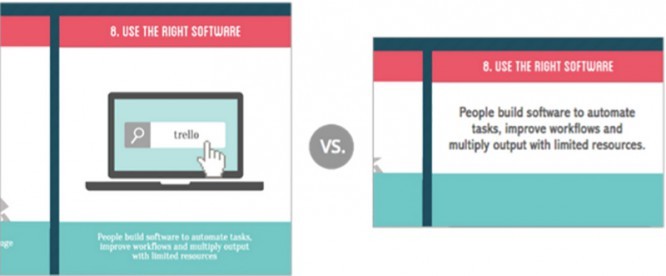
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
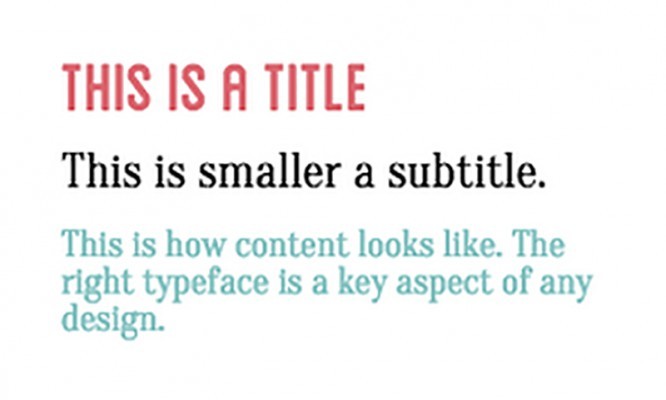
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Подробнее о шрифтах в статье «Рисуем инфографику: как подобрать шрифт».
Ресурсы для поиска шрифтов:

Выбор шрифта.
Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Один хороший совет — выбирайте 2-3, максимум 4 разных цвета для своей работы и далее используйте их различные оттенки. Подробнее о цветовых палитрах можно узнать в статье «Рисуем инфографику: как правильно выбрать цвет».
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.

Выбор цвета.
Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.

Диаграммы и графики.
Заключение
Инфографика, которая получилась в результате.
Источник: rusability.ru