- Дизайн
- 3 мин на чтение
- 16605
Утверждение дизайна: Как свести к минимуму правки
Дмитрий Веровски, графический дизайнер со стажем более 10 лет, рассказал несколько советов о том, как свести к минимуму исправления и доработки, которые возникают на этапе сдачи работы.
Сколько существуют дизайн и клиенты, столько существуют утверждение и исправления дизайна. За годы работы я научился сводить подобные исправления до минимума. Но так было не всегда. Когда-то я делал массу исправлений пока не понял, что половину из них можно легко срезать утверждением макета.
Дизайн — это не эмоции. Если ваши представления о дизайне сформированы фильмом «99 франков», вынужден расстроить. Все немного не так. Это на стадии рождения идеи можно яростно креативить и выдумывать разношерстную ахинею. Но бешеный креатив и «внезапные порывы» — не про дизайн.
Что есть дизайн?
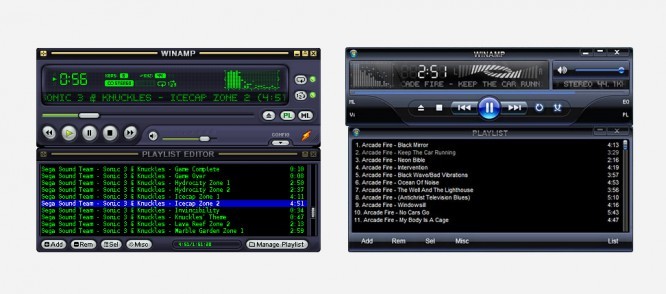
Дизайн — это кожа для макета. Когда-то был жив музыкальный плеер WinAmp, и пользователи повально меняли его «скины» (анг. кожа). И вот вроде дизайнов много, а WinAmp один и легко узнаваем. Фундаментом узнаваемости был макет, на который натягивались различные дизайны.

Покажите черновой макет
Правильный дизайн начинается с правильного планирования. А планирование начинается с макета. Макет закладывает структуру и форму дизайна, планирует элементы, определяет местоположение. С макета начинается любой графический дизайн, будь то диджитал, принт или иллюстрация. Даже иконки начинаются с макета, особенно мудреные.
В ходе работы над макетом детали могут измениться, но это уже не важно.
 Автор: Юлия Веровски
Автор: Юлия Веровски
Такой подход справедлив для любой сферы дизайна. Иллюстрация? Там где крутятся приличные бюджеты, концепт и стилистика не отдаются на волю случая. Концепт придумывает рекламное агентство. Чтобы получить понятный результат подбирается иллюстратор, который рисует в нужной стилистике. Иллюстратор создает набросок, набросок утверждается и обрастает деталями.
Делаем фото манипуляции? Разницы никакой, вначале грубо накидываем концепцию из подходящих объектов, утверждаем, доводим до конца.
 Дизайнер: Дмитрий Веровски
Дизайнер: Дмитрий Веровски
Как в ремонте квартиры планируется кафель на пол, так и в диджитале планируется функционал и месторасположения элементов заранее. Несомненно, в некоторых ситуациях (особенно в диджитале) макетирование интерфейсов является отдельной и объемной работой.
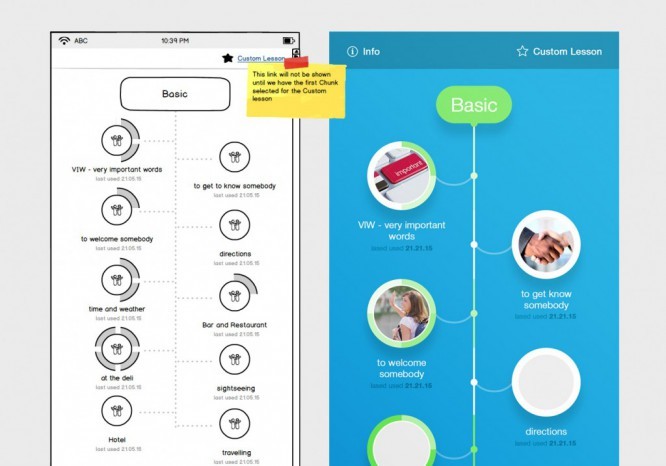
 Дизайнер: Дмитрий Веровски
Дизайнер: Дмитрий Веровски
В примере выше приложение для изучения языка. С проектным менеджером мы сразу решили, что все разделы должны быть на одном экране. На уровне макета я придумал идею с древом. Каждый раздел привязан к невидимому древу. На тот момент я не представлял как отобразить это древо в дизайне, но оно неплохо показывало последовательность уроков. Когда руки дошли до дизайна, я отобразил древо в виде сегментов. Чем больше уроков проходит пользователь, тем сильнее сегмент заполняется цветом урока.
В макете мы заложили базу для всех последующих идей. Я не знал как именно я реализую все эти идеи, но макет был хорошим фундаментом для визуализации идей в конкретный дизайн.
Сначала утверждаем макет
Макеты для веб сайтов и приложений, конечно, стоят особняком от прочих видов набросков. В отличии от набросков и драфтов к иллюстрациям и постерам, они являются самостоятельным продуктом и отдельной от дизайна работой. Вначале утверждается макет, потом утверждается дизайн.
Начинающие дизайнеры путают макет с дизайном. А клиенты вообще не знают что это такое. Когда эти ребята находят друг друга получается винегрет. Дизайнер бросается вперед кобылы ваять картинку, а потом начинаются известные истории с перестановкой кнопочек. Этих огрехов можно было бы избежать на этапе планирования, но планированием решили не заниматься.
Делать дизайн чего угодно без набросков и макетов, все равно что доверить строителям построить себе дом на свой вкус. Придется переклеивать не только обои, но и перестраивать весь дом.
Как избежать правок? Сделать их тогда, когда они делаются легко и просто. Понять что девушке с книгой лучше обойтись без котика проще до того как этот котик прорисован. Заменить мужчин на постере проще всего на этапе драфта. Изменить расположение и организацию меню проще всего на макете.
Следовательно, все свои наброски, драфты и макеты необходимо утверждать до того, как они обретают живое дизайнерское воплощение. Иначе в готовом дизайне придется переделывать не только стилистику, но и правки, которые можно было исправить на стадии макета.