- Инфографика
- 3 мин на чтение
- 5376
Как добавить иллюстрации в инфографику без ущерба данным
Перевод статьи «How to Add Illustrative Flair to an Infographic Without Compromising Data» из блога Tutsplus.
Многие создатели инфографики часто испытывают искушение добавить в неё больше иллюстраций. В конце концов, главная цель – посредством визуализации оформить данные так, чтобы они заинтересовали людей. Но как не переборщить, работая с иллюстрациями? И может ли иллюстрирование помешать восприятию информации?
На самом деле, иллюстрации могут играть решающую роль в инфографике, но нужно быть уверенным, что они подходят к контенту. Вот несколько пунктов, которые следует держать в памяти при создании иллюстраций к инфографике.
Контент — это главное
Единственная причина, по которой создаётся инфографика – наличие важной и интересной информации, которую необходимо донести до большого количества людей. В процессе решения этой задачи рано или поздно придётся прибегнуть к иллюстрированию. Но не стоит забывать, что и зачем вы иллюстрируете! Вам необходимо сделать контент читабельным и легко воспринимающимся. И все иллюстрации должны служить этой цели.
Оформление заголовка
Так как большая часть инфографики публикуется в интернете, необходимо оформить её так, чтобы зритель заметил её и открыл. Заголовок – первая (и иногда единственная) часть инфографики, которую люди видят, поэтому его оформлению стоит уделить повышенное внимание. Для установления «первого контакта» стоит оформить заголовок так, чтобы тема и идея инфографики были понятны.
Иллюстрирование, а не украшение
После того, как вы завоевали внимание зрителя своими навыками иллюстратора, вам необходимо его удержать. Многие считают, что шикарные иллюстрации – всё, что для этого необходимо. Однако, это не так. Иллюстрации должны сопровождать данные и содержать информацию. Ниже вы можете видеть некоторые примеры.
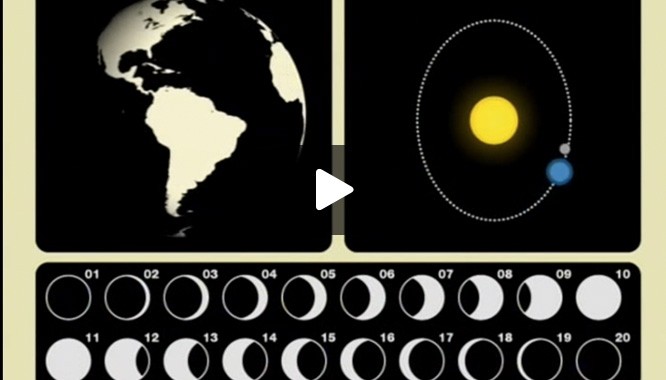
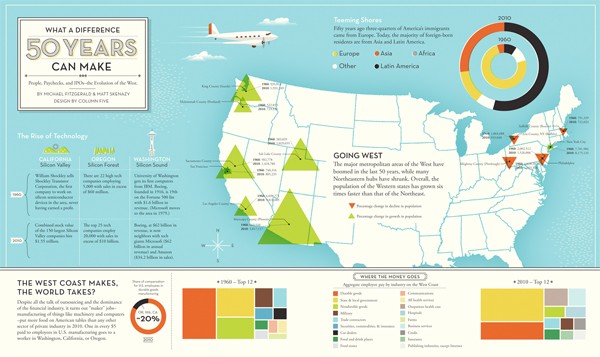
Диаграммы

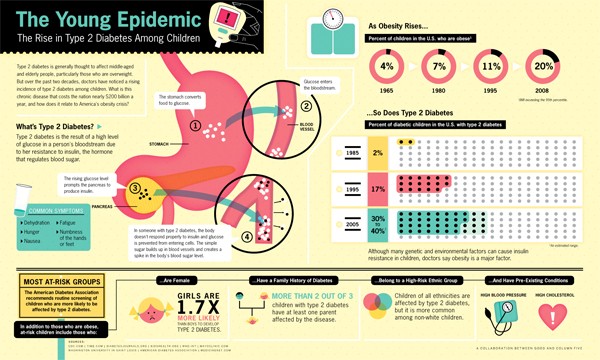
Идеальный пример ситуации, в которой иллюстрация почти необходима для полного понимания. Часто в инфографике приходится объяснять некий процесс, что и как работает, поэтому визуализация может действительно помочь зрителю понять тему. Важно решить, какой уровень детализации необходим для вашей диаграммы. Для принятия этого решения нужно знать свою аудиторию и то, что ей нужно объяснить.
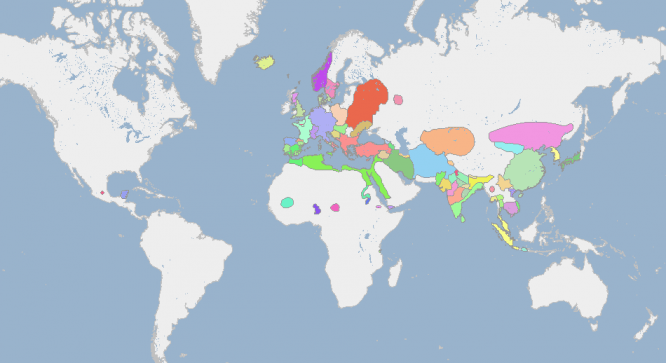
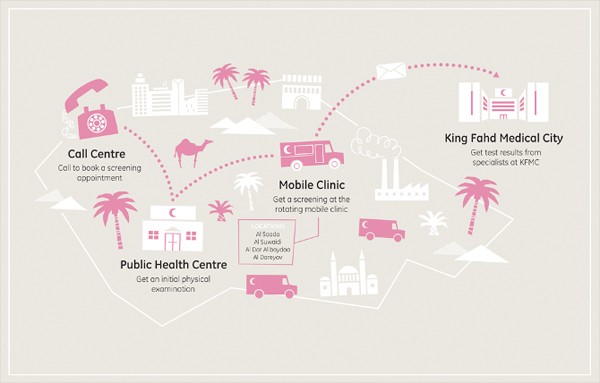
Карты

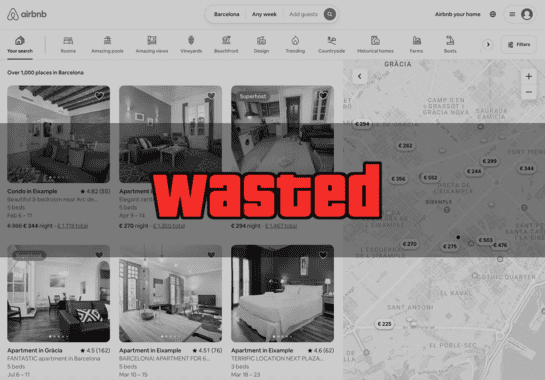
Прежде всего, карты весело делать. Основная особенность их использования в инфографике заключается в том, что они не должны быть досконально точными. Их использование может по-настоящему передать настроение того места, карту которого вы рисуете. Иконки также могут стать важным элементом карт.
Иконки

По-настоящему хорошая иконка прежде всего должна быть простой и понятной. Большинство иконок больше запутывают зрителя, чем помогают ему понять тему. Иконки большего размера вмещают больше деталей, открывая путь для создания индивидуального стиля. Как только вы создали уникальный стиль иконок, проследите, чтобы все иконки ему соответствуют. Также будьте внимательны к их расположению – правильная последовательность значительно упрощает навигацию по материалу. И, что самое главное, создавайте иконки сами! Никто не любит стандартный клипарт и скачанные со стоков иконки.
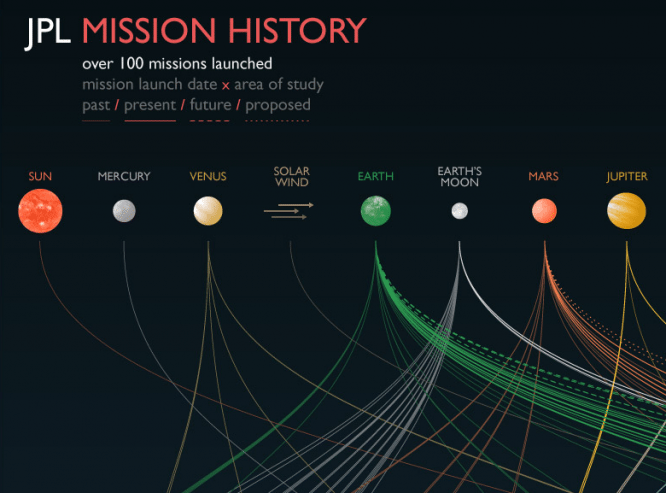
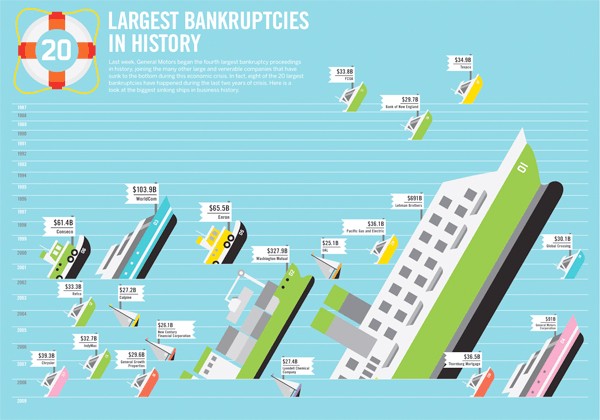
Графики

А теперь мы заходим на опасную территорию. Графики сейчас переживают не лучшие времена. Всё из-за того, что дизайнеры пытаются изобразить их так, чтобы они меньше всего походили на графики. Итог – красивая, но непонятная инфографика. Существует множество правил верного построения графиков. Естественно, вы захотите придать им оригинальности, но гистограмма из щенков – не самый понятный способ донесения данных.
Не забывайте про цвет

Вопиюще яркие цвета не подходят для инфографики. Прежде всего, вам стоит найти цветовую схему, которая подходит к контенту. Некоторые дизайнеры и вовсе сначала формируют палитру, а только потом разрабатывают индивидуальный стиль инфографики. Как известно, нейтральная цветовая гамма – лучшее решение для инфографики, так как она помогает объединить все данные. «Вытянутый» формат инфографики плохо подходит для отображения множества маленьких фактов. Цвет поможет вам создать единство между данными и иллюстрациями, а также установить иерархию информации.
Перевел: Василий Федотовский