- Дизайн
- 3 мин на чтение
- 19703
19 полезных расширений для Chrome для веб-дизайнеров
Google Chrome — один из самых популярных браузеров, которым ежедневно пользуются миллионы человек, в том числе дизайнеры, веб-разработчики, верстальщики.
Сегодня мы хотим поделиться с вами еще одной интересной подборкой Chrome-приложений (прошлая подборка), в которой мы сосредоточим внимание на 19 самых важных расширениях для веб-дизайнеров, верстальщиков и веб-разработчиков.
1. Awesome Screenshot: Capture & Anno
Создавайте скриншоты всей страницы или ее фрагментов, подписывайте созданные изображения, делайте аннотации, размывайте чувствительные данные, – практически все функции делаются в один клик!

2. Window Resizer
Масштабируйте размер окна браузера для эмуляции разных разрешений экрана.

3. CSS Grady
Еще никогда ранее не было так просто генерировать CSS-градиенты. К тому же, у вас будет возможность получить код, адаптированный под разные браузеры.

4. ColorPick Eyedropper
Инструмент пипетки для веб-разработчика. Выбирайте цвета с любого фрагмента веб-страницы.

5. Pixlr Express
Pixlr express представляет собой современный фото-редактор, со всеми эффектами, наложениями и рамками из популярного pixlr-o-matic, только с большим уровнем контроля. Здесь также присутствует множество настроек, стикеров и инструмент для создания текста.

6. Pixlr Editor
Pixlr представляет многофункциональный фото-редактор прямо в вашем браузере, без необходимости что-либо скачивать и ждать.

7. CSS-Shack
CSS-Shack позволяет вам создавать стили слоев (как в любом знакомом вам ПО для обработки изображений), и экспортировать их в отдельный CSS-файл, либо скопировать код в буфер обмена.

8. Balsamiq Mockups
Balsamiq Mockups для Google Drive позволяет вам создавать, редактировать и делиться качественными набросками и прототипами при помощи Drive.

9. ShiftEdit
ShiftEdit представляет собой онлайн IDE для разработки PHP, Ruby, HTML, CSS и javascript при помощи (S)FTP, Dropbox или Google Drive.

10. Moqups
Лучшее HTML5-приложение для создания четких набросков, прототипов и интерактивных макетов.

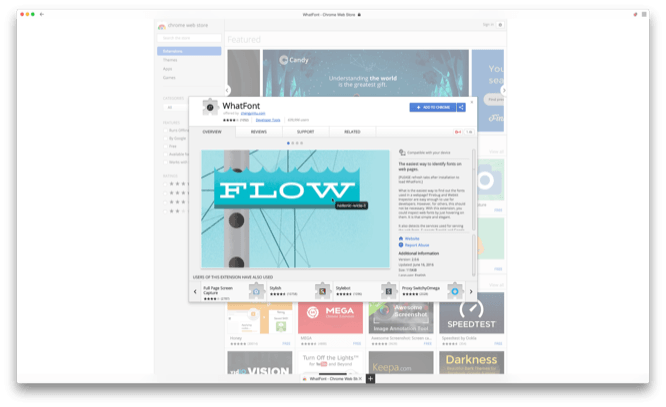
11. What Font
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.

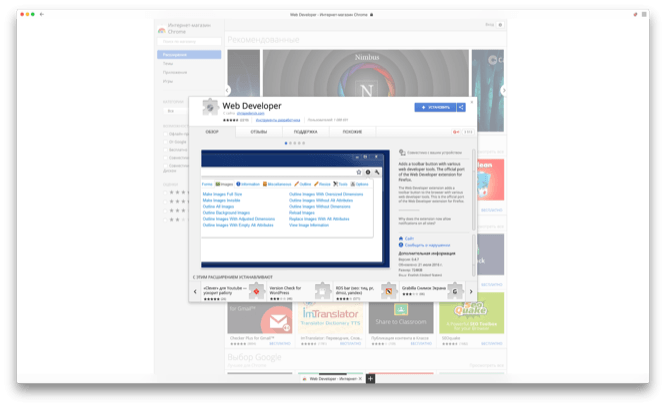
12. Web Developer
Расширение Web Developer добавляет кнопку в панель управления браузера, с помощью которой вы можете воспользоваться различными инструментами веб-разработки. Это официальная копия расширения Web Developer для Firefox.

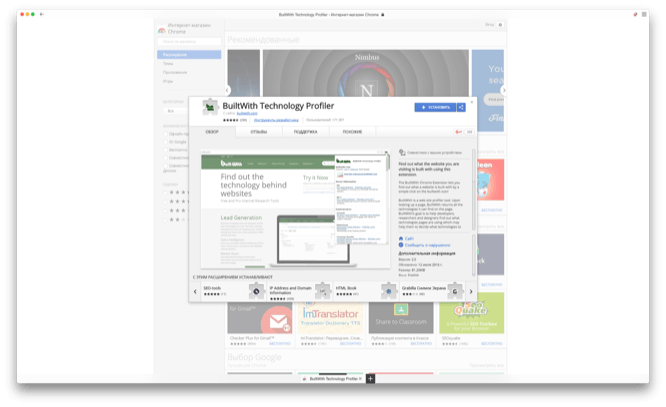
13. BuiltWith Technology Profiler
Chrome-расширение BuiltWith позволяет вам определить, каким образом был разработан тот или иной веб-сайт. Все что нужно, – всего лишь нажать по иконке builtwith.

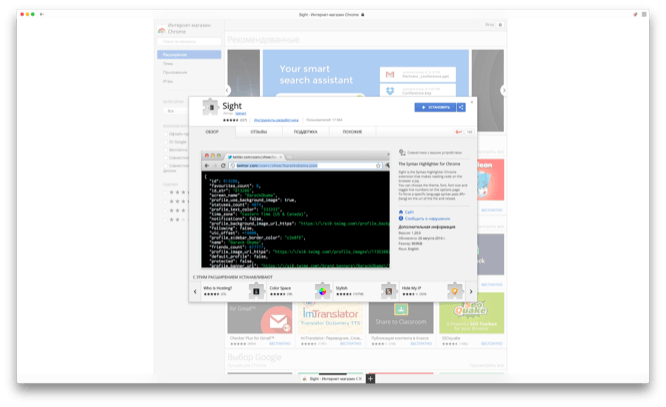
14. Sight
Sight представляет собой Chrome-расширение для подсветки кода, которое превращает процесс просмотра исходного кода в браузере в развлечение. Вы можете выбрать шаблон, шрифт, а также включить нумерацию строк. Чтобы получить определенный код, введите #ft=[syntax] рядом с URL-файла.

15. Stylebot
Stylebot позволяет вам быстро изменять внешний вид любого веб-сайта (при помощи кастомного CSS).

16. Google Font Previewer
Данное расширение позволяет вам выбирать шрифт из директории Google Font при помощи нескольких опций стилизации текста, а также осуществлять предварительный просмотр выбранного шрифта прямо в открытой вкладке.

17. CSSViewer
CSSViewer представляет собой простой просмотрщик CSS-свойств для Google Chrome, который изначально был разработан Nicolas Huon, и был представлен в виде аддона для FireFox.

18. Web Developer checklist
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).

19. Chrome Flags
Данное расширение представляет собой портированную версию FlagFox для Chrome. Оно отображает флаг страны, который указывает на расположение сайтов, которые вы посещаете.