- Инфографика
- 7 мин на чтение
- 14081
10 советов по созданию качественной инфографики
Создайте точку фокуса внимания
Инфографика слишком часто превращается в чересчур усложненную кашу из картинок и текста. Дизайнер может легко увлечься и создать вместо полезной конструкции нечто гнетущее.
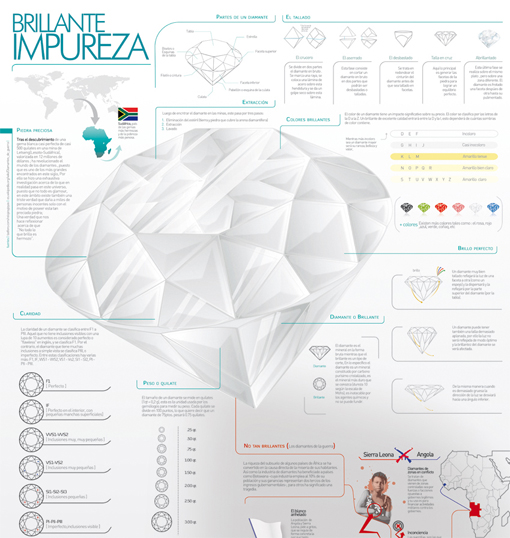
Одним из способов избежать подобной тенденции является создание центрального графического элемента, наглядно передающего основную тему или посыл.

Как видите, график в виде кукурузного початка здесь не просто единственный привлекающий внимание элемент, он съедает практически все свободное пространство. Такая структура привлекает внимание и придает ощущение, что вы легко сможете поглотить отображенную информацию.
Создайте точку фокуса внимания
Инфографика слишком часто превращается в чересчур усложненную кашу из картинок и текста. Дизайнер может легко увлечься и создать вместо полезной конструкции нечто гнетущее.
Одним из способов избежать подобной тенденции является создание центрального графического элемента, наглядно передающего основную тему или посыл.

Как видите, график в виде кукурузного початка здесь не просто единственный привлекающий внимание элемент, он съедает практически все свободное пространство. Такая структура привлекает внимание и придает ощущение, что вы легко сможете поглотить отображенную информацию.
Как только центральный элемент привлек вас, вы запросто сможете переключить внимание на расположенные по сторонам данные – как графические, так и текстовые.
Вы можете это прочитать, взглянув лишь раз?
Помните, что инфографика, как и любая другая форма дизайна, должна иметь под собой определенные цели, которых вы пытаетесь достичь с ее помощью. Как правило, задача инфографики – взять сложную информацию и с помощью художественных усовершенствований сделать ее более понятной. Ваша цель состоит в том, чтобы создать нечто, что может быть усвоено максимально быстро. Это касается не только отдельных фрагментов, смысл которых должен передаваться мгновенно, но и общей идеи, которая должна восприниматься за считанные секунды.
Если вы не будете уделять внимание этой цели, вы легко собьетесь с пути. Результат, возможно, и будет лучше сплошного текста, однако он не сможет передать информацию в действительно увлекательном и легко усваиваемом виде.

Глядя на подобную инфографику, единственное, что приходит в голову – она очень сложна для восприятия. Работая над дизайном, думайте о количестве движений глаз, которое потребуется совершить для усвоения идеи. В примере выше, ваши глаза должны постоянно метаться по всей площади графика, чтобы зафиксировать горизонтальное положение сектора, вертикальное положение, его цвет, а затем свести воедино эту информацию. Только представьте, сколько работы!
Используйте уместные метафоры
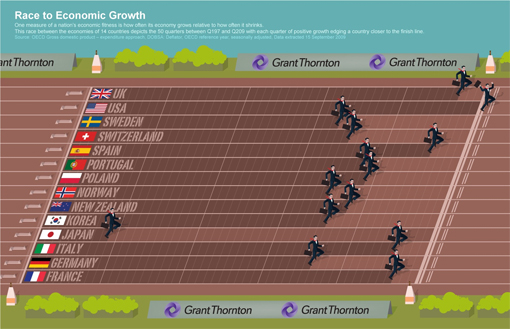
Одна из блестящих возможностей инфографики – взять скучную, комплексную информацию и обратить ее в графическую метафору, столь совершенную, что даже непрофессионалы смогут практически мгновенно понять суть посыла. Инфографика ниже служит отличным тому примером.
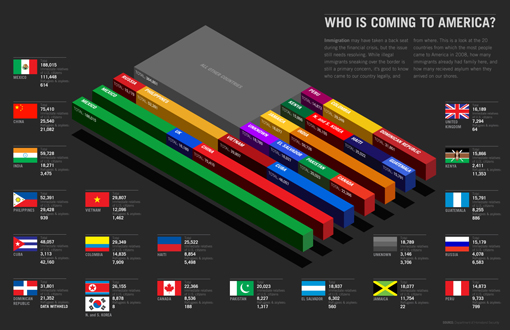
Целью дизайнеров было связать пятьдесят позиций сравнительного позитивного экономического роста 14 стран. Будучи выражена в табличном виде, подобная информация была способна погрузить в сон студента-первокурсника. Однако, благодаря метафоре соревнования, она становится интересным, побуждающим к обсуждению графиком, усвоить который на базовом уровне способен даже школьник.

Теперь взгляните на график, расположенный ниже. Здесь приток иммигрантов в США представлен серией столбцов, образующих подобие американского флага. Информация быстро считывается и, благодаря узнаваемой форме, выглядит гораздо более привлекательной.
Используйте срезы
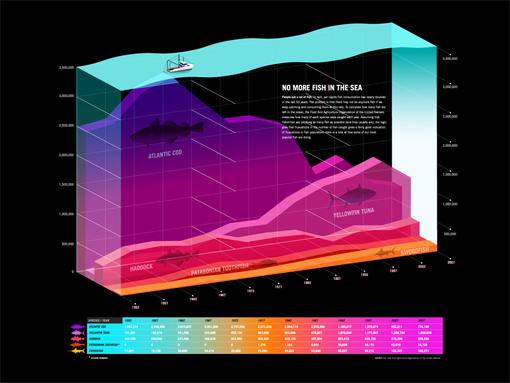
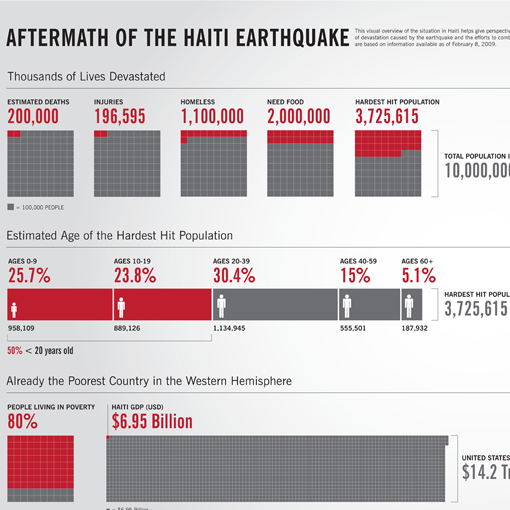
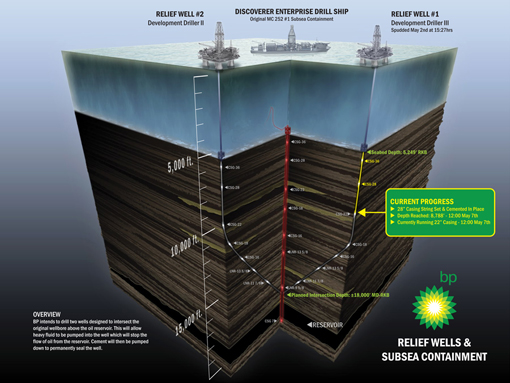
Порой инфографика используется не просто для оживления скучных данных, а для отображения реальной ситуации. В подобном случае одной из популярных стратегий является представление обстановки в виде трехмерной графики, которая выглядит почти как лабораторный образец, к примеру – образец дерева.

Как вы видите, результатом этой техники становится необычайно интересная иллюстрация, позволяющая очень быстро уловить суть. То, что в обычных условиях потребовало бы нескольких параграфов или даже страниц объяснений, сконцентрировано в одном наглядном изображении.
Информацию можно сделать красивой
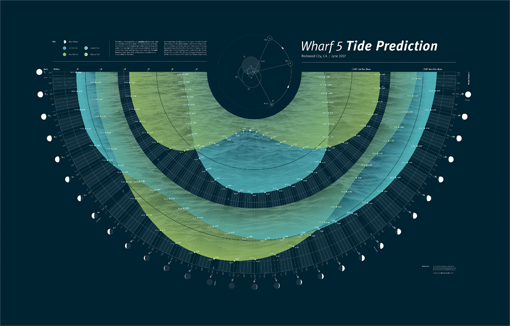
Иногда инфографика берет большой объем данных и сводит его воедино для удобства чтения, а иногда цель ее – визуализировать просто неимоверный объем информации. В подобных случаях попросту не всегда возможно, а часто – и не желательно, уделять излишнее внимание каждому значению.
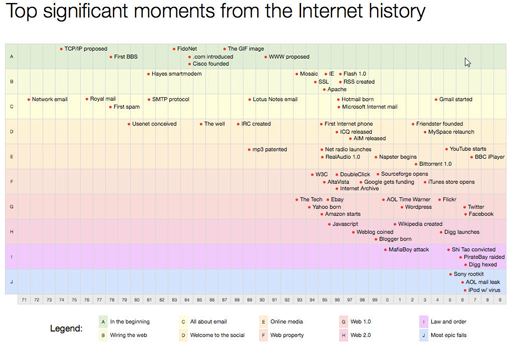
Вместо этого мы ставим целью всю картину: что мы можем узнать, отступив назад и взглянув на все данные разом? В таких обстоятельствах дизайнеры часто отображают данные так, что результатом становится настоящее произведение искусства!

Если вы пройдете по ссылке и взглянете на график поближе, вы убедитесь, что в нем попросту слишком много данных, чтобы пытаться их усвоить. Однако же, инфографика здесь по-прежнему является превосходным источником, так как ей удалось обратить смертельно скучную информацию в нечто действительно замечательное и ясно отображающее конкретные тенденции.
Не увлекайтесь столбиковыми диаграммами
Дизайнер, научивший меня почти всему, что я знаю, всегда говорил мне одну вещь, навсегда оставшуюся в памяти: «Первая твоя идея всегда самая банальная». В дизайне практически всегда так – первое, что приходит вам в голову, также посетит голову и другого дизайнера. Это не всегда плохо, однако же, ведет к большим объемам неоригинального творчества.
В инфографике эта концепция часто обретает форму столбцовых диаграмм. Конечно же, это невероятно полезный инструмент, значительно усиливающий визуализацию данных, но также немного банальный и прозаичный с точки зрения дизайна.
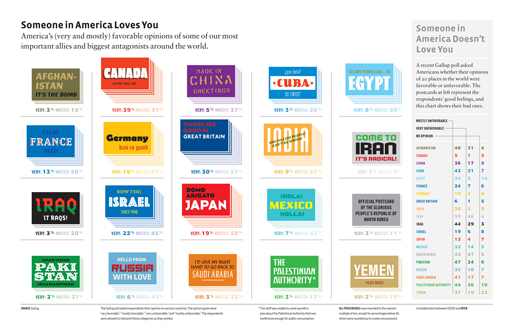
В следующий раз, когда вы захотите создать столбцовую диаграмму, подумайте о том, как придать ей немного индивидуальности. Инфографика ниже служит прекрасным тому примером. Здесь дизайнер использовал 3D стопки карт для отображения возможных союзников Америки. Чем выше стопка, тем более привлекателен вариант. По сути, это все та же столбцовая диаграмма, но выглядит она гораздо более интересно.
Используйте повторы
Повторы являются одним из ключевых инструментов дизайна и должны применяться практически во всех ваших работах. Этот инструмент особенно полезен и уместен в инфографике, демонстрирующей одни и те же данные в различных контекстах.
Ниже приведен урезанный образец инфографики удаленного персонала Envato, демонстрирующий, как дизайнер множество раз использует крошечный маркер Google Maps для представления членов коллектива. Так как схемы посвящены местонахождению, это служит отличной метафорой, а ее повторение вписывается в схему, которую мы немедля усваиваем и можем знакомиться с каждой из секций данных без необходимости дополнительной ее интерпретации.
Рассказывайте историю в картинках
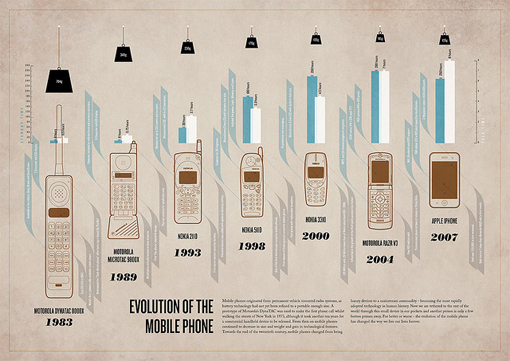
Этот совет несет в себе ту же концепцию, что и второй совет, описанный здесь выше. Так как задачей инфографики является быстрота считывания, ваш проект должен мгновенно рассказывать историю. Инфографика должна основываться на визуальном ряду и не слишком полагаться на текст. Конечно же, он должен присутствовать в ней для тех, кто пожелает тратить время на чтение, однако ваши картинки должны и сами по себе очень хорошо передавать смысл.
Из инфографики ниже я могу получить тонну информации, не прочитав ни единого слова. Я мгновенно понимаю, зачем нужно было изображать телефоны разных лет и благодаря картинкам могу оценить процесс их эволюции. Глаза скользят снизу вверх от телефонов к подвесным грузам – наглядное изображение того, как вес телефонов менялся год от года.

Когда вы создали рабочий эскиз своей инфографики, попробуйте убрать из нее весь текст и показать кому-нибудь, кто не видел ее прежде. Сможет ли он кратко сказать, что перед ним? Можете ли вы как-то улучшить эту визуальную связь?
Тщательно изображайте сравнения
Это в меньшей степени касается нашей сегодняшней темы, однако, вам следует уделить этому достаточно внимания. Важнейшим из аспектов инфографики является не просто представление информации, но, что более важно, сравнение ее. Типографика в настоящее время довольно популярна, но просто напечатать большие числа красивым шрифтом не достаточно для того, чтобы создать ощущение действительного масштаба или многообразия. По этой причине дизайнеры обращаются к диаграммам, графикам, иллюстрациям и всему остальному, что может прийти в голову для придания убедительности своей истории.
Выше я уже говорил о том, что вы должны думать над каждой столбиковой диаграммой, которую используете, теперь же я хочу расширить эту идею до любого метода визуализации, который вы используете. Ваша задача состоит в том, чтобы показать кому-нибудь, как 14,2 триллиона выглядят по сравнению с 6,95 миллиардами – как вы это сделаете? Какими инструментами и хитростями воспользуетесь, чтобы взять эти невообразимые масштабы и преобразить в нечто, что мы можем понять за две секунды?
Не экономьте на визуальных подсказках
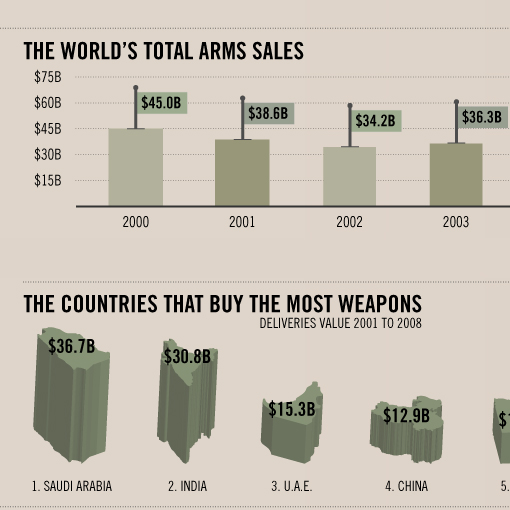
Предположим, вы решили положиться на старую добрую гистограмму, что вполне допустимо. Вашей задачей в этом случае будет решить, каким образом вы можете сделать ее еще более читабельной – пусть даже на грани избыточности.
Обратите внимание на маленькие флажки на столбцах внизу. Так как я способен считывать данные графика самостоятельно, мне совсем не нужны эти флаги, отражающие объемы. Однако, этот трюк добавляет визуальную интересность дизайну, вместе с тем снижая объем работы, необходимой для интерпретации данных. Можно было бы вполне обойтись без этого маленького штриха, однако же, дизайнер потратил свое время, дабы быть уверенным в том, что информация будет легко читаема.
Больше инфографики
Хотите еще больше инфографики? Ознакомьтесь с приведенными ниже ссылками на потрясающие ее образцы:
Заключение
Вероятно, вы заметили, что большинство советов выше сводятся к одному: сделайте данные понятными для пользователя. Будучи дизайнерами, мы очень любим говорить об эстетических аспектах инфографического дизайна и его художественной стороне, но главная наша цель – удовлетворение пользователей.
Инфографика является одним из ярких образцов графического дизайна из тех, с которыми вам когда-либо придется работать. Здесь дизайн является чем-то большим, нежели просто шрифтами и цветами, здесь дизайн – креативная организация, стилизация и презентация информации с целью повышения интересности, читаемости и понятности, далеко выходящей за пределы обычного текста.
Перевод подготовлен: CMSmagazine