- Дизайн
- 7 мин на чтение
- 18261
14 крутых сервисов, которые используют иллюстрации в интерфейсе
— Да мы ж банк! Какие еще картиночки, совсем обалдели?
Многие команды считают, что их продукт слишком серьезен, чтобы использовать в нем иллюстрации. Мол, это ребячество и детский сад. А тем временем всемирно известные сервисы вовсю рисуют картинки, завоевывают этим доверие пользователей, облегчают UX, отстраиваются от конкурентов, живут и процветают.
Углубилась в тему и обнаружила иллюстрации в таких неожиданных местах, как мобильное приложение для банка, CMS-платформа, хелп-деск система, сервис шифрования паролей и даже приложение для торговли на криптовалютной бирже.
Разберем по-порядку.
Где хороши иллюстрации
Иллюстрации в интерфейсе работают в таких случаях:
1. Пустые состояния — используем картинки на странице, когда там еще или уже нет контента.
2. Онбординг — приветствуем, знакомим с сервисом, обучаем, помогаем.
3. Уведомления — извещаем о важных событиях, добавляем эмоций в сообщения, подтверждаем действия.
4. Индикация прогресса — наглядно отображаем текущий статус пользователя или системы.
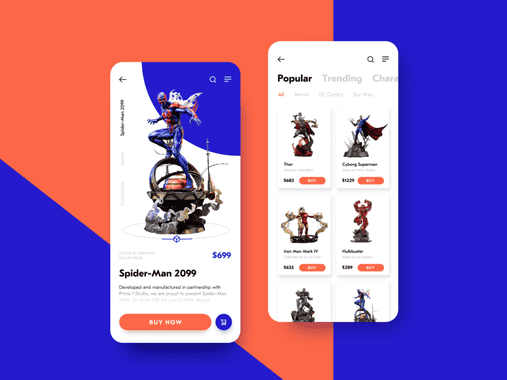
5. Облегчение выбора — подчеркиваем картинками различия между блоками, ускоряем восприятие, уменьшаем количество текста.
Пустые состояния
Дизайнеры (и я не исключение) часто забывают о том, что проектируя страницу нужно подумать о том, как она будет выглядеть без данных. При этом пользователи видят пустые разделы намного чаще, чем нам кажется. Например, после регистрации пользователь попадает в пустой интерфейс, недоумевает, не понимает, что там делать и уходит. Старые пользователи сталкиваются с тем же, заходя в новый для себя раздел.
Ребята из CMS Shopify (мега-популярная на западе платформа управления сайтами) сели и проработали всевозможные пустые состояния, нарисовав для каждого уникальную иллюстрацию.
Обратите внимание, как иллюстрации вписываются в стиль приложения и не перевешивают главную кнопку на странице.
Пример Help Scout — сервис для техподдержки убивает сразу двух зайцев — четко обозначает пустое состояние и «хвалит» пользователя, что он молодец — разгреб все свои тикеты.
Иллюстрация — не обязательно что-то красочное, большое и веселое. Она может быть монохромной и скромной. Если она вписывается в общий стиль продукта и улучшает пользовательский опыт — то почему бы не использовать ее в серьезном приложении.
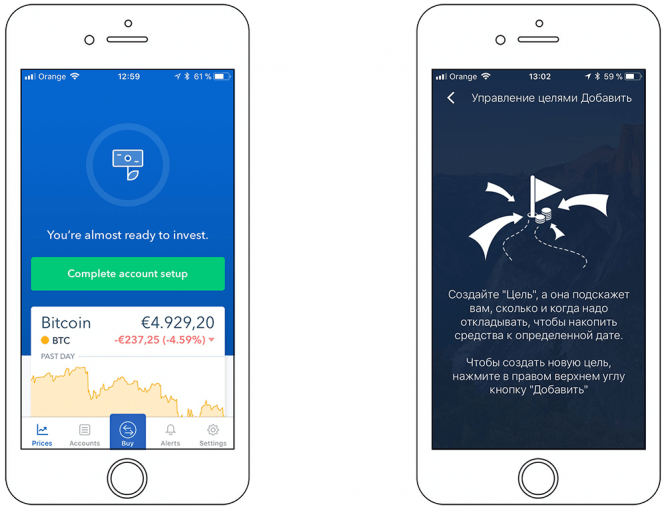
 Пример мобильного клиента для торгов на криптовалютной бирже Coinbase и мобильного приложения Альфа-Банка
Пример мобильного клиента для торгов на криптовалютной бирже Coinbase и мобильного приложения Альфа-Банка
Онбординг
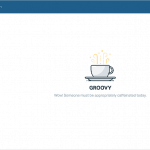
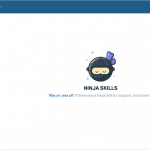
Онбординговыми подсказками, обучалками и письмами приложения пытаются вовлечь пользователя и объяснить, что и как делать в сервисе. Часто клиенты пролистывают или закрывают подсказку. Если использовать в обучающих слайдах мало текста и четкие привлекательные картинки — вероятность, что клиент их посмотрит, поймет и запомнит повышается.
Важно еще и то, что приветственное обучение — это то, что создает первое впечатление от сервиса. Согласитесь, что вызвать улыбку при первом знакомстве лучше, чем вогнать в тоску :)
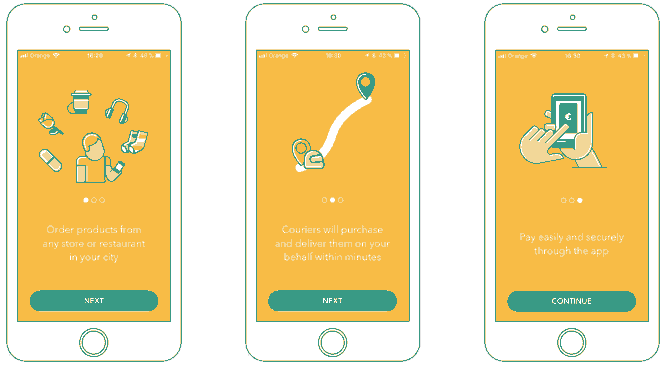
Пример онбординговых слайдов испанского стартапа Glovo (доставка чего угодно):
 Онбординговые слайды испанского стартапа Glovo (доставка чего угодно)
Онбординговые слайды испанского стартапа Glovo (доставка чего угодно)
Уведомления
В системе происходят события, о которых надо сообщать пользователю. За что-то его надо похвалить, где-то предупредить или просто обратить его внимание. Речь идет не о частых событиях (как «вы получили новое письмо» в почтовом клиенте), а о достаточно редких, но значимых для пользователя моментах: регистрация, выполнение ключевого действия, оплата и др.
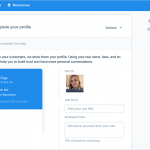
После оплаты Convead наши клиенты видят попап с золотым кубком, который поздравляет их с успешным завершением важного шага.
 Попап об успешной оплате Convead
Попап об успешной оплате Convead
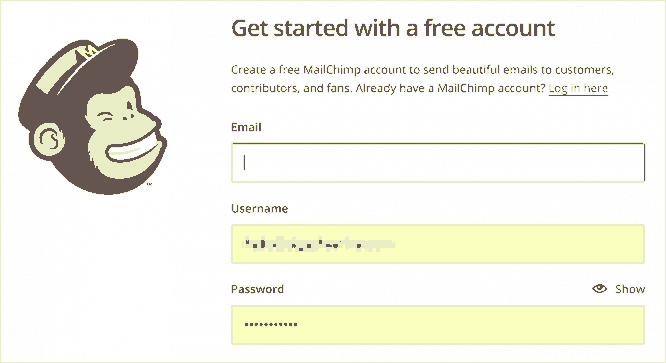
Если вы отправляли рассылки MailСhimp-ом, то помните экран подтверждения отправки с красной кнопкой и волосатой лапой, по которой стекает капелька пота :)
Видя эту анимацию, сразу мобилизуешься и внимательно еще раз проверяешь все настройки рассылки:
 Анимация на экране подтверждения отправки рассылки в MailChimp
Анимация на экране подтверждения отправки рассылки в MailChimp
А после запуска рассылки обезьяна «дает тебе пять» и ты можешь с чувством выполненного долга пойти пить чай.
 Анимация после отправки рассылки в MailChimp
Анимация после отправки рассылки в MailChimp
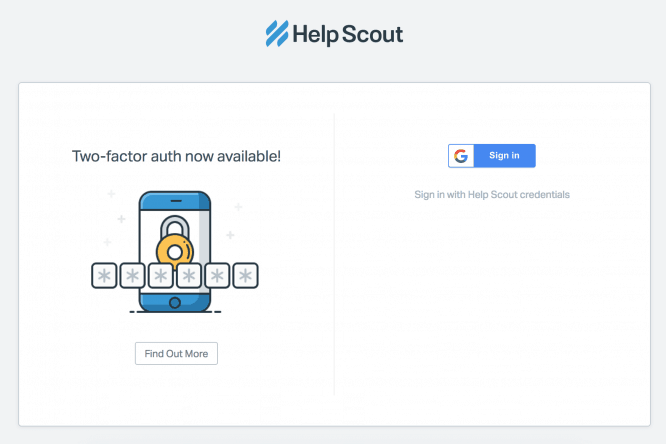
Helpscout ловко использует иллюстрации для уведомления о новых важных обновлениях прямо на экране входа:
 Иллюстрация, привлекающая внимание к важному ведомлению Help Scout
Иллюстрация, привлекающая внимание к важному ведомлению Help Scout
Индикация прогресса
Отображение прогресса пользователя заслуживает отдельной статьи. Вопрос тесно связан с геймификацией (использованием игровых механик в неигровых приложениях), о которой я напишу отдельно, если вам интересно.
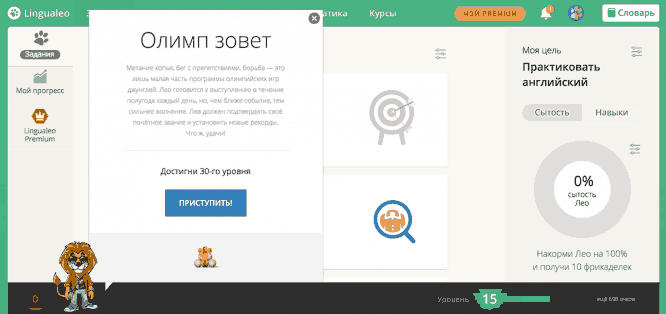
С задачей отображения прогресса пользователя отлично справляется приложение для изучения английского Lingualeo. Прогресс игрока показан в виде стилизованного прогресс-бара справа, плюс в виде развития персонажа — льва Лео. Чем выше уровень пользователя, тем навороченнее моделька персонажа — Лео взрослеет, у него появляется одежда, вещи и др.
 Страница «Мой прогресс» в приложении Lingualeo
Страница «Мой прогресс» в приложении Lingualeo
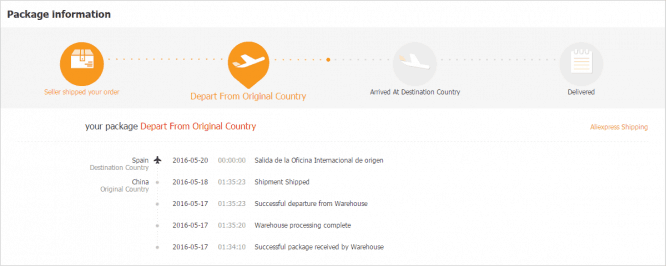
С помощью иллюстраций можно отразить прогресс не только пользователя, но и самого приложения. Пример AliExpress — статус доставки заказа.
 Отображение статуса доставки заказа на AliExpress
Отображение статуса доставки заказа на AliExpress
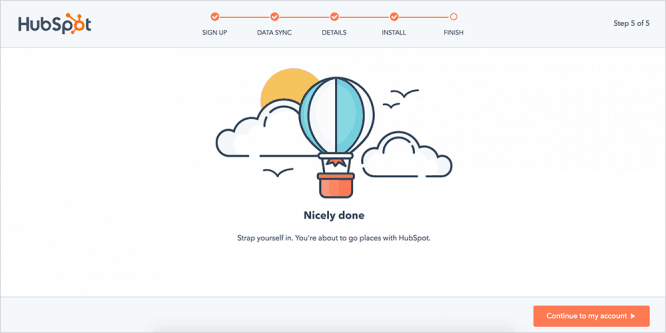
Ниже — индикация прогресса в сервисе HubSpot (платформа для онлайн-маркетинга). Как можно не радоваться своему успеху, видя такую картинку, ну?

Персонажи
С персонажем из Lingualeo мы уже познакомились. Но чтобы вы не думали, что персонаж уместен только в образовательных приложениях, приведу еще парочку примеров:
Легендарный робот MOZ (комплексный SEO инструмент) по имени Роджер:

Обезьяна MailСhimp по имени Фредди:

Белка по имени Hipmunk Chipmunk сервиса поиска авиабилетов Hipmunk:

Персонаж не только добавляет продукту уникальности и узнаваемости, он еще и облегчает взаимодействие с пользователем, т.к. через него может вестись все общение — как в приложении, так и в соцсетях, через email-канал и др.
Облегчение выбора между вариантами
Когда пользователю надо выбрать из нескольких вариантов, ему проще ориентироваться, если варианты снабжены картинками, чем если они представлены голым текстом. Сгодятся любые картинки — от минималистичных иконок до полноценных иллюстраций.
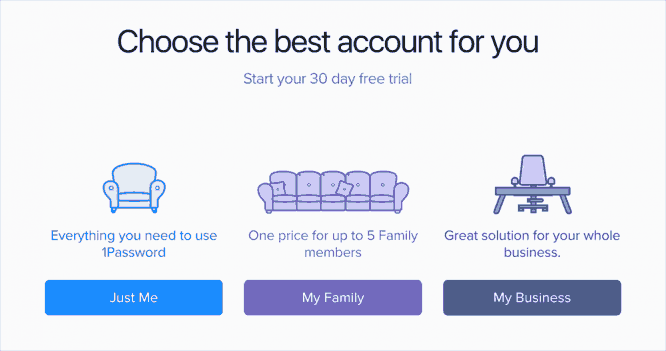
Сервис запоминания паролей 1Password иллюстрирует выбор типа аккаунта: «только мне», «для семьи» и «для бизнеса» креслом, диваном и офисным стулом. Крутая понятная метафора. Кстати, у ребят на сайте куча других четких иллюстраций — зайдите и посмотрите сами.
 Выбор типа аккаунта на сайте 1Password
Выбор типа аккаунта на сайте 1Password
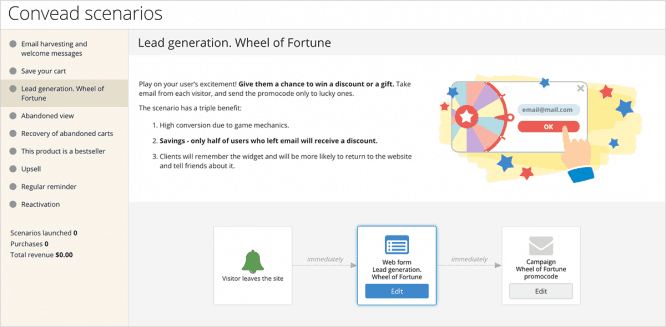
У нас в Convead есть раздел со сценариями, где пользователь выбирает понравившийся и запускает его на своем сайте. На странице каждого сценария — картинка, отражающая его суть:
 Иллюстрация на странице сценария в Convead
Иллюстрация на странице сценария в Convead
Чтобы иллюстрации работали на продукт, а не против него, надо:
Различать иллюстрацию и декорацию. Иллюстрация добавляет смысла контенту, дает дополнительную ценность. Декорация — просто картинка, которую можно выкинуть и смысл не потеряется, а может и наоборот пользователю будет легче воспринимать контент потому, что он не будет недоумевать какое отношение имеет gif-ка кота к его аккаунту.
Не отвлекать от UX. Иллюстрация должна поддерживать основное действие, а не отвлекать от него. Если при добавлении картинки пользователи перестали видеть важную кнопку — картинка ухудшила ситуацию.
Учесть фирменный стиль и бренд. Иллюстрации не должны противоречить остальному интерфейсу. Фирменные цвета, объемное/плоское изображение, шрифты и т.д. Например, в легком плоском интерфейсе с прямоугольными элементами будет неестественно смотреться глянцевая объемная картинка со скругленными формами.
Придерживаться единого визуального стиля. Толщина линий, цвета, градиенты, закругления углов и др. везде должны использоваться одни и те же. Разнобой в стиле выглядит кустарно и снижает доверие к продукту. Если в компании больше одного иллюстратора, или вы пользуетесь услугами фрилансеров — неплохо описать стиль иллюстраций словами и подкрепить примерами, как можно делать, а как нельзя.
Last but not least
Возможно, самая главная польза иллюстраций для продукта — маркетинговая. Это способ отделиться от конкурентов, сделать продукт узнаваемым и запоминаемым. По сути, иллюстрации — это визуальный язык на котором приложение говорит с пользователями, создает доверие, устанавливает эмоциональную связь.
От того, как хорошо вы изучите пользователей, их бекграунд и предпочтения, какой стиль выберете, как продумаете, согласуете с интерфейсом и насколько качественно нарисуете иллюстрации зависит успех всей затеи.
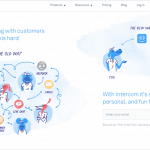
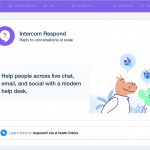
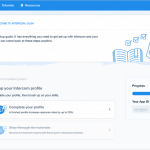
Ребята из Intercom (платформа для мультиканальной коммуникации с пользователями) года три назад поменяли визуальный стиль сайта. Нарисовали десятки иллюстраций с простенькими персонажами-зверюшками, обозначающими клиентов и менеджеров и показали, как им легко и просто общаться.
Интерфейс самого сервиса согласовали с сайтом. Умудрились сделать чисто и легко, и при этом сочно и красочно, поддержали графикой. Добавили в каждый раздел видео с теми же персонажами, в котором объясняется, как пользоваться.
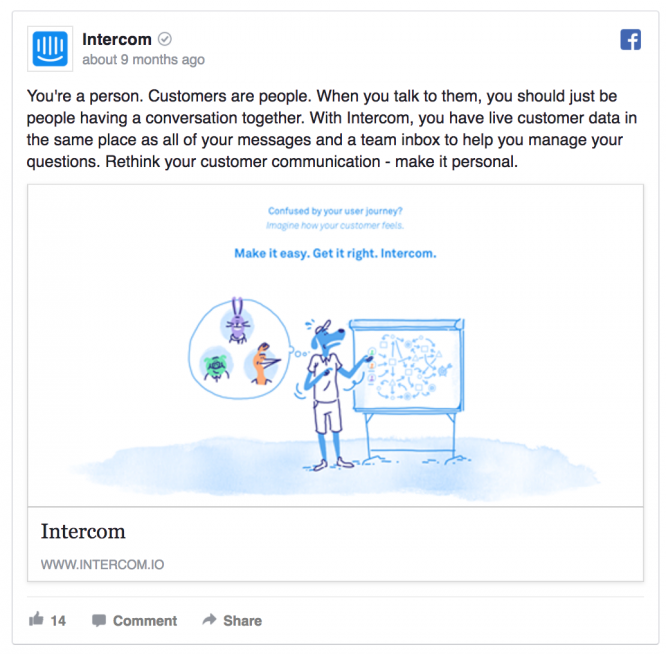
Тот же стиль используют в рекламе. Получилось привлекательно, узнаваемо и профессионально. Браво!
 Реклама Intercom в Facebook в едином стиле с сайтом — узнаваемо и цеплюче
Реклама Intercom в Facebook в едином стиле с сайтом — узнаваемо и цеплюче
Итого
Иллюстрации — не обязательный атрибут приложения. Не хотите — не рисуйте. Но полезно понимать, что такой инструмент есть в арсенале, как его использовать и какие у него преимущества.
А если все еще думаете, что картинки — это несерьезно и не для вас, оглянитесь на конкурентов — вдруг они уже работают над тем, как выделиться и улучшить свой UX с помощью иллюстраций. И да пребудет с вами Сила!
Источник: olgashavrina.com