- Дизайн
- 4 мин на чтение
- 14548
5 инструментов для онлайн работы с графикой
Эра, когда собственный сайт казался чем-то недостижимым, давно прошла. Сейчас каждый может создать свою страницу, ни разу не открыв графический редактор, не написав ни строчки кода, и даже не скачивая специальное ПО. Всё это – благодаря сервисам для создания сайтов.
Прежде всего, стоит оговориться, что все сервисы рассчитаны на новичков и непрофессионалов. При всей привлекательности описываемых ресурсов, ни один из них не сможет заменить графический редактор. Поэтому способ создания сайтов «по старинке» сохраняет позиции.
Readymag
Подробный обзор сервиса читайте в статье «Тренд в веб-дизайне 2015 года: Визуальная верстка».

Простейший инструмент для создания микросайтов от русской команды разработчиков. В вашем арсенале – базовые инструменты для работы с текстом и оформлением, вспомогательные элементы для вёрстки (столбцы и разделительные линии), импорт медиафайлов.
Как и многие другие онлайн-инструменты, Readymag недостаточно гибок и требует дополнительной работы в графических редакторах. Более того, не учтены многие необходимые для полноценного дизайна элементы – отсутствует привязка объектов к пиксельной сетке, ухудшается качество загружаемых фотографий.
На базе Readymag’a вы можете создать микросайт, презентацию, веб-журнал или фотоисторию, воспользовавшись готовыми шаблонами, либо разработав свой собственный.
Также существенно ограничивает работу freemium-политика сервиса. Аккаунт уровня «Beginner» позволяет создать только 1 проект объёмом не более 10 страниц. Аккаунт «Publisher» за 9 долларов в месяц открывает доступ к неограниченному количеству проектов и экспорту продукта в формат PDF, а «Super Publisher» за 12 долларов в месяц добавляет к этому возможность присваивания проекту собственного доменного имени.
Плюсы:
+ Приятный дизайн;
+ Лёгкость в освоении;
+ Возможность создания продукта с адаптивным дизайном.
Минусы:
– «Драконовый» freemium;
– Ограниченность возможностей дизайна;
– Отсутствие опций SEO;
– Минимальная работа с исходным кодом.
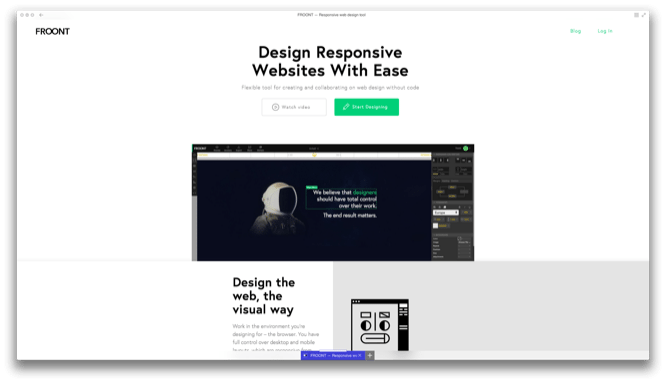
Froont

Приятный инструмент для создания сайтов, делающий упор на «отзывчивый» дизайн исходного продукта. По словам разработчиков, «отзывчивым» может считаться тот сайт, который соответствует следующим принципам: подвижность, относительная величина объектов, работа с максимальными и минимальными величинами, использование контрольных точек для переноса объектов в зависимости от размера экрана устройства, на котором просматривается сайт. Отзывчивый дизайн является составной частью понятия адаптивный дизайн, подразумевающего одинаковую читаемость сайта на разных платформах.
Итак, что же предлагает нам Froont? В основе работы лежит библиотека контента, состоящая из блоков-макетов, бесплатных фотографий и базовых элементов (текст, фото, медиафайлы, код). Для продвинутых пользователей предусмотрен «Expert Mode», открывающий новые возможности. Не отрываясь от процесса создания сайта можно просмотреть, как он будет выглядеть на экране персонального компьютера, планшета или смартфона. При этом сервис сам создаёт контрольные точки и прочие элементы отзывчивого дизайна. Готовый проект свободно верстается в удобный html\css код.
При всех плюсах, Froont предлагает пользователю приемлемые условия freemium. Бесплатный аккаунт позволяет создавать до 10 проектов, без экспорта материалов в формате ZIP и защиты проектов паролем. Аккаунт «Scout» расширяет количество доступных продуктов до 50 и до 10 приватных за 103 доллара в год. «Freelancer» стоит 205 долларов в год и предлагает 100 проектов, «Agency» снимает все ограничения за 470 долларов.
Плюсы:
+ Простота в освоении;
+ Обширные возможности;
+ Автоматическое создание страницы с отзывчивым дизайном;
+ Аккуратный код.
Минусы:
– Часто зависает на слабых машинах;
– Ограничены опции SEO.
Ahoba

Русский проект, предназначенный для создания статичных web-страниц, шаблонов CMS, презентаций, баннеров и многого другого. Проект достаточно сырой и лишенный множества полезных инструментов. Из плюсов можно отметить разве что автоматическую верстку в достаточно чистый html\css код.
В остальным же сервис уступает другим в данном списке. Неудобный интерфейс, ограниченные возможности, сложность в навигации и освоении, не самый привлекательный дизайн. Сами создатели отзываются о нём следующим образом: «он почти ничего не умеет, но уже удобный, приятный и просто прикольный».
Все недостатки объясняются тем, что проект находится на начальном этапе своего развития. Поэтому можно надеяться на то, что в будущем они будут исправлены. Помочь разработчикам можно купив трёхлетнюю подписку на продукт. Цену авторы оставили выбирать пользователю самостоятельно.
Плюсы:
+ Удобная вёрстка в аккуратный код.
Минусы:
– Неудобный интерфейс;
– Ограниченные возможности;
– Сложен в освоении;
– Посредственный дизайн.
Webflow
Подробный обзор сервиса читайте в статье «Тренд в веб-дизайне 2015 года: Визуальная верстка».

Инструмент для создания сайтов с адаптивным дизайном, по мощности даже превосходящий Froont. Здесь вы так же оперируете схожими объектами (шаблоны, заголовки, текст, медиафайлы), добавляя их посредством меню Add. Меню Style настраивает все возможные параметры выбранного объекта. По количеству параметров и их проработанности Webflow немногим уступает профессиональным графическим редакторам. Из-за этого он сложен в освоении и недоступен для новичков.
Из минусов можно назвать ограниченный доступ к исходному коду – html\css код доступны только в виде превью, полные версии можно заполучить лишь улучшив свой аккаунт до уровня «Personal» или «Pro».
Кстати, о политике freemium. Помимо регулирования количества доступных сайтов и опций, здесь регулируется число доступных гостю сайта форм для заполнения, количество страниц на сайте и вес загружаемой информации. Также этот сервис один из самых дорогих: уровень «Micra», снимающий ограничения с количества публичных сайтов и открывающий доступ к доменному имени стоит 14 долларов в месяц, уже упомянутые «Personal» и «Pro» – 16 и 35 долларов соответственно.
Плюсы:
+ Мощный редактор;
+ Обширные возможности;
+ Автоматическое создание адаптивного сайта.
Минусы:
– Дороговизна;
– Ограниченный доступ к html\css коду.
Nethouse

Еще один русскоязычный сервис, рассчитанный на создание сайтов для бизнеса. Сразу после регистрации он предлагает вам шаблон, из которого можно сделать интернет-магазин, корпоративный сайт или сайт-визитку. Nethouse – простой блочный конструктор, поэтому широких возможностей редактирования, дизайна и SEO здесь нет. Особенности сервиса обусловлены его заточенностью на бизнес. Здесь можно подключать приложения: платёжные системы, счётчики, рекламные блоки, поисковые системы и многое другое.
Плюсы:
+ Лёгкость в освоении;
+ Возможность подключения приложений;
+ Относительная дешевизна премиум-аккаунта.
Минусы:
– Ограниченность возможностей.
Автор: Василий Федотовский