- UI/UX
- 12 мин на чтение
- 18582
7 правил по созданию красивых интерфейсов
Перевод статьи дизайнера Эрика Кеннеди “7 Rules for Creating Gorgeous UI”, которую он опубликовал в собственном блоге со списком из семи правил по созданию красивых интерфейсов.
Расскажу о правилах создания красивых и чистых интерфейсов.
Вот данные правила:
- Свет всегда падает сверху
- Сначала белое и черное
- Увеличьте белое пространство
- Научитесь накладывать на изображения текст
- Научитесь утапливать и выделять текст
- Применяйте исключительно хорошие шрифты
- Крадите как художник
Научитесь накладывать на картинку текст
Есть только несколько надежных методов красиво наложить текст на картинку. Я расскажу вам целых пять и еще один в качестве специального бонуса.
В случае если вы желаете быть хорошим профессиональным дизайнером интерфейсов, вам следует научиться накладывать текст на картинку таким образом, чтобы это выглядело красиво и приятно для глаз. Это то, что сегодня умеет делать любой хороший дизайнер интерфейсов, и, к сожалению, не умеет плохой. Поэтому после прочтения данной статьи у вас уже будет огромное преимущество!
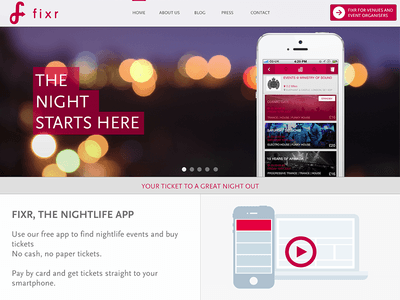
Наложение текста непосредственно на фото
Я не хотел включать данный способ. Но технически вполне возможно наложить текст напрямую на фото так, чтобы это нормально выглядело.

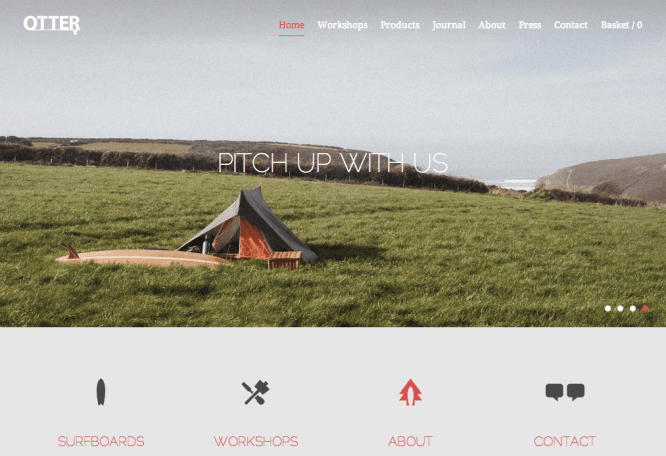
Otter Surfborads. Выглядит инстаграммно и по-хипстерски. Но текст читается трудновато
В данном способе есть множество рисков и проблем:
- Фото должно быть темным и не очень контрастным.
- Текст должен иметь белый цвет. Найдите хороший противоположный пример. Хотя бы один.
- Проверьте его на каждом разрешении и экране, чтобы убедиться в том, что текст нормально читается.
Понятно? Хорошо! Отныне никогда не меняйте фото и текст, и все будет отлично.
Я не помню, чтобы хоть раз применял такой способ в своей деятельности. Но при его помощи вполне можно добиться реально классного результата, но будьте при этом аккуратны.

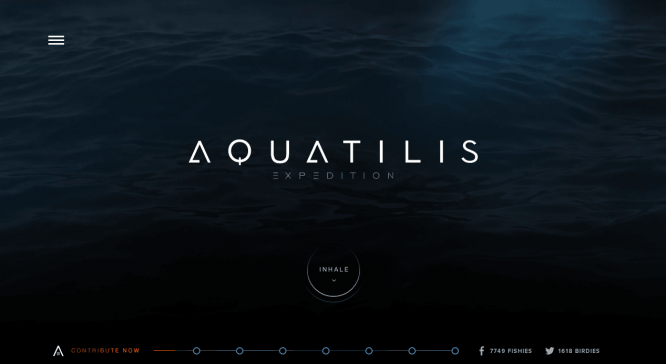
Веб-сайт экспедиции Aquatilis. Вам следует обязательно посмотреть, если еще не видели
Затемните все изображение
Наверное, наиболее простой метод наложить текст на фото — это затемнить ее. Если оригинальное фото не очень темное, вы можете наложить на него полупрозрачный черный цвет.
Вот современное весьма красочное фото с затемнением.

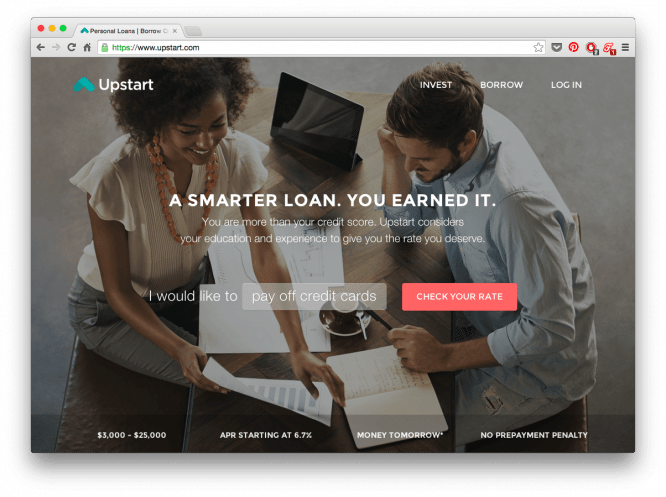
Сайт Upstart применяет 35-% чёрный фильтр
Если зайти в консоль разработчика и убрать фильтр, то можно будет увидеть, что само фото слишком яркое и контрастное, чтобы текст был вполне читабельным. Однако с темным фильтром — никаких сложностей!
Такой метод также превосходно работает для маленьких картинок.

Черный фильтр является на сегодняшний день наиболее простым и универсальным, по правде, вы также можете применять цветные фильтры.

Текст на фоне
Это еще один надежный и простой способ. Начертите черный чуть прозрачный прямоугольник и расположите на нем текст белого цвета. Если ваш прямоугольник будет достаточно темным, то тогда снизу у вас может быть фактически любое фото и текст все равно будет нормально читаться.

Концепт программы для iPhone от Miguel Oliva Marquez
Здесь также можно применять цвет, однако в пределах разумного.

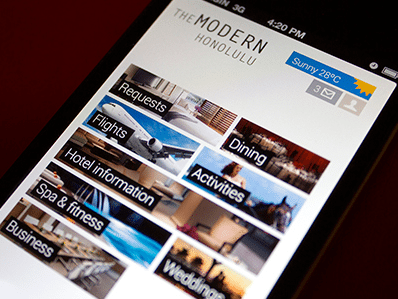
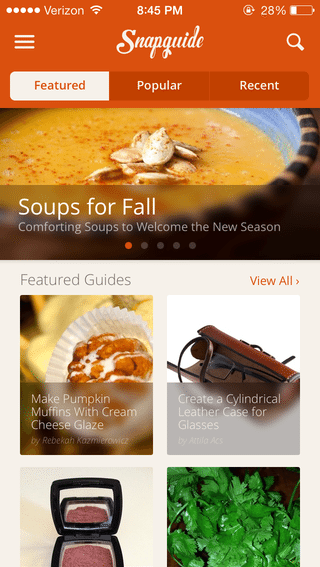
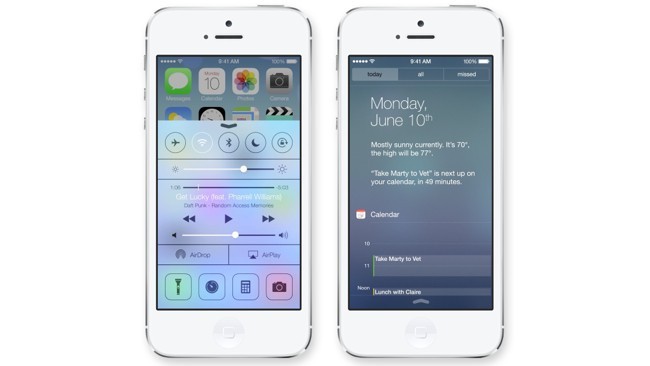
Размойте картинку
Хороший метод сделать текст более читаемым — размыть часть изображения.

В Snapguide размыта большая часть изображения. Заметьте, что она затемнена
Этот метод стал в особенности популярен сразу после выхода iOS 7, но широко применялся еще в Vista.


Вместо размытия можно также применять часть фото, которая находится не в фокусе. Правда будьте при этом осторожны — данный вариант не настолько динамичный.
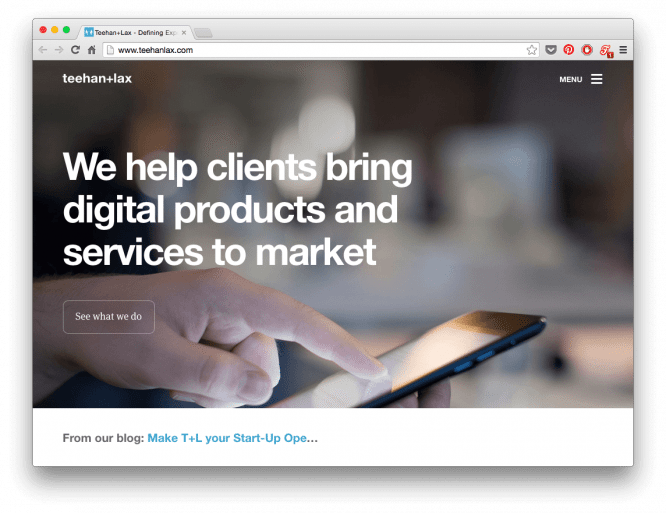
В случае если изображение вдруг изменится, то убедитесь, что фон остался размытым.

Teehan + Lax
Просто прочитайте подзаголовок внизу.

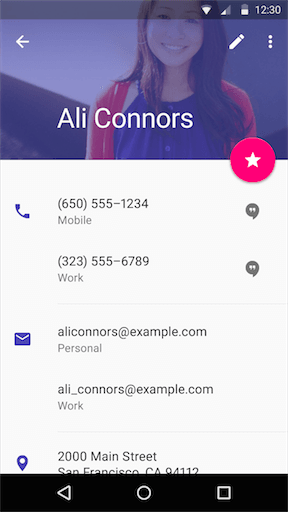
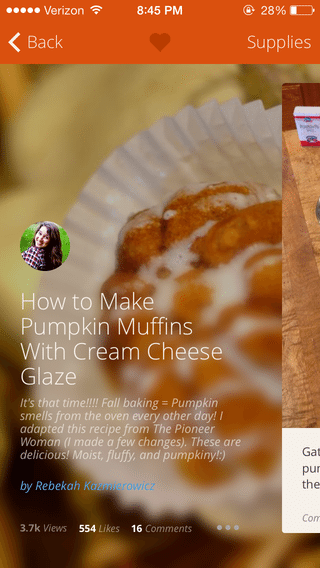
Затемните низ
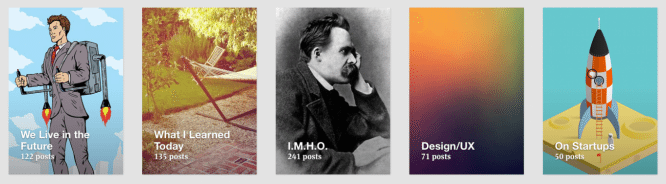
В данном варианте картинка слегка затемняется к низу, а сверху располагается текст белого цвета. Это весьма искусный метод, и я не знаю, применял ли его кто-либо до Medium, но я его увидел именно там.

Случайному пользователю вполне может показаться, что в коллекциях Medium текст белого цвета нанесен напрямую на картинку. Но это совсем не так! Здесь есть чуть заметный черный градиент с середины картинки к низу (прозрачностью — от 0 до приблизительно 20 %).
Его не просто заметить, но он там точно есть, и это очень улучшает читаемость всего текста.
Заметьте также, что Medium применяет небольшую тень в тексте во время наложения на миниатюры коллекций, что повышает читаемость. В итоге, Medium может наложить практически любой текст на любую картинку и получить очень хороший результат.
Почему картинку необходимо затемнять книзу? Ответ на данный вопрос читайте в Правиле № 1: свет всегда падает сверху. Для того, чтобы выглядеть наиболее натурально для человеческих глаз, картинка должна быть чуть темнее книзу, как и любой иной предмет, который мы видим.
Еще один современный и продвинутый способ: размытие и затемнение.

Бонус — Метод маскировки
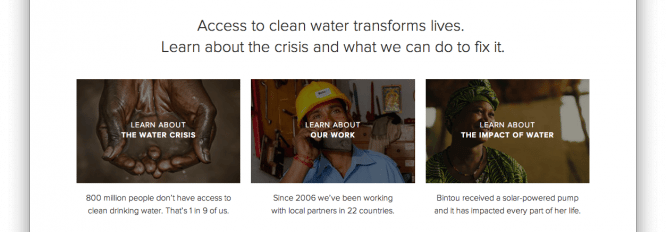
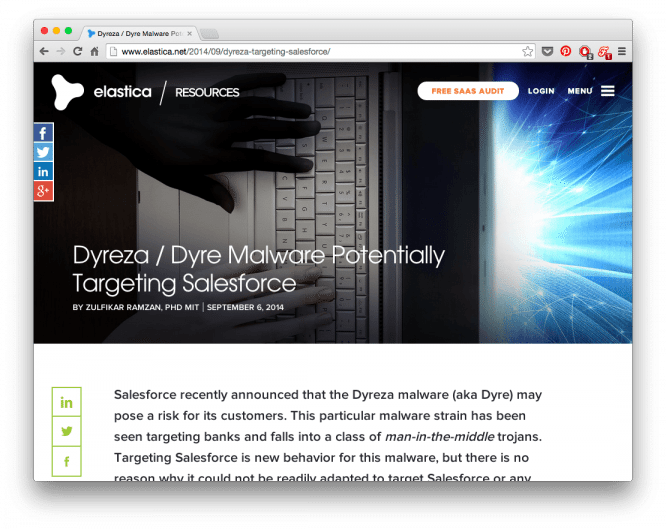
Почему в блоге Elastica получаются очень читабельные заголовки на каждом изображении?
Все картинки при этом:
- не особо темные;
- довольно контрастные.

Ответ — маскировка (scrim).
Scrim — рассеиватель, специальное оборудование для фотоснимка, делающее свет гораздо мягче. Еще это особая техника в графическом дизайне, помогающая «смягчить» картинку и сделать текст еще более читабельным.
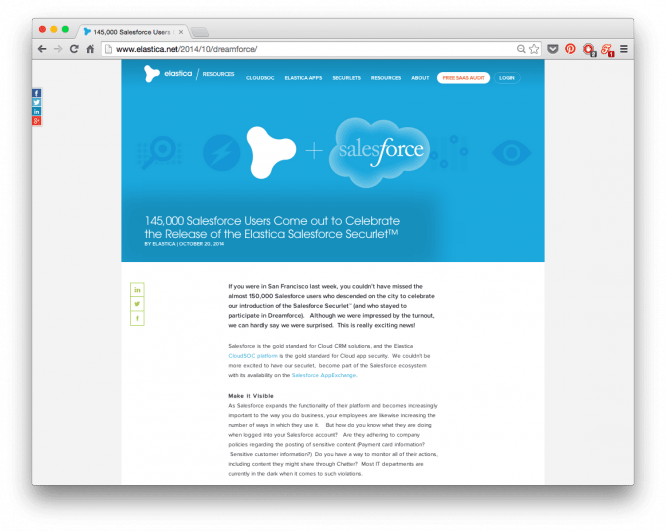
Если уменьшить масштаб веб-браузера на страничке блога Elastica, можно увидеть, что там происходит.
Вокруг заголовка есть специальный полупрозрачный фон с еле заметным затемнением. Его гораздо легче заметить на синем сплошном фоне, нежели на контрастных фото.

Это, наверное, самый деликатный метод наложения текста. Я больше нигде его не встречал (он довольно хитрый). Однако отметьте его для себя. Так как вдруг он вам когда-то пригодится.
Научитесь утапливать и выделять текст
Секрет того, чтобы текст был одновременно красив и уместен, заключается в использовании контраста. К примеру, можно сделать его больше, но тоньше.
Дизайн текста — одна из наиболее сложных частей в создании приятного интерфейса. Но вовсе не из-за дефицита возможных вариантов. В случае если вы закончили начальную школу, то наверное знакомы с различными методами выделения текста. Это:
- Размер (текст можно сделать меньше или больше).
- Цвет (можно уменьшить или увеличить контраст; яркие цвета всегда привлекают внимание).
- Насыщенность (шрифт может быть тоньше или толще).
- Прописные буквы (текст можно набрать прописными или строчными буквами).
- Курсив.
- Разрядка (либо трекинг).
- Поля (они к самому тексту не относятся, но могут использоваться для привлечения внимания, в связи с чем также включены в данный список).

Здесь есть и поля, и цвет, и прописные буквы
Существуют и другие способы, правда я бы не стал их очень рекомендовать:
- Подчеркивание. На сегодняшний день подчеркивание следует применять только для ссылок.
- Цветной фон. Данный способ встречается не часто, но 37signals какое-то время применяли его для обозначения ссылок на своем веб-сайте.
- Зачеркивание. Добро пожаловать в 90-е!
По моему собственному опыту, если я не могу найти какой-то «правильный» стиль для моего текста, это вовсе не потому, что я не попробовал прописные буквы или же более темный цвет, а из-за того, что наилучшее решение зачастую заключается в грамотной комбинации «противоположных» стилей.
Утапливание и выделение
Все методы выделения текста делятся на две группы:
- Методы, уменьшающие видимость текста: уменьшение контраста, размера, полей.
- Методы, которые повышают видимость текста: увеличение насыщенности, размера, применение прописных букв.
Мы назовем их способами для «утапливания» и «выделения» текста. Мы не будем их называть «визуальный вес», так как это скучно.

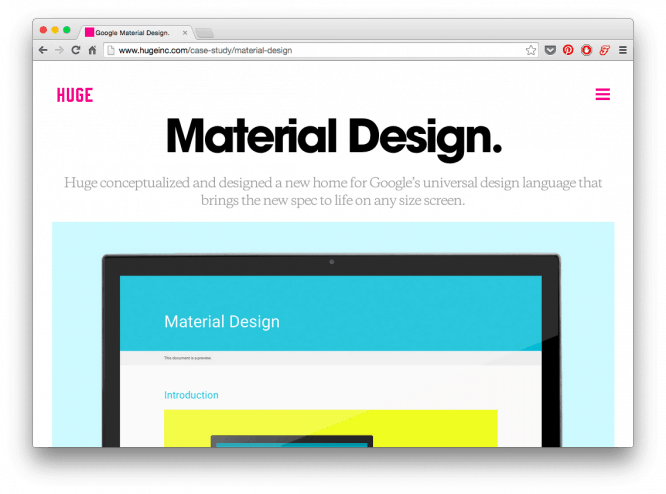
Заголовок «Material Design» выделен многими способами. Он очень контрастный, большой и выделен болдом.

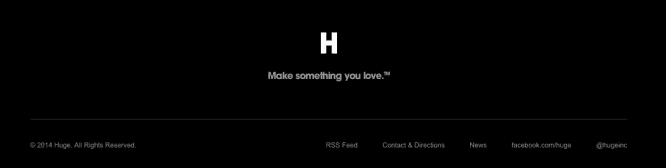
Текст в футере же, наоборот, утоплен. Он неконтрастный, маленький и обычного начертания.
А теперь самое важное.
Название страничек — это единственный элемент на веб-сайте, который надо только выделять. Все прочие элементы необходимо утапливать и выделять одновременно.
В случае если вам необходимо выделить определенный элемент, используйте одновременно способы для утапливания и выделения текста. Это поможет вам не перегружать интерфейс и в то же время придаст разнообразным элементам визуальный вес, который им нужен.

Баланс визуальных стилей
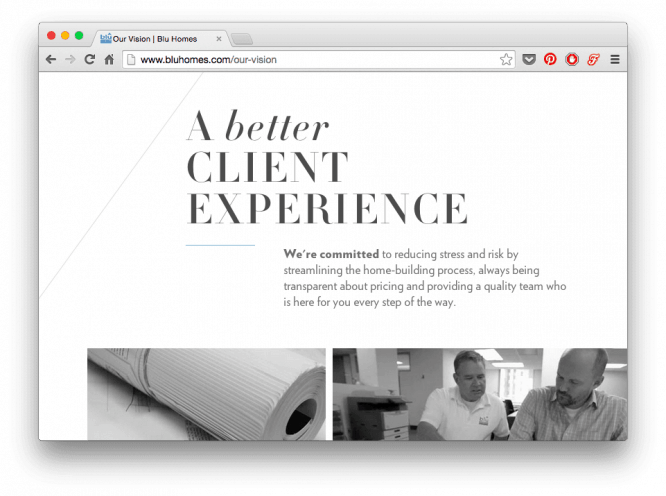
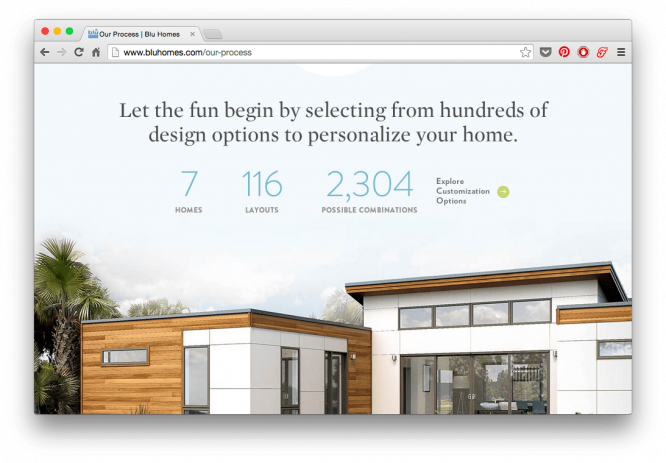
Сайт Blu Homes — это пример превосходного дизайна. Там есть крупный заголовок, но то слово, на котором делается акцент, написано строчными буквами. Очень много выделений выглядело бы довольно избыточно.

Цифры привлекают к себе внимание при помощи цвета, размера и расположения — однако заметьте, они одновременно утоплены при помощи более тонкого шрифта, а также менее контрастного цвета, нежели темно-серый.
Подписи под цифрами, вопреки тому, что они маленькие и серые, набраны более жирным шрифтом и прописными буквами.
Все дело в балансе.

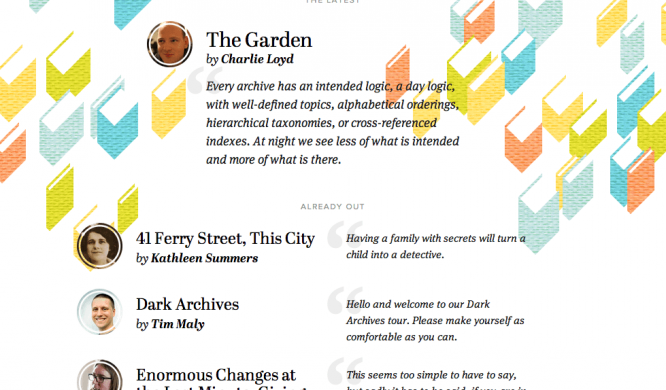
Contents Magazine — хороший пример утапливания и выделения текста.
- Название статей — единственный элемент на страничке, который набран не курсивом. В таком случае, именно отсутствие курсива так привлекает внимание (в особенности вместе с жирным начертанием).
- Имя автора здесь выделено болдом. В отличие от слова «by», которое набрано обычным шрифтом.
- Небольшая неконтрастная подпись «ALREADY OUT» здесь никому не мешает. Но за счет прописных букв, довольно щедрой разрядки, крупных полей сразу привлекает внимание.
Выбранные и активные элементы
Выделение активных элементов интерфейса— еще более трудная задача.
Как правило, если изменять размер шрифта, его начертание, либо строчные буквы на прописные, изменится вся площадь, которую занимает текст. Такие изменения могут привести к каким-то непредвиденным результатам.
Что же делать?
Можно применять:
- Цвет текста
- Цвет фона
- Тени
- Подчеркивание
- Небольшую анимацию (подъем и опускание)
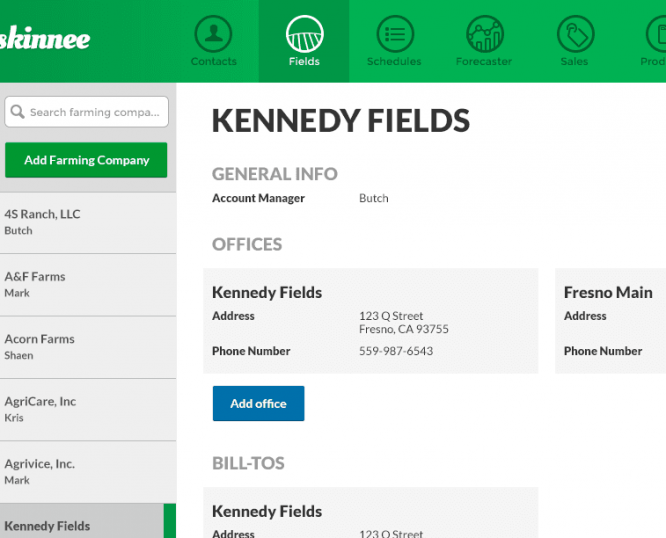
Вот один проверенный метод: сделайте все белые элементы цветными, либо цветные элементы белыми, но при этом затемнив фон.

Выбранный значок стал белым, но, тем не менее, сохранил контраст относительно фона
Вывод: научиться выделять текст довольно сложно. Каждый раз, когда что-либо у меня не получалось, я понимал, что мне необходимо стать лучше. А для того, чтобы стать лучше, надо пробовать.
Используйте исключительно хорошие шрифты
Внимание: в данном разделе вы не найдете секретов. Я лишь перечислю ряд хороших и при этом бесплатных шрифтов, которые можно применять.
Сайты с отличительным характером могут применять отличительные шрифты. Однако для большинства интерфейсов необходимо что-то простое и чистое.
Рекомендую исключительно бесплатные шрифты
Потому что данная статья для тех, кто учится. Среди современных бесплатных шрифтов есть очень много достойных вариантов. Так почему бы ими не воспользоваться?
Так что прямо сейчас скачайте их для вашего следующего продукта.


Ubuntu
Ubuntu имеет много начертаний. Для некоторых программ он очень специфичен, для остальных — подходит идеально. Можно всегда скачать на сервисе Google Fonts.
Open Sans
Open Sans — это популярный шрифт, очень легко читается. Отлично подходит для главного текста. Можно всегда скачать на сервисе Google Fonts.
Bebas Neue
Bebas Neue прекрасно подходит для заголовков. Состоит лишь из прописных букв. Можно скачать на веб-сайте Fontfabric. Там же можно посмотреть примеры применения.
Montserrat
Montserrat доступен лишь в двух начертаниях, однако этого вполне достаточно. Данный шрифт — это лучшая бесплатная альтернатива Proxima Nova и Gotham, но он не так хорош, как они. Можно скачать на сервисе Google Fonts.
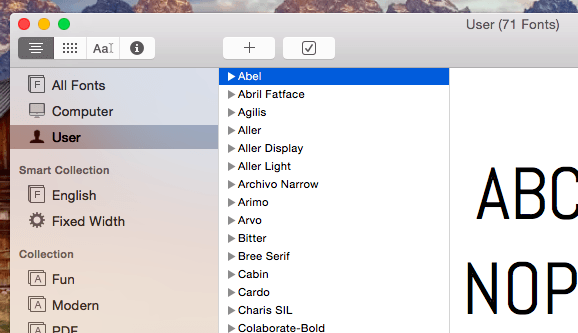
Raleway
Raleway хорошо подходит для заголовков. Возможно, чуть чересчур для главного текста (эти «w»!). Довольно красиво выглядит начертание Ultralight (нет на изображении). Можно всегда скачать на сервисе Google Fonts.
Cabin
Cabin всегда можно скачать на Google Fonts.
Lato
Lato можно всегда скачать на сервисе Google Fonts.
PT Sans
PT Sans можно всегда скачать на сервисе Google Fonts.

Entypo Social
Entypo Social — шрифт из значков. И да, он повсюду. Однако сами иконки — это чистое золото. Не желаете перерисовать все логотипы соцсетей на цветных кружочках? Как и я. Можно всегда скачать на Entypo.com.
Вот еще несколько специализированных ресурсов:
- Красивые сочетания разных шрифтов из Google Fonts. Это довольно шикарная галерея того, насколько красиво могут выглядеть обычные шрифты Google. Я регулярно захожу на этот интернет-сайт в поисках вдохновения.
- FontSquirrel. Коллекция наилучших шрифтов для коммерческого применения, совершенно бесплатно.
- Typekit. В случае если у вас есть подписка на Adobe Creative Cloud (Illustrator, Photoshop), то у вас есть бесплатный доступ к огромному числу прекрасных шрифтов, включая, к примеру, Proxima Nova.
Крадите как художник
Когда я в первый раз пытался сделать дизайн интерфейса — будь то таблица, кнопка, график или что-то еще — я хорошо понимал, как малы мои знания, чтобы сделать такие элементы красивыми.
К счастью, мне не пришлось изобретать какие-то элементы интерфейса, которых еще не было. Таким образом, я в любой момент могу смотреть, что делают другие, выбрать наилучшее.
Но где искать данные примеры? Вот несколько специализированных сайтов, которые были для меня полезными. Итак, в порядке убывания.
1. Dribbble
Это сайт-портфолио для современных дизайнеров, куда можно попасть лишь по приглашению. Здесь можно найти работы наивысшего качества. И фактически любые примеры.
Несколько человек, на которых следует подписаться.
- Victor Erixon. У него довольно специфичный стиль. И это радует. Чистый, красивый дизайн в стиле Flat. Дизайном он занимается только три года и уже считается одним из наилучших.
- Focus Lab. Эти люди «звезды Dribbble». Их работы соответствуют такой репутации. Крайне разнообразные и всегда наивысшего класса.
- Cosmin Capitanu. Еще один хороший дизайнер. Все его работы выглядят крайне футуристично, но точно не безвкусно. Он превосходно работает с цветом. Правда при этом не очень сосредотачивается на UX. Правда это проблема dribbble в общем.
Работы Focus Lab, Victor Erixon и Cosmin Capitanu
2. Flat UI Pinboard
Я не знаю кто такой «warmarc», однако его доска на Pinterest с примерами различных мобильных интерфейсов каждый раз нереально мне помогала в поисках отличных примеров дизайна.
3. Pttrns
Это галерея различных скриншотов мобильных программ. На Pttrns очень радует то, что весь веб-сайт сделан по UX паттернам. Это существенно облегчает поиск в зависимости от того, над каким именно элементом интерфейса вы в данный момент работаете, будь то страничка с регистрацией, результаты поиска, личный кабинет и так далее.
Я убежден в том, что каждый художник сегодня должен копировать, пока он не сумеет имитировать наилучшие работы. И только после этого он может искать свой собственный стиль и создавать какие-то новые тренды.
А пока что крадите как художник)
Название данного раздела взято, кстати, из одноименной книги, которую я, увы, не читал, поскольку подозреваю, что в заголовке уже полностью раскрыта ее главная мысль.

Заключение
Я перевел данную статью, так как сам очень хотел бы ее прочесть несколько лет назад. Очень надеюсь, что она вам поможет.
В случае если вы UX-дизайнер, сделайте красивый макет сразу после того, как набросаете полноценный прототип.
Если же вы разработчик, перейдите на определенно следующий уровень, а также сделайте так, чтобы ваш продукт был красивым. Для этого не надо заканчивать какой-то институт искусств. Достаточно лишь наблюдать, имитировать, а также рассказывать своим друзьям, что работает и что нет.
Источник: blog.jazov.com