- Дизайн
- 2 мин на чтение
- 14966
10 вдохновляющих сайтов со смелой типографикой
Тяжелая типографика была заметной тенденцией на протяжении всего 2018 года. Беря пример с Apple, впервые установившей начальную тенденцию на мобильном телефоне с выпуском iOS 10, веб-дизайнеры начали быстро развивать направление новыми и творческими способами. Поскольку Apple продолжает выпускать тяжелую типографику почти во всех своих приложениях для iOS, тенденция, похоже, останется на некоторое время.
Результаты тяжелой, выразительной типографики часто визуально впечатляют и могут добавить некоторые интересные и динамичные аспекты на веб-сайт. В этой статье мы рассмотрим некоторые из самых креативных реализаций тяжелой типографики в веб-дизайне в 2018 году.
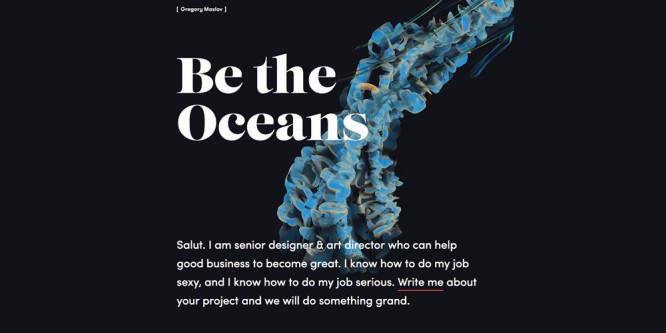
Gregory Maslov

Портфолио Грегори Маслоу использует большой решительный слоган, набранный шрифтом с засечками на фоне яркого и сфокусированного фонового изображения.
Havaianas

Игривый, летний дизайн Havaianas использует большую тяжелую типографику с подчеркнутым интервалом и уникальными цветовыми наложениями на базовые узоры.
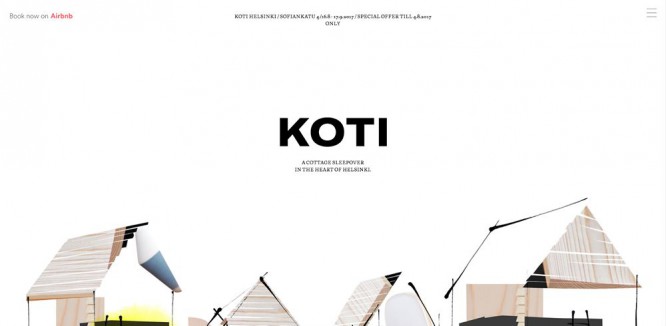
KOTI Sleepover

Простой дизайн домашней страницы KOTI – одна из самых тонких, но эффективных реализаций тяжелой типографики. Минимальный иллюстрированный стиль прекрасно контрастирует с большим, черным выразительным шрифтом.
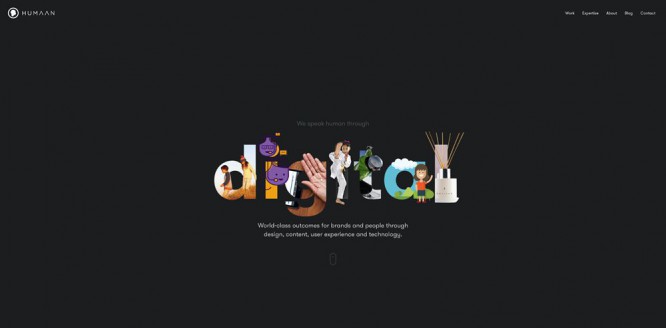
Humaan
В одной из самых уникальных реализаций, Humaan применили графический дизайн для каждой из тяжелых букв составляющих слово “digital”. Это очень творческий подход и он был выполнен великолепно.
Work&Co

Work&Co использует чрезмерно большой и тяжелый шрифт с засечками, чтобы выделить статистику и данные вокруг своей компании.
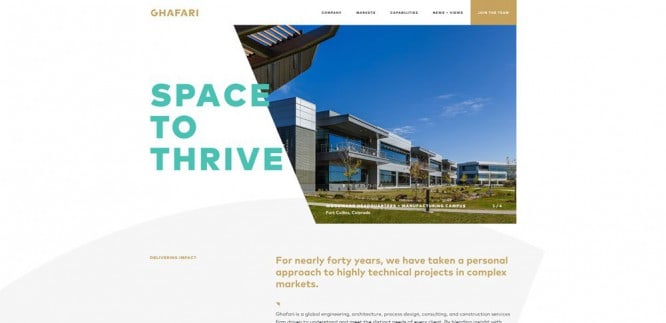
GHAFARI

GHAFARI используют красивые заглавные буквы. Текст перекрывает изображение для полубрутального эффекта и отлично контрастирует с золотой и белой цветовой гаммой.
Super16

Супер 16 заполняет весь главный раздел собственным названием. Тяжелая и уникальная типографика, которая вырезает 90-градусные секции букв, поддерживается тщательно отобранной серией дизайнов на фоне.
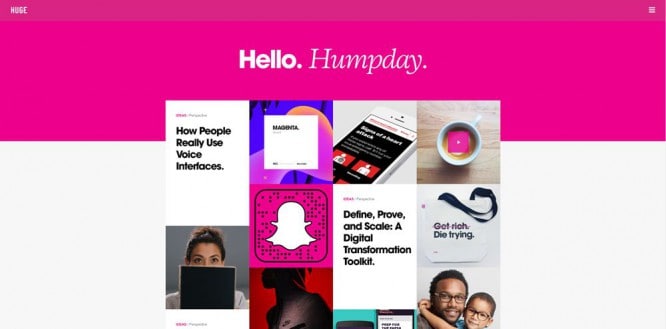
Huge

Huge использует сочетание тяжелых шрифтов без засечек вместе с легкими курсивными шрифтами с засечками. Он создает впечатляющее сопоставление и особенно эффективен против смелого розового цвета, который формирует основной раздел сайта.
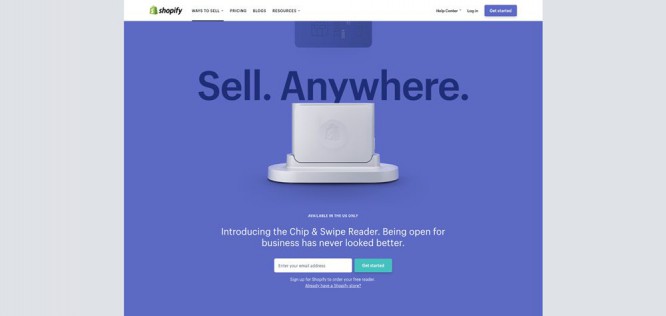
Shopify Credit Card Reader

Shopify использует тяжелую, но тонкую типографику за своей фотографией продукта, чтобы выделить основную точку продажи.
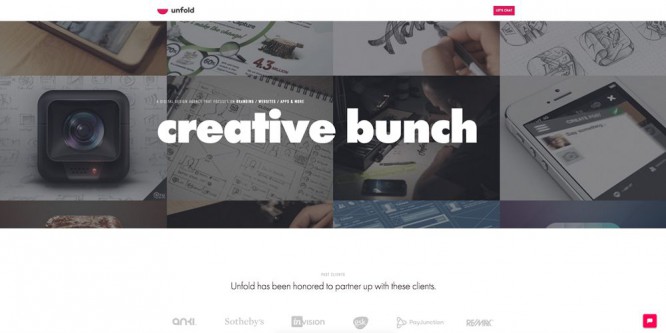
UNFOLD

Новая домашняя страница UNFOLD использует некоторые очень тяжелые шрифты над основным разделом. Они красиво контрастируют с затемненным заполненным портфолио на фоне.
Источник: 1webdesigner