- Типографика
- 5 мин на чтение
- 26897
9 принципов комбинирования шрифтов
Перевод статьи “A Crash Course in Typography: Principles for Combining Typefaces” об основных и самых действенных способах комбинирования шрифтов.
В работе с шрифтами, как и везде, необходима практика. Однако, после прочтения этого поста, вы будете иметь кое-какие представления о том, что правильно, а что — нет. Как только вы освоите изложенные ниже принципы, вы получите незаменимый инструмент, который сможете применять во всех дизайн-проектах.
Контраст
Если подбирать шрифты без контраста, то они обычно конфликтуют, «рассеивая» общее впечатление. Попробуем понять, что же за понятие контраст, и как с ним работать.
Если гарнитуры похожи, то глаз не всегда сразу может определить, что они разные, происходит конфликт. Однако, и слишком разные гарнитуры тоже создают отталкивающее впечатление.
Толщина
Разные шрифты имеют разное понятие толщины. Сочетание шрифтов во многом зависит от их толщины, как способа создания типографического контраста.

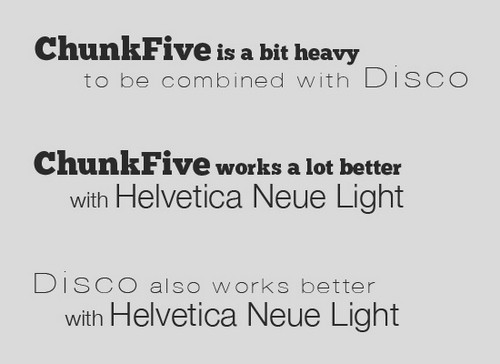
Давайте посмотрим на шрифты с разной толщиной, но всё же сочетающиеся друг с другом — у них похожие структура и стиль.

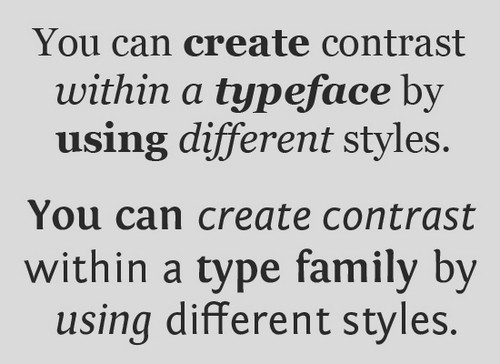
Стиль и оформление
Как правило, в работе со стилями используются regular или italic стили. Подчёркивания тоже используются, но в веб-дизайне они почти всегда обозначают ссылку. Также иногда используются обводка или тень.

Стили могу использоваться для создания контраста в рамках одного шрифта или семьи шрифтов. Сочетая толщину, наклон, а так же различные дополнительные эффекты помогут создать довольно богатую типографику.

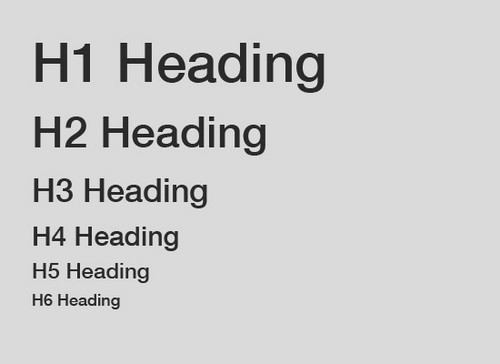
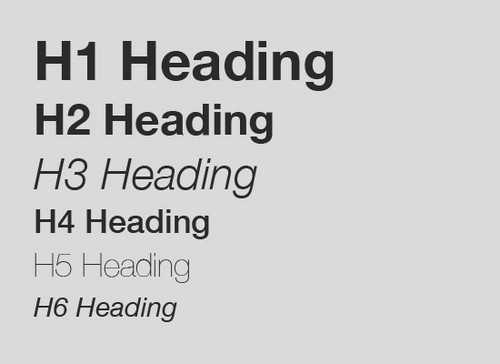
Масштаб и иерархия
Масштаб шрифтов по отношению к странице и друг к другу, и иерархия шрифтов — ещё один очень важный фактор. И это очень важно помнить и соблюдать. Например, заголовки должны быть больше , чем текст в параграфе, заголовок h1 должен быть больше h2, и т.д.

Самый крупный текст должен быть в теге h1, а самый маленький — в подписях к фото и т.п. Старайтесь, чтобы размеры были сбалансированы, и размеры не очень сильно отличались друг от друга .

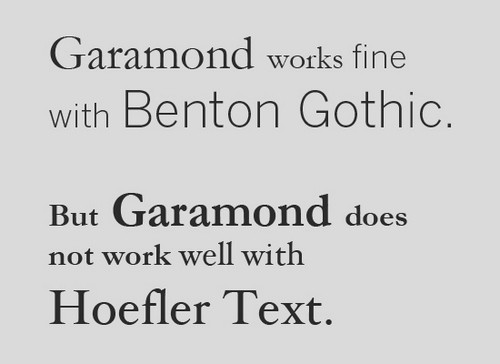
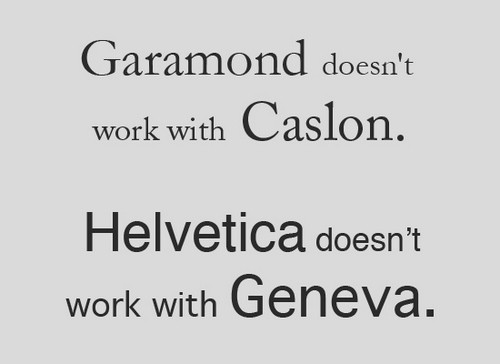
Классификация
Как правило, при комбинировании шрифтов, мы не думаем о классификации. Сочетая serif и sans-serif, или serif и script можно добиться контраста, который выглядит гармонично.

Однако, объединение шрифтов одного класса иногда не допустимо. Не стоит работать с очень похожими шрифтами

Есть такой трюк: используйте шрифты одного класса, но разных подклассов, например, slab serif и modern serif, или geometric sans serif с grotesk’ом. Это обеспечит видимую разницу, не нарушая гармонии.

Подводя итоги, заключу, что использовать нужно либо непохожие шрифты, либо практически идентичные — а если шрифты немного похожи и недостаточно различаются —
получается конфликт.
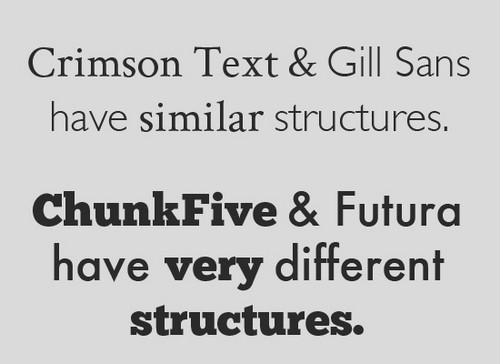
Структура
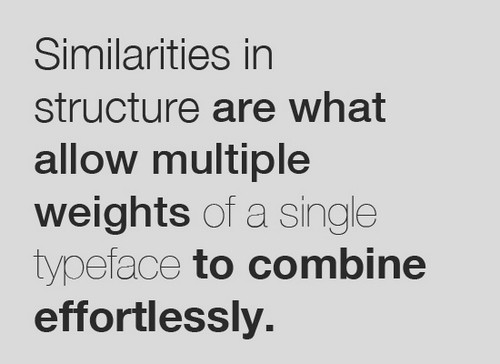
От структуры шрифта также зависит, как он работает с другими шрифтами. Выбирать следует либо шрифты с очень похожими структурами, либо очень разными.

Сравните два шрифта «лицом к лицу». Они могут отличаться многими параметрами, например, x-высотой. И всё же, лучше выбирать различные по структуре шрифты, чем похожие
Цвет и текстура
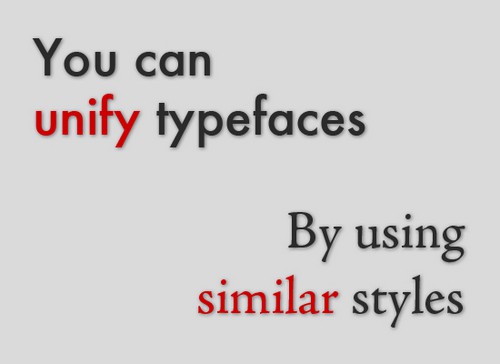
Когда нужно добавить контраста или объединить разрозненные шрифты, цвет и фактура могут творить чудеса. Например, если шрифты очень похожи, но нужно их разделить, цвет может очень сильно в этом помочь.

Кроме того, если у нас очень разные шрифты, то, выделив их одним цветом, мы их сможем обьединить.
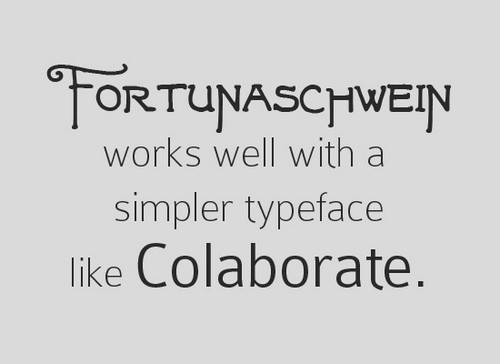
Экстремальный контраст
Сильный контраст может хорошо работать, если Вы используете display- или script- шрифты. Иногда найти шрифты, которое хорошо работают вместе, сложно. Попробуйте сочетать простой шрифт и сложный.

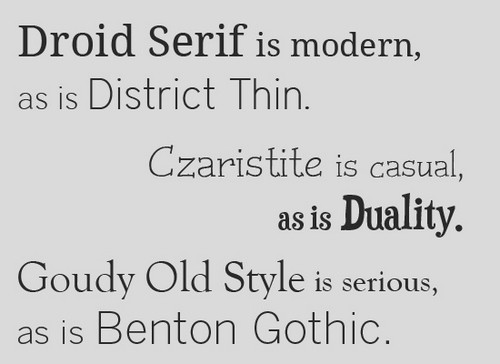
Настроение
Настроение шрифтов важно, от этого зависит, как они будут работать вместе. Настроение может быть каким угодно — от веселого к серьезному, современного к классическому, и т.п. Многие люди сталкиваются здесь с проблемами, ведь выбор настроения шрифтов должен соответствовать настроению всего проекта.

Примеры
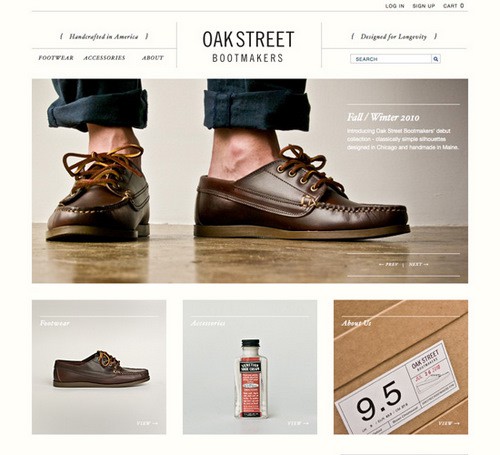
Сайт Oak Street Bootmakers использует комбинацию шрифтов Hoefler Text и Franklin Gothic, оба они достаточно классические — получается этакий традиционный стиль.

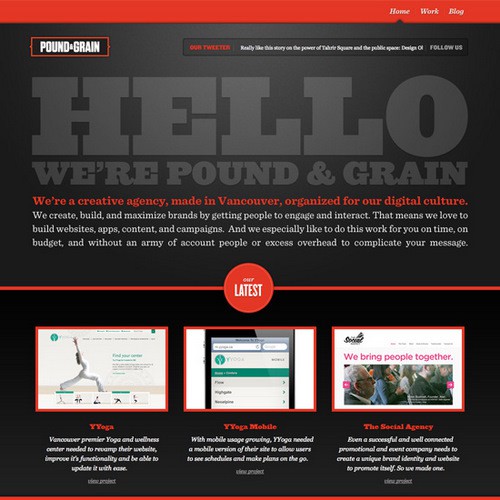
Сайт Pound & Grain комбинирует 2 шрифта с засечками, и они отлично работают друг с другом, так как находятся в различных подклассах.

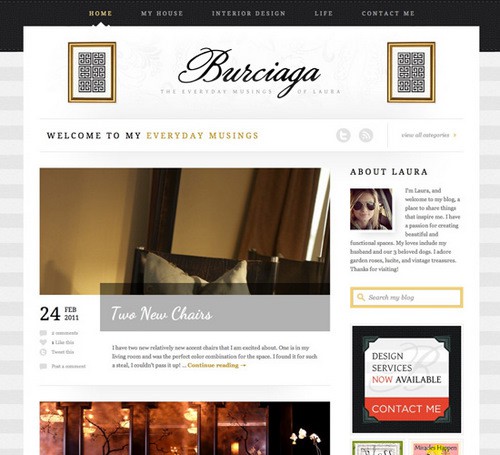
Сайт Burciaga сочетает три шрифта : Droid Serif, Georgia, и Dancing Script. Droid Serif и Georgia работают отлично вместе, а Dancing Script добавляет элегантности.

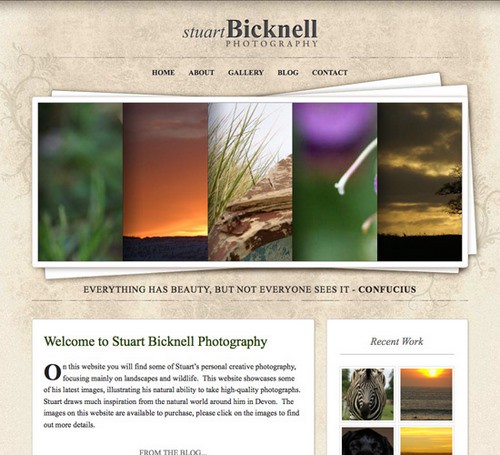
Stuart Bicknell Photography играет размерами шрифтов для придания сайту контрастности , при этом почти вся типограия опирается на Times New Roman (за исключением небольших вставок Arial).

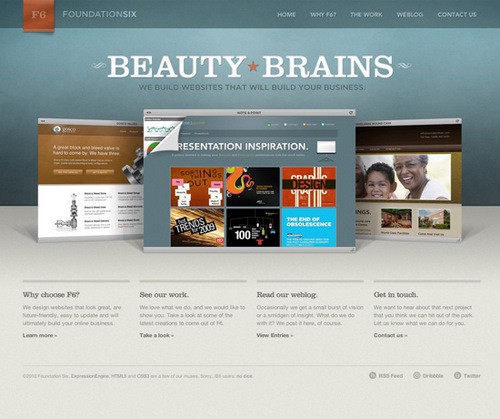
Сайт Foundation Six использует Clarendon и Helvetica Neue, что создаёт современный образ, при этом достаточно консервативный.

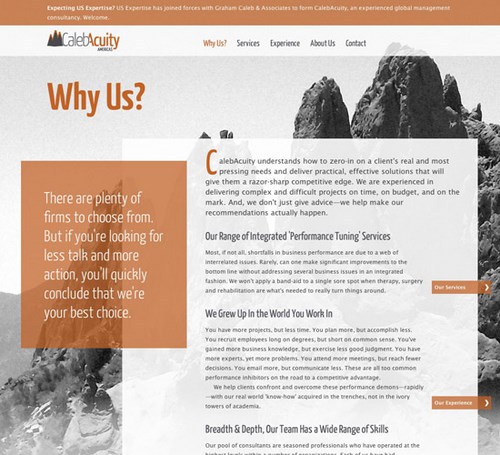
CalebAcuity Americas использует сочетание YanoneKaffeesatzBold и Lucida Sans. Смотрится очень современно, отличный пример сочетания шрифтов sans serif (Без засечек).

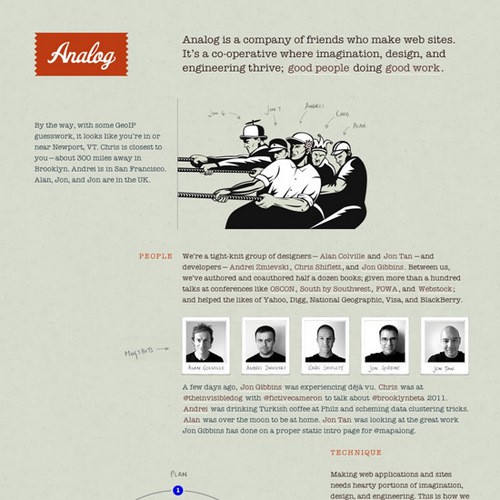
Analog отличный пример сайта, на котором используется лишь шрифт, но игра стилей, цветов и размеров даёт отличный контраст.

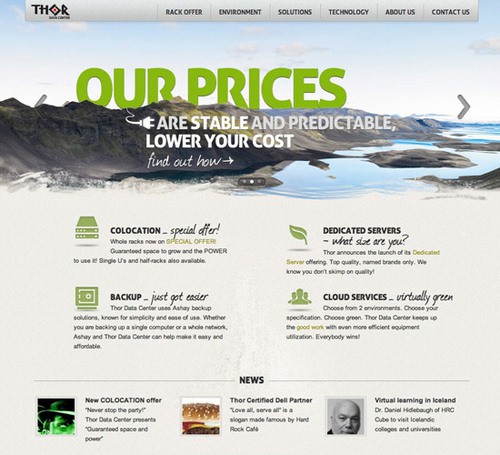
Thor Datacenter сочетает несколько шрифтов, в т.ч. AllerDisplay, JournalRegular, и Arial. В дополнение использован скрипт-шрифт JournalRegular, придавая дизайну больше чувственности.

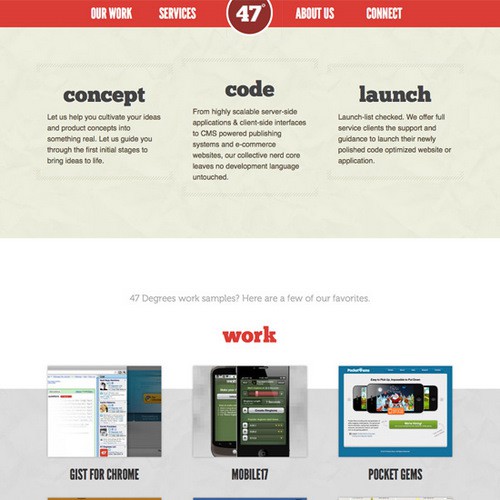
47 Degrees сочетает LeagueGothic с ChunkFive и Helvetica для очень современного, кажуального стиля. Также использован Museo300, делая картинку интересней

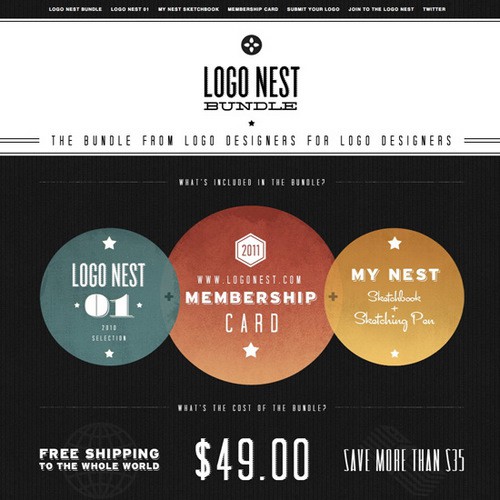
Logo Nest комбинирует большое количество шрифтов для получения винтажного стиля.

На сегодня всё, но в скором будущем мы продолжим разговор о типографике.
Источник: naikom.ru
Фото на обложке: ShutterStock