- Дизайн
- 10 мин на чтение
- 14626
Тренд в веб-дизайне 2015 года: Визуальная верстка
Работаете веб-дизайнером? Тогда, используя любой из перечисленных ниже инструментов, вы навсегда сможете забыть о головной боли с версткой!
В преддверии 2015 года мы решили рассказать вам об одном из наиболее значительных по нашему мнению трендов в веб-дизайне, который будет преобладать на рынке в следующем году — визуальной верстке.

Визуальная верстка — это способ создания веб-проектов без глубоких знаний программного кода и принципов верстки страниц. Конечно, речь не идет о создании сложных проектов, где требуется обработка большого количества входящих данных, осуществлять сложное взаимодействие с посетителем или динамически выводить контент. Подобный способ разработки веб-проектов подразумевает создание простых посадочных страниц, промо-страниц, сайтов-визиток и даже интернет-магазинов с минимальным набором функций.
В данной статье мы рассмотрим 4 наиболее перспективных проекта, которые предлагают свои услуги по экономии вашего времени и денег, делаа процесс верстки сайта максимально автоматизированным.
Сразу уточним, что принцип работы абсолютно всех перечисленных ниже инструментов схож: у вас на руках должен быть готовый проект, созданный в любом графическом редакторе. Далее этот проект вы воссоздаете в любом сервисе, тем самым «верстая» ваш проект (равно как обычный верстальщик с нуля собирает сайт, вы будете заниматься тем же самым).
Если такой проект у вас есть и вы готовы впервые попробовать самостоятельно привнести в него веб-жизнь — давайте приступим! :-)
Adobe Muse
 Adobe Muse — одна из первых программ, которая была направлена исключительно на «визуальное программирование». Для широкой аудитории стала доступна вместе с обновленным пакетом продуктов Adobe CC в июне 2013 года.
Adobe Muse — одна из первых программ, которая была направлена исключительно на «визуальное программирование». Для широкой аудитории стала доступна вместе с обновленным пакетом продуктов Adobe CC в июне 2013 года.
Из-за того, что Muse — это десктопное приложение, у любого пользователя есть возможность создавать собственные плагины-расширения, которые будут облегчать рутинные задачи или ускорять решение сложных. Именно по этой причине для Muse написано уже более сотни различных плагинов и виджетов, как платных так и бесплатных, которые позволяют существенно сократить время создания, например, нестандартного меню для сайта.
В интернете можно найти множество примеров выполненных сайтов с использованием Adobe Muse: конечно, не все гладко и красиво, однако, не стоит забывать, что для создания подобного веб-проекта, дизайнеру не требуется сторонняя помощь, тем самым он ускоряет процесс разработки и может предложить меньший бюджет на весь комплекс работ, нежели команда дизайнер+разрабочик.
Кроме того, Adobe давно активно привлекает различных дизайнеров и учителей, чтобы записывать мастер-классы и вебинары, связанные с их продуктами. Не обошли представители Adobe своим вниманием и Muse — на официальном сайте вы найдете десятки уроков по созданию всех возможных и невозможных элементов, блоков, анимаций, взаимодействий и тд…
Чтобы узнать о некоторых подробностях работы с Muse, мы обратились за комментариями к Данилу Фимушкину — создателю серии уроков и мастер-классов по Adobe Muse.
В Adobe Muse можно подключить любые шрифты из библиотеки Typekit и Google Fonts. С Webtype я не работал, но если она работает как Google Fonts, то скорее всего тоже можно. С последним обновлением появилась возможность добавить нестандартные шрифты со своего компьютера, но их предварительно нужно конвертировать и все летает.
— Насколько сейчас хорошо реализована возможность адаптивной верстки? Необходимо создавать для каждого дисплея отдельные верстки, а затем программно их объединять или же есть возможность присвоения элементам свойства «ресайз», чтобы в зависимости от размера экрана, элементы изменяли свои параметры ширины, высоты и тд?
В Muse в пару кликов можно создать версию для компьютера, планшета и мобилки. Работает железно: скрипт определят с какого вы устройства заходите на сайт, и показывает нужную версию. Однако, это не полная адативность: если вы с компьютера будете тянуть за край браузера, то сайт перестраиваться не будет, потому что это три самостоятельных версии сайта с фиксированной версткой.
По поводу того, стоит ли ждать полной адаптивности в Muse я спросил у главного евангелиста Adobe Руфуса Дойчлера. Так вот, пока ее не планируется. Дело в том, что Muse задумывался как инструмент для визуального создания сайтов, ну то есть вы можете вообще не знать что такое html и css и сделать крутой сайт. А если добавить полную адаптивность то в код лезть все-таки придется, что противоречит концепции, тем более что для этого у Adobe есть спецаильный инструмент — Edge Reflow. По своему опыту могу сказать, что три версии — это хорошо и у большинства пользователей все красиво отображается.
— Сколько времени примерно уйдет на создание несложного проекта при условии наличия готового дизайна? Пусть будет, например, промо сайт: меню, заголовок, пара строчек текста, видео, несколько фотографий и футер.
Если набита рука, то около часа. Причем с мобильной и планшетной вресиями.
— Есть ли какие-то встроенные функции для создания анимированных элементов, например, кнопок или меню?
Анимацию можно создавать двумя способами:
1. с помощью виджетов (подключаемые библиотеки для Muse, которые расширяют его функционал) можно делать всякие вылетание текстов, картинок и прочее;
2. с помощью Adobe Edge Animate — в нем можно создать любую анимацию и перетащить ее в Muse.
Если вы раньше работали во Flash, то много в принципах анимации покажется знакомым, правда, в отличие от Flash в Edge Animate анимация сохраняется в яваскрипты и картинки, благодаря чему хорошо работает даже на айфонах.
Кстати, возвращаясь к вопросу адативности, в Adobe Edge Animate можно сделать адативный элемент и вставить его в Muse. Кроме того, работает поддержка звука, вложенных символов, покадровой анимации и много чего еще.
— Каков получается общий результат работы над проектом? Заметны ли отличия между проектом, над которым работал веб-разработчик и который был создан в программе?
Общий результат — это готовый сайт в интернете. Отличия заметны: времени на проект тратится заметно меньше :) Главная фишка в том, что теперь дизайнер может сам брать проекты «под ключ», и полностью становиться ответственным за финальный результат.
У меня часто раньше было такое: сделаешь макет в Photoshop, передашь его верстальщику, а потом стоишь у него на душой чтобы все было как в макете, то там на 5 px что-то сдвинуто, то на 10. Теперь же все как нарисовал, так и есть. Некоторые мои ученики на интенсиве даже перестали пользоваться фотошопом, сразу дизайн создают в Muse и из него же и публикуют в интернет.
— Как вы считаете, смогут ли подобного рода продукты заполучить свою долю на рынке веб-разработки?
Конечно да! Лэндинги, небольшии сайты компаний, портфолио и несложные интернет-магазины быстрее и проще сделать с использованием Muse. Разумеется, верстальщики никуда не денутся, т.к. для сложных проектов без грамотной верстки и программирования никуда. Ну а для фрилансеров Muse — это клад, как для своих, так и для клиенских проектов.
Цена: от 299 рублей в месяц (ну или бесплатно ;-)
Скорость освоения: стандартный интерфейс всех программ от Adobe осваивается за 10-15 минут
Знания основ верстки: не требуется
ReadyMag
 ReadyMag — веб-сервис от российских разработчиков, который изначально позиционировался как платформа для веб-публикаций: журналы, отчеты, презентации и фотоотчеты. Однако, добавив несколько необходимых компонентов для создания сайтов, разработчики смогли вывести своей проект на новый уровень, тем самым предложив дизайнерам создавать микро-сайты, используя их систему.
ReadyMag — веб-сервис от российских разработчиков, который изначально позиционировался как платформа для веб-публикаций: журналы, отчеты, презентации и фотоотчеты. Однако, добавив несколько необходимых компонентов для создания сайтов, разработчики смогли вывести своей проект на новый уровень, тем самым предложив дизайнерам создавать микро-сайты, используя их систему.
Основной функционал укладывается в 10 виджетов, которых, несмотря на количество, хватает для решения 95% задач при создании веб-проекта. Чего стоит один лишь виджет iFrame, который позволяет подгружать любой html-код в заданный фрейм! Про остальные элементы, думаю, рассказывать не стоит, все стандартно и понятно.

Принципиальное отличие ReadyMag от Adobe Muse, пожалуй, лишь одно: ReadyMag — это веб-приложение, а значит все изменения, которые вы вносите в проект на этапе создания, сразу же доступны для просмотра в любом браузере с любого устройства. Заодно стоит упомянуть, что ReadyMag автоматически сохраняет все изменения в облаке, поэтому если единажды вы импортируете все необходимые файлы в проект, работу над ним сможете продолжить из любой точки на Земле, где у вас будет интернет и компьютер.
Например, коллеги из студии 67Degree, свой новый сайт создали исключительно на базе ReadyMag. Можете посмотреть как что работает, как грузится, отображается и тд… Если будут вопросы, пишите дизайнеру Павлу на почту paul@67degree.ru он подскажет про тонкости работы.
Видео-презентация сервиса
Плюсы
– сотни первоклассных шрифтов (почти половина поддерживает кириллицу), с которыми можно заиграться до смерти =D
– готовые темплейты на ваш выбор
– русскоговорящая поддержка: всегда помогут, подскажут
– можно создать бесконечное количество стилей для текста: заголовок, подзаголовок, мелкий текст, крупные текст, комментарии
Минусы
– в погоне за малым весом сайтов и веб-публикаций, изображения довольно сильно теряют в качестве, из-за чего добиться pixel-perfect очень и очень сложно :(
– не реализована работа с группами объектов, все, что можно делать с группой на данный момент — перемещать
– ваш проект постоянно хранится на хостинге ReadyMag и прямого доступа к исполняемым файлам .html, .css и т.д. у вас нет
Цена: от 6$ в месяц (при годовой подписке)
Скорость освоения: 25-30 минут
Знания основ верстки: не требуется
WebFlow
 WebFlow сильно, а точнее полностью отличается от Readymag и Adobe Muse, как по задумке, так и по способу создания веб-проекта. Применительно к названию топика, который вы читаете, WebFlow наиболее точно подходит под определение «верстки». Вы в прямом смысле верстаете страницу: создаете блочный каркас, добавляете в каждый блок элемент, задаете ему отступы сверху-справа-снизу-сверху, задаете поведение элемента для различных форматов экрана и т.д.
WebFlow сильно, а точнее полностью отличается от Readymag и Adobe Muse, как по задумке, так и по способу создания веб-проекта. Применительно к названию топика, который вы читаете, WebFlow наиболее точно подходит под определение «верстки». Вы в прямом смысле верстаете страницу: создаете блочный каркас, добавляете в каждый блок элемент, задаете ему отступы сверху-справа-снизу-сверху, задаете поведение элемента для различных форматов экрана и т.д.
Если вы решите пользоваться WebFlow, то для начала я посоветую изучить базовые принципы блочной верстки: изучить основные теги, атрибуты и сам принцип блоков. Не зная этих основ вам или придется разбираться во всем «методом тыка» или смотреть многочасовые уроки от создателей WebFlow, которые в целом все очень доходчиво объясняют.
WebFlow позиционируется как инструмент создания адаптивного дизайна. Поэтому все добавляемые блоки по умолчанию имеют свойство «адаптивности», т.е. изменяют свой размер в зависимости от размера экрана, на котором отображаются. Этот факт стоит учитывать и если вы планируете создавать сайт лишь под один размер экрана (например, стандартный 1024×768), то функцию адаптивности необходимо отключить, чтобы вся верстка не поехала при просмотре сайта с телефона или планшета.
Очень интересной оказалась функция дублирования элементов — можно включить режим «наследования» параметров всех дублированных элементов: если была кнопка, то сделав из нее 5 дубликатов, например, разных цветов, и поменяв размер шрифта в одной из копий, он автоматически изменится и в остальных кнопках, которые являются дубликатами.
Если говорить про освоение WebFlow, то из-за его достаточно высокой сложности, создатели держат целый канал на YouTube, где регулярно выкладывают различные обучающие видео-ролики продолжительностью по часу, а то и по два.
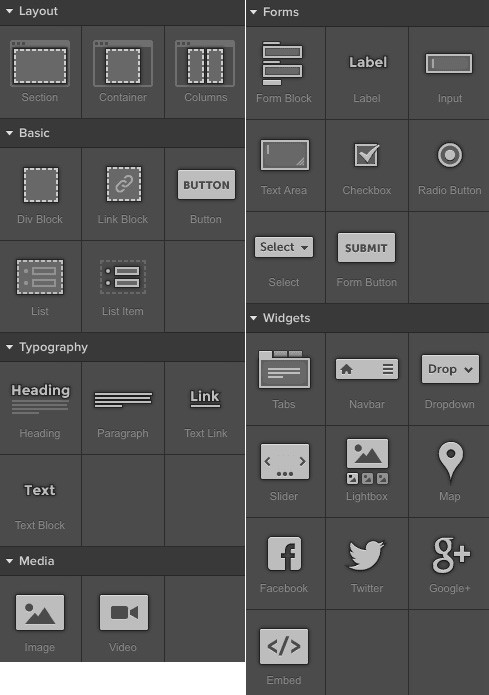
WebFlow наравне с ReadyMag имеет базовый набор элементов, основываясь на которых вы сможете создать свой проект. На сегодняшний день их 33 и все они разбиты на удобные группы:

Как видите, WebFlow в большей степени ориентирован на создание более сложного сайта, который может взаимодействовать с пользователем: проводить опросы, собирать базу подписок, выводить списки и требуемую информацию.
Плюсы
– по-настоящему адаптивный дизайн сайта, который создается одним макетом, а не тем количеством версток, сколько разрешений экранов
– вы задаете все значения на макете самостоятельно, тем самым избегая неточности в позиционировании элементов
Минусы
– скорость разработки веб-проекта заметно ниже, из-за необходимости задавать позицию и блок для каждого элемента;
– если до этого вы ни разу не сталкивались с блочным программированием, то на освоение сервиса у вас может уйти порядка 3-4 часов (это с условием, что вы будете искать ответы на вопросы в FAQ и видео-туториалах, а не сами догадываться как лучше сделать).
Цена: бесплатно с ограничениями, от 14$ в месяц без ограничений (при годовой подписке)
Скорость освоения: от 30 минут до нескольких дней
Знания основ верстки: очень желательно
Avocode
 Avocode — очень многообещающая разработка от софтверной компании Source, которую, возможно, вы уже знаете по таким замечательным плагинам для Фотошопа как CSS Hat, Social Kit, PNG Hat, PSD Cleaner и другие.
Avocode — очень многообещающая разработка от софтверной компании Source, которую, возможно, вы уже знаете по таким замечательным плагинам для Фотошопа как CSS Hat, Social Kit, PNG Hat, PSD Cleaner и другие.
В отличии от всех описанных выше продуктов, функционал Avocode позволяет дизайнерам не только создавать веб-проекты без написания единой строчки кода, но и не думать о переносе проекта из исходного файла — исходный файл загружается как «источник», из которого Avocode самостоятельно выгружает все картинки, шрифты и тд, автоматически расставляя их на свои места.
Видео о функционале Avocode
На момент написания статьи, Avocode находился в бета-тестирование, а приглашение нашей редакции добыть не удалось :( Однако, наши коллеги-дизайнеры, которые все же смогли получить ранний доступ к бета-версии поделились, что почти весь функционал отображен на видео и добавить особо нечего. Стабильности пока, конечно, никакой нет, часто все ломается и вылетает, но это стандартная ситуация для любой беты.
Цена: скорее всего 240$ в год (сейчас действует предзаказ за 120$)
Скорость освоения: 30-60 минут
Знания основ верстки: не требуется
Финальное сравнение
Adobe Muse: единственное из всего сравнения десктопное приложение; множество и множество плагинов доступно для загрузки и покупки, с которыми вы сможете создавать очень крутые проекты.
ReadyMag: многообещающая разработка, каждый месяц появляются новые крутые фишки, направленные именно на создание сайтов; более 100 шрифтов доступно к использованию — как коммерческих, так и бесплатных; с десяток бесплатных шаблонов, которые вы можете использовать для создания своих проектов.
WebFlow: наиболее приближенная к реальной работе верстальщика визуальная верстка; проекты создаются долго, зато все на 100% будет работать и располагаться на нужных местах; есть готовые шаблоны, но быстро их использовать получится только в случае замены всех текстов и картинок без изменения их местоположения.
Avocode: бета-версия программы, которая по обещаниям будет самой быстрой из всех в плане визуальной верстки; пока сложно говорить точнее — как только сможем протестировать, сразу же расскажем.
На самом деле, зависит от целей, которые вы приследуете при создании веб-проекта, а уж создать сайт с базовым функционалом можно в любом из перечисленных сервисов.