- Уроки
- 4 мин на чтение
- 35368
Цветовое кодирование
Термин цветовое кодирование известен уже очень и очень давно тем, кто хоть немного общается с дизайном. По факту цветовое кодирование — это один из видов представление информации, основанный на сопоставлении одного цвета одному или нескольким предметам, терминам или формам. Цветовое кодирование применяется тогда, когда представляемой информации оказывается слишком много, а ее еще нужно показать на таймлайне (изменение во времени) или же стандартные средства обозначения предмета (символьно) недействительны. Именно в таких случаях применяется цветовое кодирование — чтобы глаз мог без труда различать только необходимую информацию, которая интересует пользователя в конкретный момент.
История
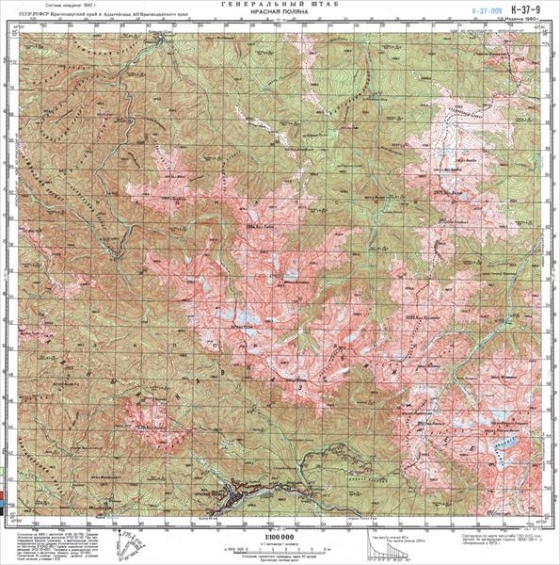
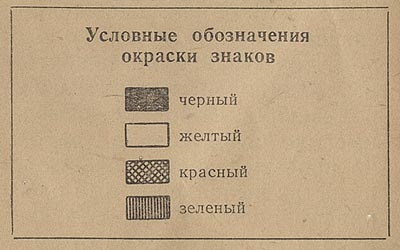
Самые первые эксперименты по цветовому кодированию были проведены при составлении старинных топографических карт, где оттенки зеленого означали различные высоты равнин, а оттенки коричневого — горы.

У большинства в школе, наверняка, была география и все прекрасно понимают о чем идет речь :)
В своей книге Envisioning Information Э. Тафти приводит пример карты на которой можно отчетливо увидеть все дома, промышленные зоны, важные постройки, поля, луга, леса и воду. Все это создано при помощи правильно подобранной цветовой гаммы. В этом примере автор не использовал отдельный цвет для обозначения дорог: именно поэтому карта сохранила свою легкость в прочтении, т.к. “дороги” сформированы за счет плотно стоящих рядом друг с другом зданий (см. правило 1+1=3).
Применение в инфографике
Естественно, после карт цветовое кодирование начало применяться во многих других областях, где требовалось как-то обозначать предметы или выделять важную информацию. Одной из активных областей применения цветового кодирования — инфографика, но не во всех примерах инфографики можно его встретить. Разберем несколько вариантов применения цветового кодирования.
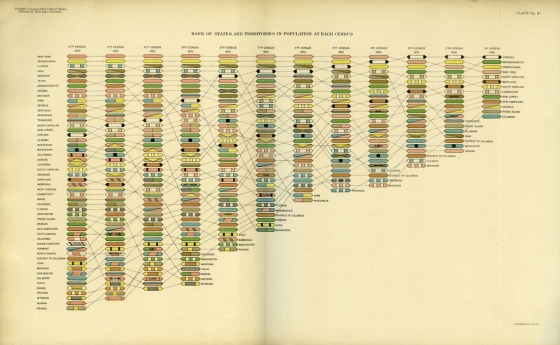
Например, рейтинг штатов по населению (по данным переписи населения):

Этот пример рассказывает нам о рейтинге каждого из штатов США по данным переписи населения с 1790 года, когда было всего 13 штатов и далее каждые 10 лет до 1900 года, когда штатов стало уже 52. Каждый штат имеет свою отличительную окраску (не говорю цвет, потому как тут применяется двух- и трехцветное кодирование). Кроме того положение каждого штата в рейтинге можно проследить по соединительным линиям, что упрощает движение глаза человека, который хочет посмотреть, например, как изменилось положение штата Мэриленд с 1790 года по 1860.
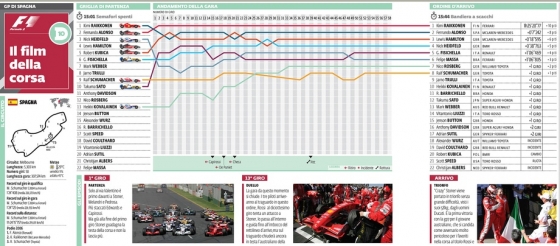
Другой пример, более современный, это статистика гонки Формула 1:

Каждому из гонщиков присвоен свой цвет, а линия показывает положение гонщика в общем списке на каждом кругу. Гонщиков не так уж и много, поэтому ничего сложного в том, чтобы проследить за их положением (показана только первая восьмерка победителей, поэтому линий и мало).
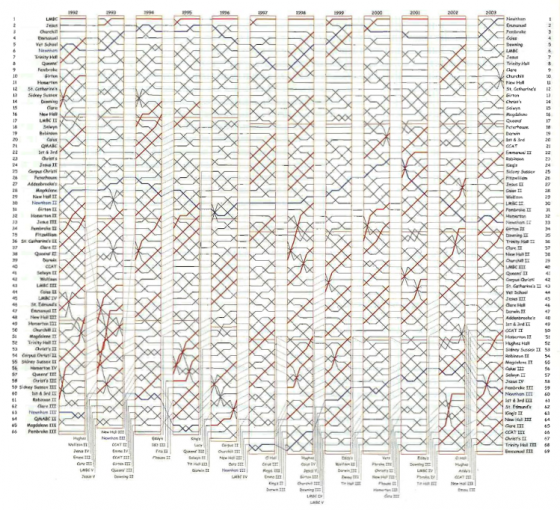
Но вот другой пример, который также использует цветовое кодирование для представления рейтинга женских сборных по гребле в Кембриджском Университете за 12 сезонов в каждом из которых отображено по 4 дня. Всего статистика включает в себя данные по более чем 66-ти командам.

В общей сумме тут более 800 спарклайнов(статья #1 и статья #2 про спарклайны), что немного усложняет задачу быстрого и правильного понимания информации. Однако, положение опять спасает цветовое кодирование. На картинке в книге все вообще видно прекрасно, даже не водя пальцем по линиям. На вылолженном же варианте цвет немного искажен из-за сканирования, поэтому качество не фонтан, да и цвета почти все одинаковые, но разобрать некоторые команды и их положение вполне реально.
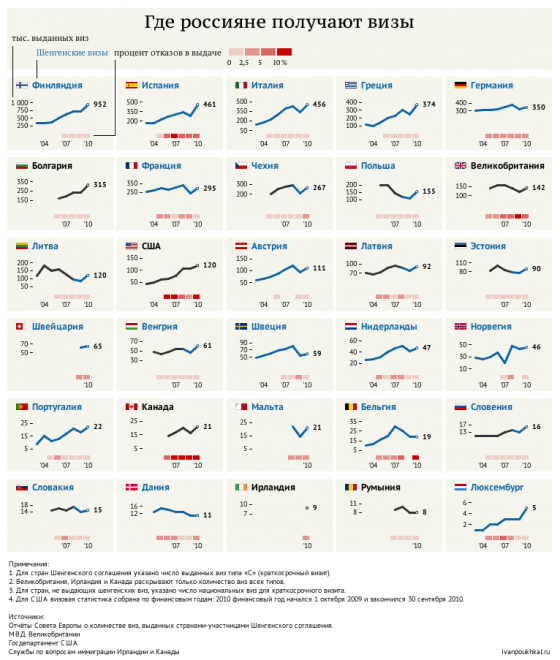
Еще один пример (из последних), где уместно применение цветового кодирования — визовая статистика.

Тут автор как нельзя лучше обозначил цветом те страны, которые выдают шенгенские визы. Кроме того по этой визуализации мы можем узнать, что Литва и Словакия только после 2008 года начали выдавать шенгенские визы, а до этого выдавали только внутренние.
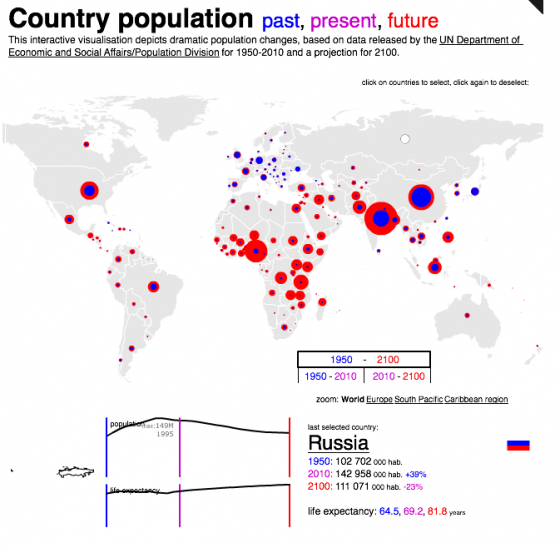
Еще одним почти удачным примером может послужить интерактивная карта населения стран “прошлое, настоящее, будущее”.

Основная проблема — это цвет. Сочетания ярко-красного и ярко-синего могут спокойно делать только ученые или исследователи, поэтому я такие сочетания и такие цвета так и назваю — “научные цвета” :) Этот термин как нельзя точно определяет использованные в этом примере цвета. Однако, если не обращать внимания на кислотные красные точки, а сосредоточиться именно на представлении информации, то можно заметить неплохую картину, которую создал автор: крупный, привлекающий внимание заголовок, из которого сразу же становится понятно назначение цветов на карте. Такие заголовки выполняют сразу несколько функций: непосредственно сам заголовок + легенда, а т.к. кроме цветов на этой карте больше ничего непонятного быть не может, то решение очень удачное.
Основные правила использования
Основные правила очень просты:
-
- использовать цветовое кодирование когда другие виды кодирования не получается использовать или из-за них ваша работа становится слишком сложной;
- не использовать яркие, кислотные цвета, которые будут резать глаз при просмотре;
- использовать именно цвета, а не их названия:

- стараться не использовать более 4-х различных цветов (оттенки цветов предпочтительнее использовать, вместо добавления новых цветов);
Будущее цветового кодирования
В том, что этот термин и его применение никогда никуда не денутся (в обозримом будущем) я точно уверен. Сейчас вокруг появляется все большая и большая необходимость визуализировать большие массивы данных на небольших носителях информации: газетные страницы, буклеты и тд… Чем больше информации, тем ее сложнее воспринимать, структурировать и вообще понимать. Именно поэтому мы будем все чаще и чаще сталкиваться с различными проявляниями цветового кодирования
Что еще почитать
Артемий Лебедев про кодирование
Э. Тафти Envisioning Information
Цветовое кодирование
Использование кодирования