- Дизайн
- 2 мин на чтение
- 53050
Что такое Hero Header и как его использовать
Использование Hero Header — одно из самых модных направлений в веб-дизайне: когда первая картинка, которую видит посетитель на сайте, занимает все или почти все пространство браузера.
Есть множество вариаций Hero Header’ов: просто изображение, изображение с текстом, слайдер, закрепленное изображение, видео или анимация.

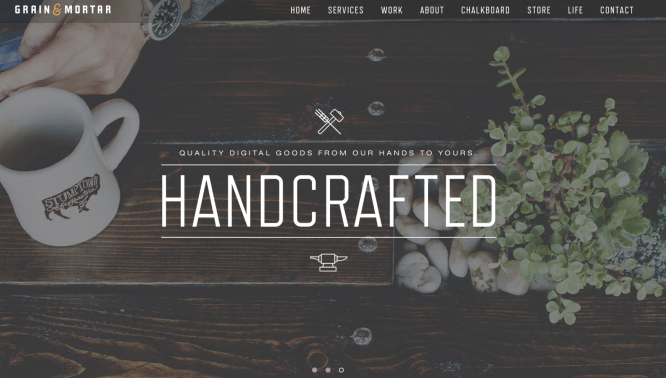
Hero header — первое, что бросается в глаза посетителю сайта, поэтому изображение для него должно притягивать взгляд и вызывать зрительный интерес.
Правила Hero Header

- При разработке hero header’а важно помнить некоторые основные правила. Дизайн не должен быть перегружен и элементы не должны отвлекать внимания от главного изображения или видео.
- Используйте логотип. Обычно его располагают в верхнем левом углу. Предпочтение отдается черно-белой гамме. Логотип не должен пестреть яркими красками.
- Не бойтесь использовать форматирование текста жирным. Так буквы не затеряются на фоне изображения.
- Не выделяйте навигационные элементы и вторичный текст, они должны оставаться на заднем плане.
- С умом подходите к выбору цветовой палитры. Если ваше основное изображение цветное, остановитесь на черно-белой гамме для остальных элементов hero header’а. И наоборот, если изображение черно-белое, для текста используйте какой-нибудь один яркий цвет.
- Не располагайте текст поверх лиц или других важных частей изображения.
- Используйте крупные и тонкие буквы (такой текст легче воспринимается)
- Использование призрачных кнопок (‘ghost button’) добавит вашему дизайну утонченности.
- Фиксированные навигационные элементы упростят для пользователя изучение странички. «Поиграйте» с навигацией, которая живет и внутри hero header’а, и за его пределами.
- Используйте цветовые переходы и полутона, чтобы выделить текст — он не должен сливаться с изображением.
- Глядя на Hero Header, пользователь должен знать, что нужно делать дальше — кликать или прокручивать страницу вниз. Используйте визуальных подсказки. Помните, что hero header не обязательно должен заполнять всю видимую часть экрана.
- Ваш Hero Header должен быть адаптивным. Обратите внимание, как он отображается на экранах с меньшим разрешением.
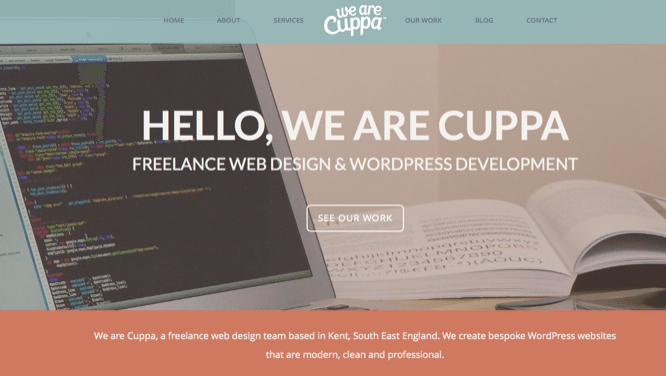
Примеры для вдохновения
wearecuppa.com

А еще мы собрали для вас набор Hero Header’ов, используя которые вы сможете привлечь еще больше внимания к вашему проекту!
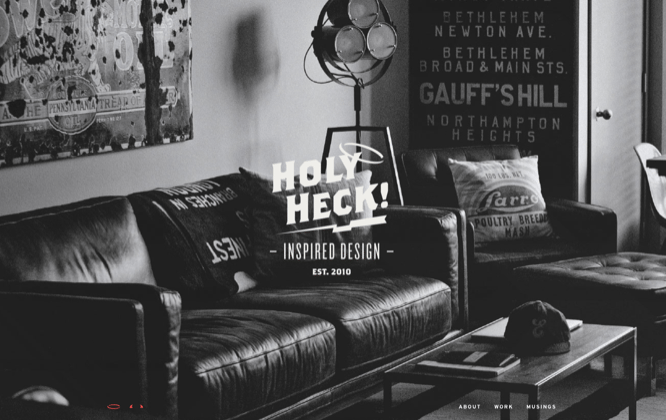
6 бесплатных винтажных Hero Header
В архиве вас ждет небольшой бонус :-)

Скачать 6 бесплатных винтажных Hero Header
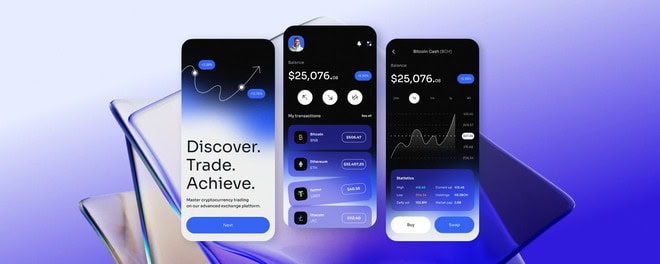
Flat Hero Header Kit

Freebie Hero Image

Creative Bundle Set

87 Hero Header images
Мега-набор из 87 Hero Header’ов, который доступен для покупки на Creativemarket.

[O_U user_role=”Subscriber”]Скачать 87 Hero Header images[/O_U]