- Дизайн
- 3 мин на чтение
- 11479
10 трендов веб-дизайна 2016 года
Генеральный директор агентства Empirical Proof Крис Лейк собрал в одном материале тренды в веб-дизайне 2016 года.
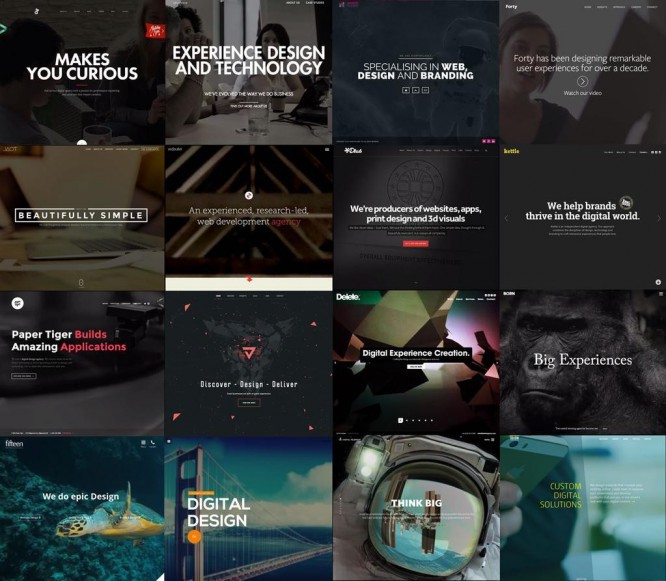
Гомогенизация
По словам Криса Лейка, на смену тренду «дрибблизации» дизайна приходит стандартизация. Все сайты в 2016 году всё больше будут похожи друг на друга.

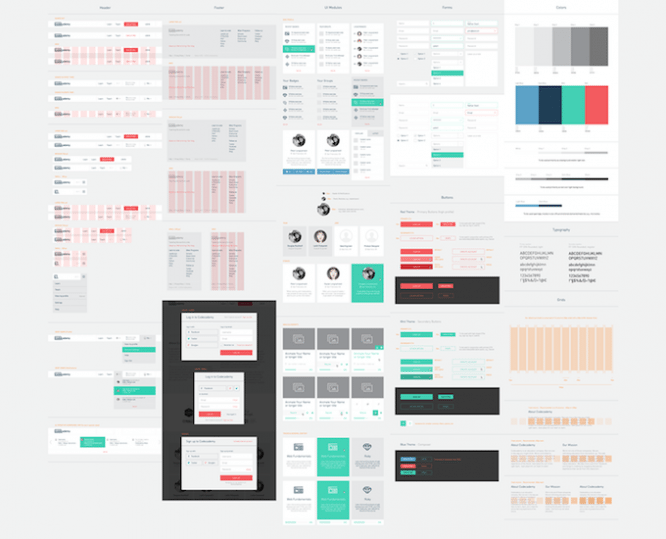
Паттерны вместо страниц
Современные дизайн-команды уже перешли на новый принцип работы — сначала разрабатываются UI-компоненты, а затем на их основе страницы сайта или сервиса. В 2016 году на этот принцип работы перейдет большая часть команд по всему миру.

Анимация
По словам Лейка, CSS, HTML5 и jQuery уже позволяют создавать полноценные анимационные эффекты — не хуже, чем во Flash. Пока не все дизайнеры научились использовать анимацию в интерфейсах — так, чтобы она не мешала пользовательскому опыту.
Однако в 2016 году появится больше удачных примеров в использовании анимационных эффектов.
Насыщенные цвета и палитры
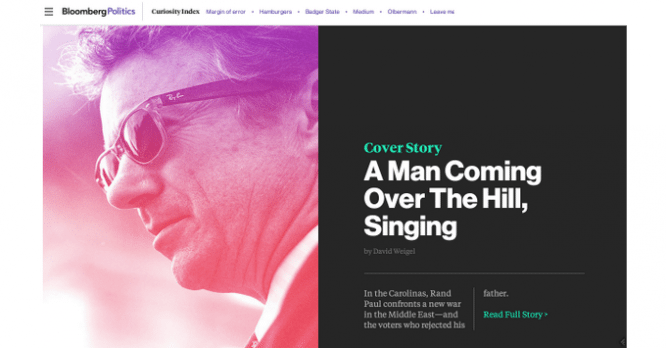
Насыщенные цвета и неоновые палитры станут трендом 2016 года. Пример — сайт Bloomberg.

Другой пример — редизайн логотипа Medium, представленный командой сервиса в 2015 году. Дизайнеры использовали ярко-зеленую палитру.

Еще один пример — Spotify.

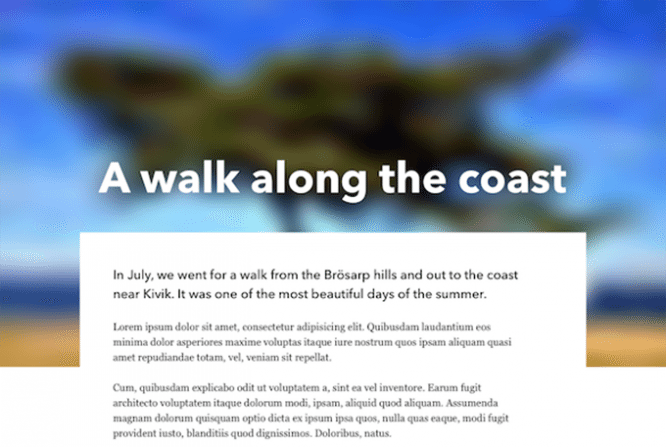
Размытие изображения
Инженеры Facebook используют эффект размытия и масштабирования при загрузке изображений страницы. Таким образом пользователь может увидеть картинку еще до того, как она полностью скачается на компьютер. По словам разработчиков Facebook, это ускоряет время загрузки страницы на 30%.

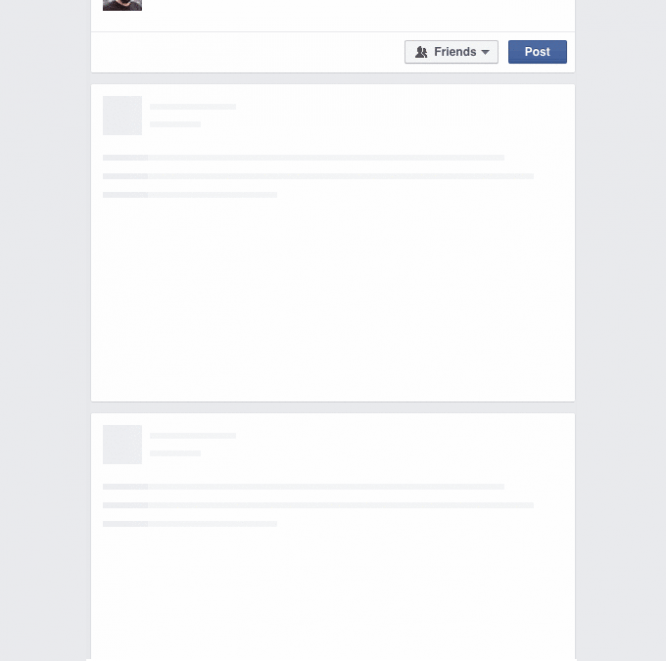
Загрузка структуры страницы
Facebook использует еще один прием при загрузке сайта — отображение структуры страницы еще до появления контента. Пока страница загружается, посетители знакомятся с оформлением ресурса, вместо того, чтобы разглядывать белый экран или какой-нибудь индикатор на AJAX.
Этот приём получит более широкое распространение в 2016 году.

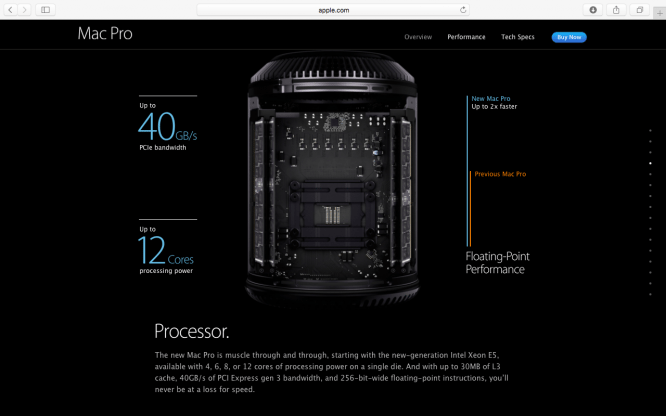
Scrolljacking
Scrolljacking — прием, когда контент изменяется по мере движения скрола мыши. Например, такая механика используется на сайте Apple:

Однако, по мнению многих дизайнеров, этот прием не всегда удобен для пользователей, так как контент изменяется не синхронно движению скрола мыши. Из-за этого в использовании интерфейса может возникать дискомфорт.
Лейк также отмечает, что в 2016 году появится всё больше страниц с обилием эффектов и анимаций — на таких сайтах пользователям будет всё сложнее взаимодействовать с интерфейсом.
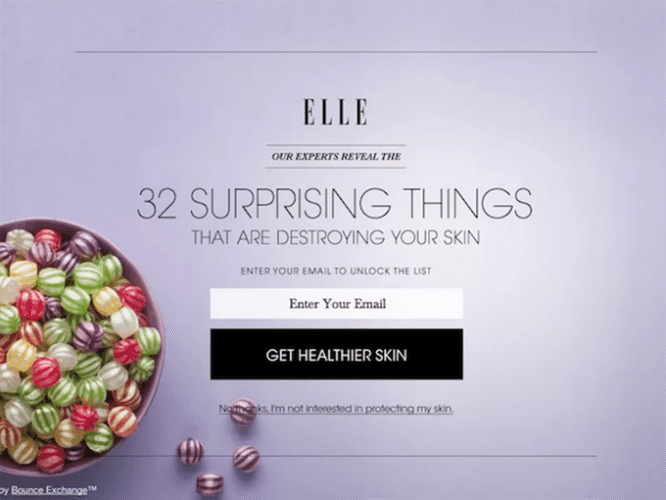
Пассивно-агрессивные всплывающие окна
Несмотря на недовольство дизайнеров и специалистов по UX, всплывающие окна вновь заполнили интернет — формы подписки на email-рассылку, предложения подписаться на социальные сети компании, скидки и прочее.
В 2016 году, по мнению Лейка, ситуация не улучшится — маркетологи по-прежнему часто будут использовать этот прием для своих целей.

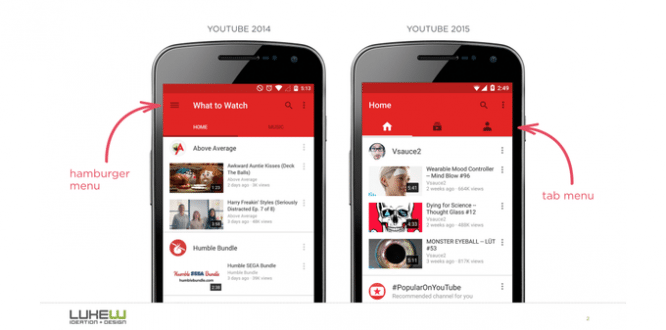
Отказ от гамбургера
В 2016 году дизайнеры начнут отказываться от использования иконки «гамбургера», за которой спрятаны пункты меню, в пользу «видимых» элементов.
Например, Youtube уже перешел от «гамбургера» на горизонтального меню с «табами».

Тяжелые страницы станут тяжелее
В 2010 году средний размер одной страницы составлял 702 КБ, в 2015 году — 2219 KB. Рост более чем в три раза. И, похоже, что никто не задумывается об ограничении этого роста. Например, главная страница The Daily Mail весит 8,8 MB.
Это, как пишет Лейк, плохо сказывается на мобильных пользователях — скорость мобильного интернета не всегда позволяет просматривать такие «тяжелые» сайты.
Перевели в vc.ru