- Типографика
- 3 мин на чтение
- 27798
9 принципов хорошей типографики
Современный интернет предоставляет нам огромное количество информации, большая часть которой является обычным текстом. Дополненным изображениями, или чем-либо еще, уже не столь важно, т.к. именно за «текстом», в конечном счете, и приходит пользователь.
Именно поэтому дизайнерам очень важно понимать принципы хорошей типографики. Имея представления о том, как должен выглядеть текст, дизайнер может создать наиболее эффективный, со всех точек зрения, сайт.
Опытные дизайнеры могут найти нужный вариант естественным образом. Для тех же, кто только начинает свой путь или тех, кто хочет восполнить забытые знания, мы составили список основных правил того, что можно делать, а что нельзя. Кроме того что эти правила научат вас основам типографики, вы также сможете использовать их как шпаргалку при разработке ваших будущих проектов.
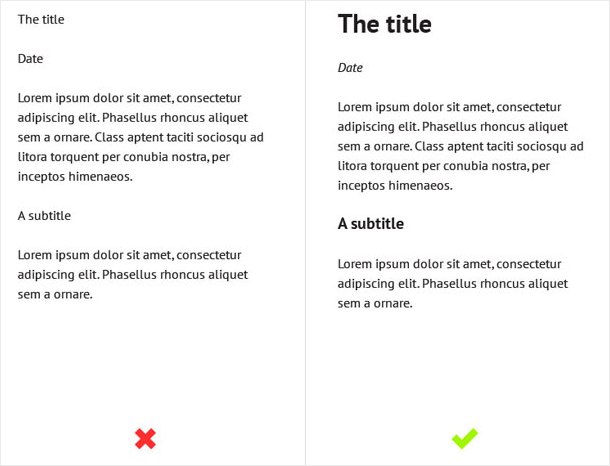
Создавайте правильную иерархию
Создать иерархию можно различными способами, например, с помощью веса, размера, цвета или контраста. Ее главная цель — установить на странице правильную структуру, благодаря которой текст будет прост для восприятия и чтения. Взгляните на примеры ниже. В левом блоке текст одного размера и одного веса, поэтому провести различия между заголовком и основным текстом достаточно трудно. Это никак нельзя сказать про правый блок. В нем все понятно при первом же взгляде.

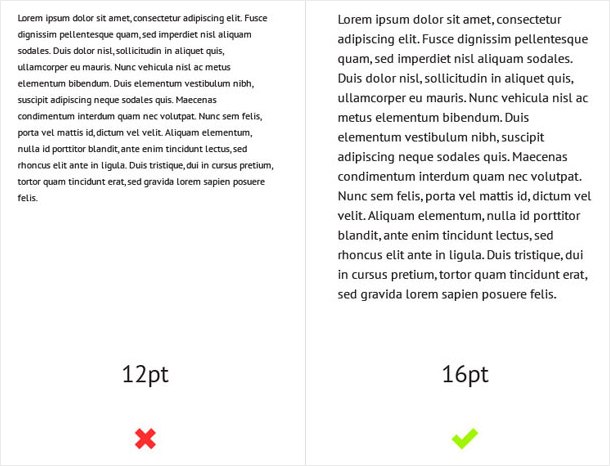
Не используйте слишком мелкий текст
Не каждый имеет 100% зрение, поэтому очень важно убедиться, что ваш текст подходит для всех пользователей и его удобно читать. Мы бы рекомендовали использовать размер не меньше, чем 14 пт.

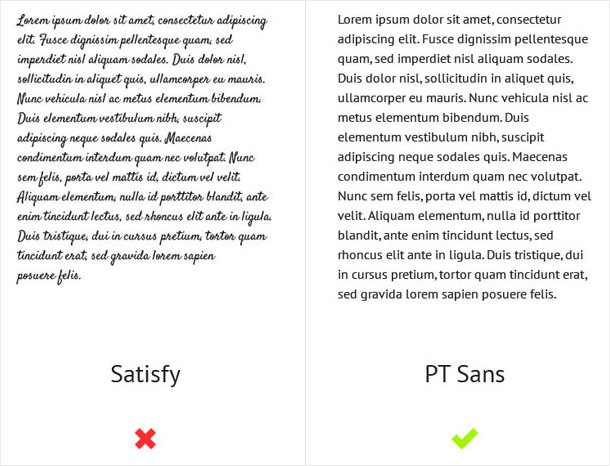
Используйте простой шрифт для основного текста
Многие дизайнеры любят добавлять на сайт нестандартные шрифты. Это хорошая практика, но использовать ее нужно с умом. В первую очередь текст должен легко восприниматься и только потом быть красивым, необычным и т.п. Посмотрите на пример приведенный ниже, и вы заметите, насколько труднее наш мозг разбирает слова на левом блоке по сравнению с правым.

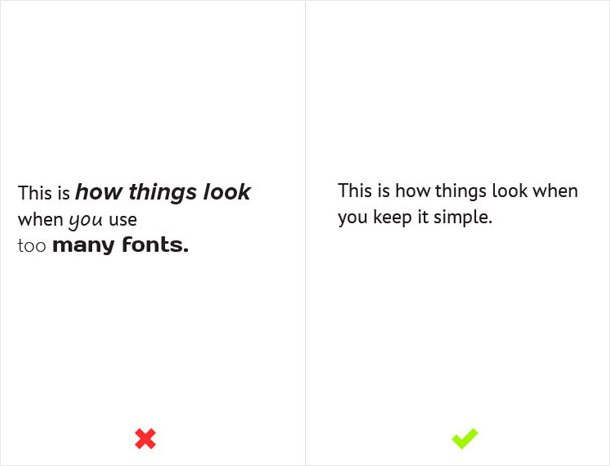
Не используйте много шрифтов на одной странице
Это правило частично дополняет предыдущее. Так, если использование нестандартного шрифта в некоторых случаях может быть уместно (например, в заголовке статьи), то использование в одном предложении никогда. Всего мы рекомендуем использовать на сайте не более 2 шрифтов.

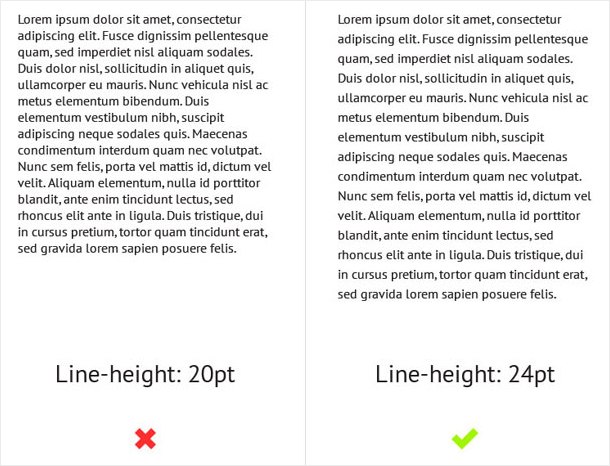
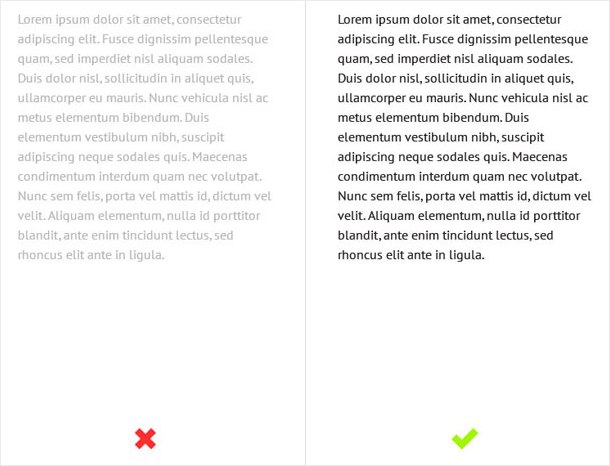
Добавляйте больше места между строками
Отсутствие пробелов между строками может сильно ухудшить восприятие. Однако эта проблема легко решается путем увеличения высоты строки (line-height). Главное не переусердствовать т.к. слишком много места, как и его отсутствие, может негативно сказаться на читаемости.

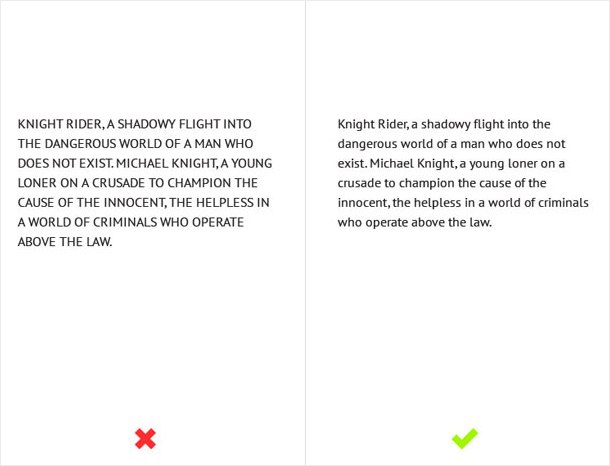
Не используйте верхний регистр
Люди не привыкли к чтению текста набранного заглавными буквами т.к. это усложняет восприятие еще больше, чем нестандартные шрифты. В связи с этим, перед использованием Caps Lock подумайте, а так ли он нужен и можно ли обойтись без него, выделив текст жирным?

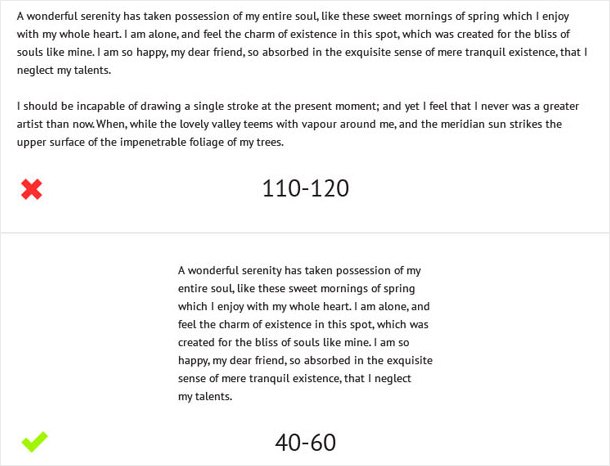
Ограничивайте длину строки 50-60 символами
Все очень просто. Если строка слишком длинная у пользователя возникнуть проблемы с переходом на другую строку. Если она слишком короткая, можно нарушить ритм т.к. «перескакивание» по строкам будет очень частым. Отсюда оптимальная длина должна составлять примерно 50-60 символов.

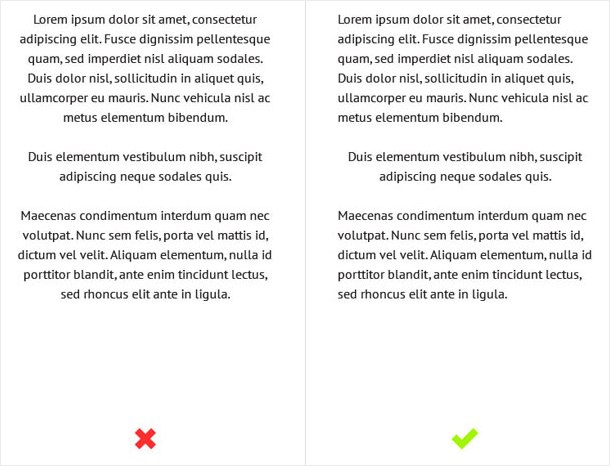
Не используйте выравнивание по центру очень часто
Центрированный текст труднее читать, т.к. края каждой строки неровные и у нас нет так называемой отправной точки. Поэтому, использовать центрирование нужно в умеренных количествах, больше выбирая выравнивание по левому краю.

Достаточный контраст между текстом и фоном
Контрастность — еще один из аспектов типографики, который может повлиять на читабельность. При выборе цвета для шрифта убедитесь, что он не сливается с фоном и «виден» на странице. Так же помните, что настройки контрастности на мониторе пользователя могут отличаться от ваших.

Надеемся, эти правила помогут вам в создании легких в читаемости и восприятии текстов.
Источник: i love typography
Фото на обложке: ShutterStock