- Типографика
- 7 мин на чтение
- 23001
Типографика для бизнеса: как и зачем с ней работать
Шрифт — это язык, на котором бренд говорит с покупателями. Хороший шрифт делает продукт узнаваемым и привлекает внимание покупателей, плохой, наоборот, — портит его. Мы разбирались, как правильно выбрать шрифт для бизнеса.
Дизайн создает первое впечатление о продукте и выстраивает эмоциональные связи между производителем и покупателем. Важную роль в этом процессе играет типографика, а именно — шрифты, которые используются в оформлении продукта.
Что такое типографика
Типографика — искусство оформления наборного текста. Ее законы, правила и нормы основываются на том, как читатель воспринимает визуальную информацию. В разных языках — разные правила набора. Например, в русском языке тире отбивается неразрывным пробелом с двух сторон, в английском — не отбивается совсем. Хорошая типографика незаметна, но делает чтение приятным и удобным.
До XIX века шрифты использовались в основном для книгопечатания. С появлением афиш, вывесок и объявлений шрифты стали неотъемлемой частью бизнеса и рекламы. Изменились и задачи: шрифт должен не только красиво выглядеть на бумаге, но и привлекать внимание потенциального клиента, легко читаться на любой поверхности и при разной освещенности.
Зачем типографика нужна бизнесу
Ежедневно мы видим сотни шрифтов: на вывесках, дорожных указателях, в торговых центрах, на рекламных баннерах, упаковках товаров и сайтах.
Представьте, что на свете был бы лишь один шрифт. Как бы мы отличали «Пятерочку» от «Магнита», «Бородинский хлеб» от «Николаевского», «Медузу» от «Комсомолки»? Только по названию: каждый раз нам бы пришлось читать название целиком.
.
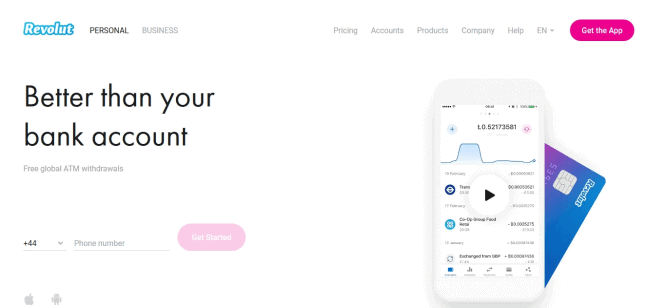
Типографика помогает выделяться среди конкурентов, доносить пользу своего бизнеса до клиентов, вызывать определенные эмоции, формировать ассоциации. Без типографики не получится эффективно расположить текст на сайте, сделать вывеску или баннер, оформить пост в соцсетях, сверстать листовку и визитку. Посмотрите на сайт Revolut. Простое и четкое предложение «Лучше, чем ваш счет в банке», написанное открытым гротеском, располагает к тому, чтобы как минимум продолжить и листать дальше.

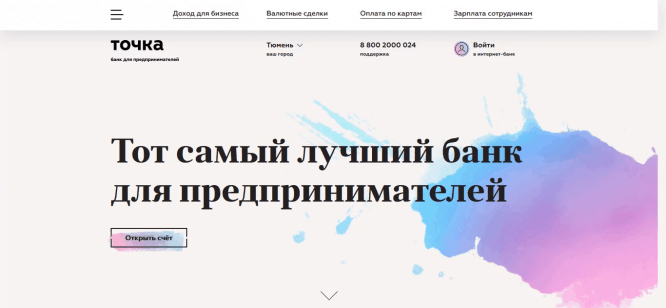
Правильно подобранный и набранный шрифт со временем начинает работать на узнаваемость торговой марки и бренда. Например, большинство банков используют на сайте шрифты без засечек. Чтобы выделиться, мобильный банк «Точка» для главных объектов на странице и заголовков использует шрифт с засечками.

Какие шрифты бывают
По внешнему стилю и характеру построения шрифты можно разделить на четыре группы.
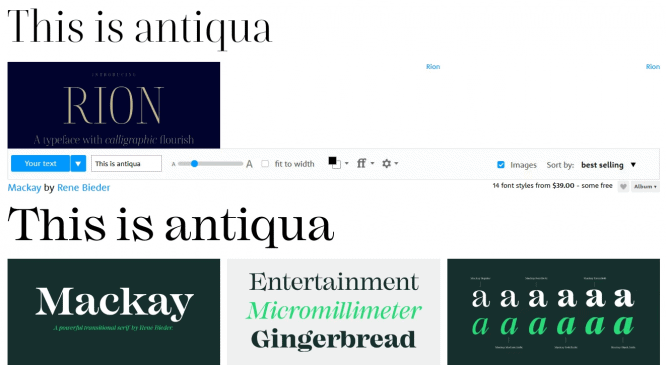
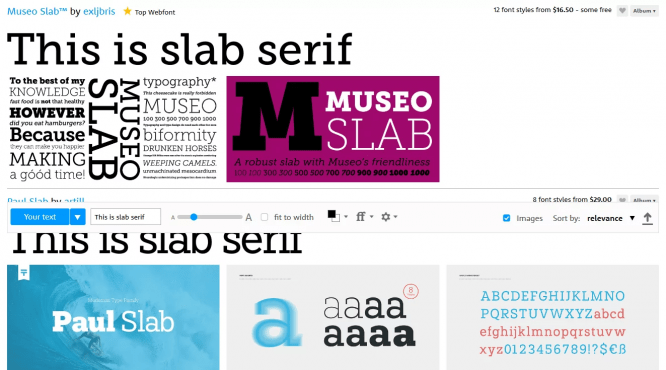
Антиква — так называют шрифты с засечками. Нередко в названии шрифтов этой группы можно найти слово serif (лат. засечка). Засечки — это короткие штрихи, которые обрамляют основные элементы букв. Антикву используют для набора основного текста в книгах и оформления текстов, заголовков в интернете.

Брусковый шрифт — подтип антиквы, с элементами гротеска. У брускового шрифта есть засечки, но не округлые изящные, а мощные рубленые, словно высеченные из камня. Такие шрифты впервые возникли в Англии и применялись в начале XIX века. Сначала ими набирали титульные страницы и заголовки, но в XX веке их начали активно использовать для газетного набора.

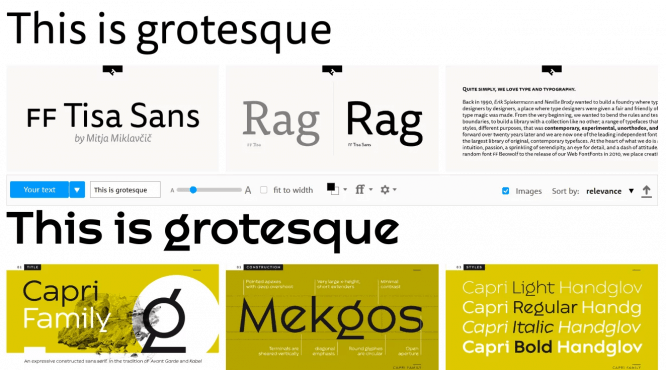
Гротеск — шрифт без засечек. В названии этих гарнитур часто встречается сочетание sans serif (лат. без засечек). Они появились в конце XVIII века и изначально применялись в рекламе как акцидентные. В XX веке с развитием новой школы типографики их начали использоваться для набора текста.

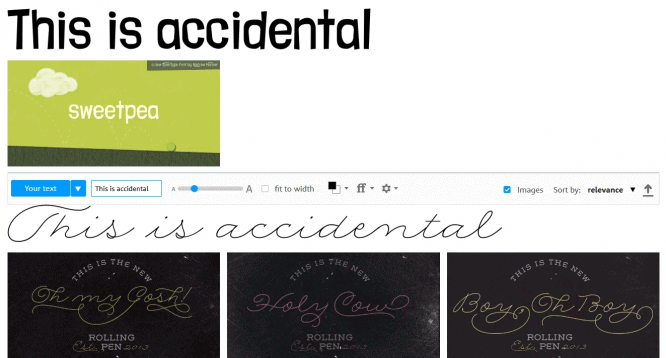
Акцидентный шрифт — самая многочисленная категория шрифтов. Сюда входят шрифты, которые не подходят для набора основного текста: рукописные, имитация готических и славянских шрифтов. Они предназначены для заголовков и небольших отрывков текста: цитат или фактоидов. Дизайнеры используют акцидентные шрифты, чтобы передать настроение или эмоцию.

Как выбрать шрифт для проекта
У каждого шрифта — свои настроение, ритм и динамика. Он может быть шутливым, строгим, игривым, дружелюбным или, наоборот, холодным. В книге «О шрифте» Эрик Шпикерман сравнивает шрифты с людьми, предметами, явлениями и эмоциями. Шрифт — это язык коммуникации, так же, как русский, английский, китайский. Автор сохраняет эту мысль в каждой главе, раскрывает ее с разных сторон, проводит аналогии между шрифтом и человеческими эмоциями.
Чтобы выбрать шрифт для логотипа или сайта, определите, какое настроение вы хотите передать. В этом вам помогут следующие вопросы:
- Какой имидж у вашей компании?
- Какие качества ценят клиенты?
- Какие качества вашей компании вы хотите подчеркнуть: надежность, креативность, стабильность?
- Опишите свой бренд в трех словах. Какие бы это были слова?
- Кто ваш идеальный клиент?
Если шрифт и содержание продукта, услуги не соответствуют друг другу, не сочетаются с основным дизайном, это создает визуальный диссонанс для конечного потребителя. Шрифт, как и цвет, оказывает психологическое воздействие на человека. Чтобы выбрать хороший шрифт, следуйте простым правилам.
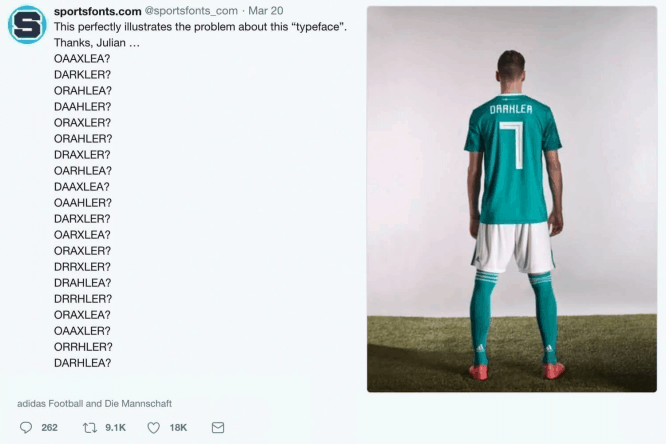
Не используйте причудливые шрифты. Если у вас недостаточно опыта и знаний, не используйте необычные, плохо читаемые шрифты. Будьте проще, чтобы не случился шрифтовой скандал, как на чемпионате мира по футболу в России.
Adidas, один из спонсоров чемпионата мира, поставлял экипировку для большинства команд. Специально для этой формы компания разработала шрифт, которым писали фамилии игроков. Вряд ли его можно назвать хорошим.

Для сравнения посмотрите на шрифты Nike, второго по величине спонсора чемпионата. У компании другой подход к типографике: для каждой команды Nike разрабатывает оригинальную гарнитуру.

Используйте простые и стандартные шрифты. Не слушайте тех, кто говорит, что стандартные шрифты это скучно. С их помощью можно создавать сильные знаки. Пример простой типографики: логотип студии DILETTANT. Денис Башев набрал его с помощью Arial.

У многих зарубежных компаний в основе логотипа лежит шрифт Helvetica, например, — старый логотип Microsoft, Lush, Nestle и Toyota.

Не ориентируйтесь на конкурентов. По статистике Tasty Placement, 63% мировых брендов используют гротески, из них треть — Helvetica. Это не значит, что вы должны писать все тексты на сайте и упаковке тем же шрифтом. Контраст не должен быть кардинальным. Достаточно взять шрифт с более яркими выносными элементами или другим типом засечек, выбрать более открытый гротеск, заменить шрифт на антикву или брусковый.
Недавно Netflix отказался от чрезмерно популярного гротеска Gotham и разработал собственный шрифт Netflix Sans. По первоначальным подсчетам, это позволит компании сэкономить несколько миллионов долларов на покупке лицензии шрифта.

Хороший пример того, как можно выделиться среди конкурентов, — это рынок медиа. В соцсетях большинство СМИ оформляет картинки гротесками, но посты The Village заметнее благодаря антикве.

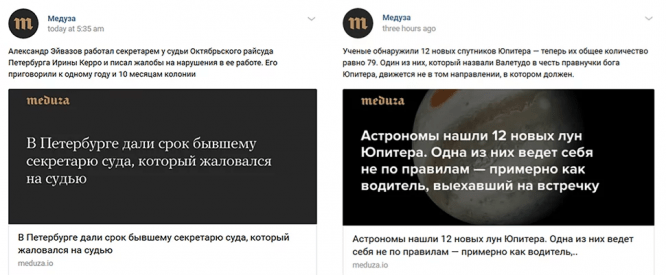
Издание Meduza использует отдельные шрифты для разных рубрик: для новостей — антиква, для историй — гротеск.

Используйте не более двух шрифтов. Если вы только начинаете заниматься типографикой, не экспериментируйте с большим количеством шрифтов. Одного-двух обычно достаточно, чтобы аккуратно расположить текст на странице. Переизбыток шрифтов превращает текст в неразборчивую мазню и разрушает композицию.

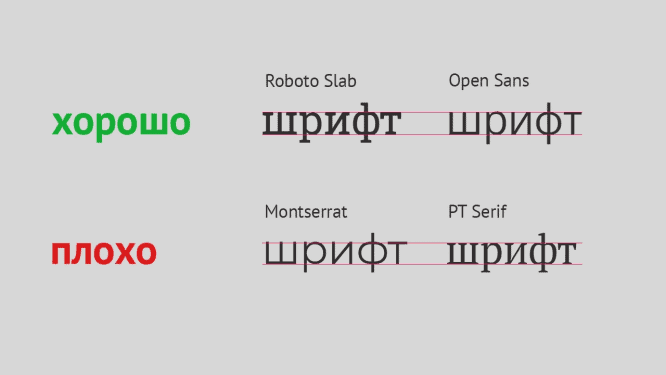
Выбирайте шрифты с одинаковыми высотой и шириной строчных букв. Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта. Ширина — расстояние от левого до правого края графемы. В сочетаемых шрифтах должны одновременно присутствовать контраст и единство. Одинаковые высота и ширина строчных букв создают равномерный уровень насыщенности абзаца. Такой текст легче читать.

Как подобрать шрифтовую пару
Главное требование при выборе шрифтовой пары — сохраняйте контраст. Гротеск хорошо сочетается с антиквой, брусковая антиква — с моноширинным гротеском. Старайтесь не использовать два слишком похожих шрифта: теряется контраст между заголовками и основным текстом.
Вторая по распространенности ошибка: несколько кеглей в одном тексте. Для хорошей типографики достаточно одного шрифта и трех-четырех кеглей: для основного текста, заголовка, подзаголовков и цитат.

Начинающему дизайнеру сложно разобраться, какие шрифты сочетаются, а какие нет. Можно ли, например, совместно использовать Times New Roman и Arial (нет, нельзя). Специальные сервисы помогут понять, какие шрифты хорошо работают вместе, а какие лучше не ставить рядом.
Font Pair — сервис позволяет посмотреть, как сочетаются между собой основные шрифты Google Fonts. Вы можете комбинировать шрифты для классического стиля «антиква — антиква» и для современного дизайна «гротеск — гротеск».
Typotheque — идеальный инструмент для работы со шрифтами на латинице. Кириллических начертаний здесь немного — всего 37, зато латинских — 72. Кроме этого, есть еще шрифты для арабского, иврита и греческого.
Just My Type — инструмент позволяет загрузить шрифты из сервисов TypeKit, H&FJ и проверить на совместимость.
Fast Print — шпаргалка для дизайнеров по совместимости шрифтов Google Fonts. Работает как таблица Пифагора: выбираете два шрифта и смотрите, какой цвет стоит на их пересечении. Белый — шрифты хорошо сочетаются; светло-серый — нежелательно сочетать эти шрифты; темно-серый — следует избегать сочетания этих шрифтов.
Где взять бесплатные шрифты
Вбить в Google «бесплатные шрифты скачать» несложно. И в этом нет ничего плохого — бесплатной гарнитурой тоже можно аккуратно оформить текст. Но есть важный момент, о котором многие забывают: проверка лицензии шрифта. Большинство шрифтов подходит только для личного и некоммерческого использования.
Некоторые даже бесплатные шрифты нельзя использовать для бизнеса. Обычно у них есть лицензия на персональное или образовательное использование. Бывают шрифты с ограничением по количеству использований в печати или на сайтах. Поэтому в любом случае проверьте лицензию, чтобы защитить себя и клиента.
Google Fonts — самый известный сайт со шрифтами для личного и коммерческого использования. Их можно встроить на сайт или скачать для работы в графических редакторах.
Webfonts — русскоязычный ресурс с большой библиотекой бесплатных качественных шрифтов для работы в Adobe Photoshop или текста на сайте.
Dafont — одна из наиболее богатых коллекций бесплатных шрифтов. Вы наверняка найдете подходящий вариант среди20 тыс. наименований, представленных на сайте.
1001 Free Fonts — широкий выбор бесплатных шрифтов и аналогов официальных.
Typography — cайт, посвященный созданию логотипов и типографике в целом. Помимо интересных и полезных рекомендаций, вы также найдете здесь немало красивых и качественных шрифтов.
Font Space — сайт с рукописными и акцидентными шрифтами.
Fonts Online — на сайте удобный поиск с категориями шрифтов и сортировкой по языкам. Здесь вы найдете аналоги глаголицы, готического и римского письма, рукописные и акцидентные шрифты.
Font Base — приложение, которое позволяет брать шрифты в аренду, систематизировать шрифты по папкам и проектам, разрабатывать свои начертания. Подписка стоит3 доллара в месяц.
Бесплатные шрифты — группа во «ВКонтакте» с бесплатными шрифтами.
Источник: Skillbox