- Уроки
- 3 мин на чтение
- 29648
Инструкция: Как сделать свой первый набор векторных иконок
Статья с поэтапной инструкцией для создания вашего первого набора векторных иконок.
Будет полезно почитать всем дизайнерам, а также желающим понять принцип создания верного набора иконок для использования, а также для продажи в дизайнерских магазинах.
Шаг первый: Тема
Определиться с тематикой вашего будущего сэта иконок, например: новы год, какое-то массовое событие, иконки одежды для интернет- магазина или кухонные приборы.
 by Oliver’s Creative Agency
by Oliver’s Creative Agency
 by Justas Galaburda
by Justas Galaburda
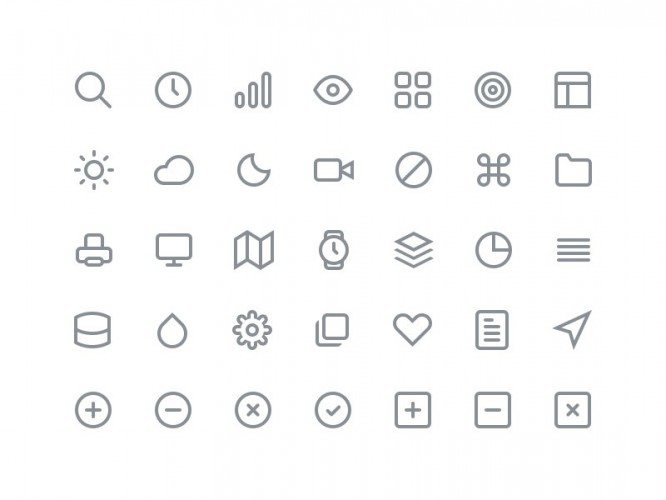
Но можно и не выбирать общую тему и нарисовать самые распространенные иконки, вроде бургербаттона, иконки письма, и остальные…те образы, которые можно встретить почти на всех сайтах.
 by Cole Bemis
by Cole Bemis
Шаг второй: Стиль
На dribbble я создал папку под названием “стили иконок” и собираю туда стили, в которых я хочу нарисовать следующий сэт. Так же я показываю ее клиентам которые не знают, какой стиль им нужен.

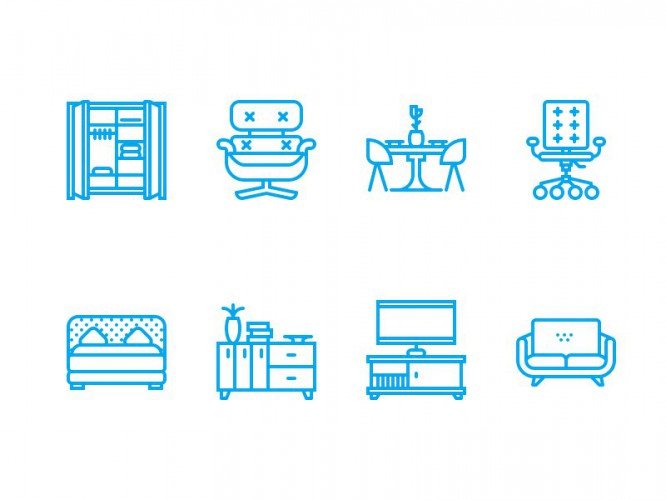
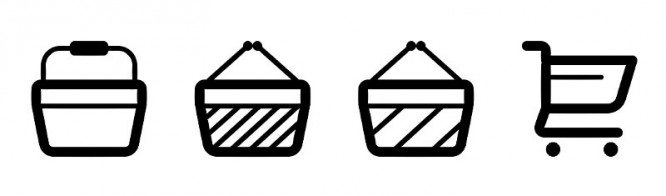
Все иконки можно поделить на такие классы: силуэтные или залитые, обводкой по контуру (outline icon), сложные или комплексные (мини иллюстрации). Комплексный стиль иконок может сочетать в себе залитые элементы и обводку.
Шаг третий: Образы
Выбрав тему и стиль, приступаем к отрисовке скетчей; уровень детализации для новичков должен быть максимальным, потом вам будет проще отрисовать все в иллюстраторе.

Опытные чуваки могут вообще не рисовать скетчей, а сделать себе список образов и сразу работать с вариациями.

Если вы рисуете иконки под заказ, рисуйте скетчи, так избежите лишней работы при отрисовке, показав предварительно свои образы заказчику.
Шаг четвертый: Размер
Это вообще самое важное: определиться с минимальным размером.
Для чего это нужно? Если вы хотите, чтобы ваши иконки были с четкими краями, pixel perfect и масштабировались правильно, нужно определиться с размером и толщиной объектов в самом маленьком размере (x1). Рекомендую использовать черные размеры иконки.
Шаг пятый: Процес
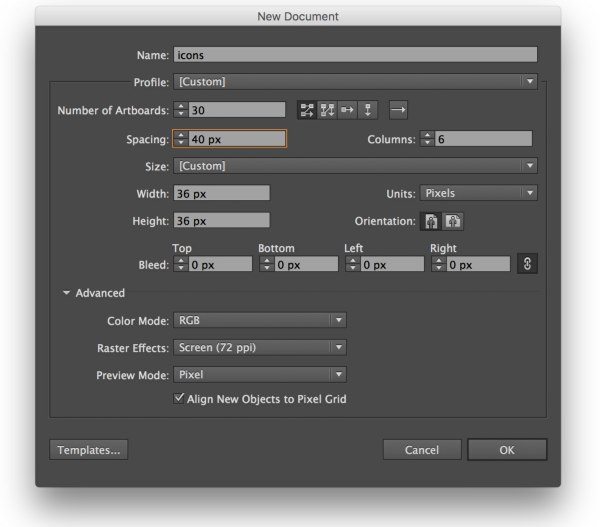
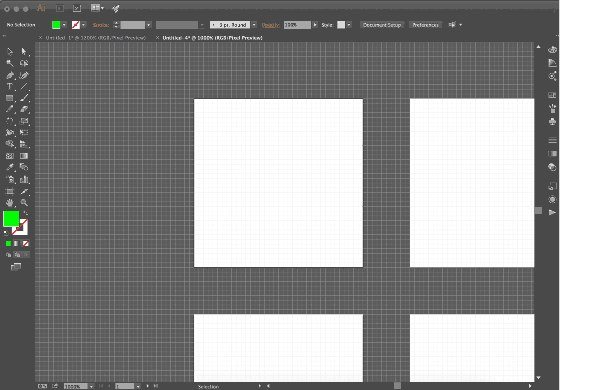
Создайте документ со значениями.

Spacing — расстояние между артбордами.
Width и Height — высота и ширина артборда.
Raster Effects — разрешение (ppi) для иконок подойдет 72
Align New Objects… — эта галочка отвечает за привязку точек к пиксельной сетке. Советую включать, но в ходе работы, ее всегда можно выключить.

1. Выберите первый артборд, в нем будет делать все иконки, а готовые будет вставлять на соседние артборды.
2. Создайте квадрат под размер рабочей области.
3. Расставьте направляющие, чтобы облегчить процесс рисования.
4. Используйте Pixel Preview
5. Отмечайте готовые иконки в списке образов, так наглядно можно следить за своим прогрессом.
6. Придерживайтесь советов и прошлой статьи о 5-ти простых правилах создания красивых иконок.
7. Не делайте свой первый сэт слишком большим, можно быстро устать и бросить это дело на половине. Нормальной скоростью будет около 20 иконок в день, потом они могут быстро надоесть…
8. Оформите исходник, и не забудьте навести порядок в слоях, подготовить файл для фотошопа и sketch например.
9. Подготовьте шот для dribbble и behance, оформите пост для социальных сетей. Это лучший пиар для ваших работ и выход на новые заказы. Не забудьте о хэштегах: #design #best #mamalubitmenya #kupiteikonky
Где можно продавать иконки
graphicriver.net — свободная площадка для торговли любым цифровым контентом.
creativemarket.com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
thenounproject.com — сайт наверно с самой большой базой иконок, они распространяются на выбор: или бесплатно или за единичный платеж, еще есть функция месячной подписки, но я бы не ставил на этот сервис если вы хотите заработать.
icons8.com — ничего не знаю про этот магазин, если у кого то есть опыт, поделитесь им в комментариях.
Лекции на тему создания иконок
Тарас Шипка — «Иконочки: как делать все четко и красиво»
Дмитрий Новиков — «Основы создания иконок в Adobe Illustrator»
Источник: medium