- Дизайн
- 4 мин на чтение
- 6205
Редизайн сайта «Студии Артемия Лебедева»
Интернет-издательство ЦП продолжает цикл материалов, посвященных редизайну сайтов и приложений крупнейших компаний. На этот раз редакция попросила UX-экспертов digital-агентства Uprock провести редизайн представительства «Студии Артемия Лебедева».
«Студия Лебедева» — это первая веб-студия в России. Именно они задали большое количество трендов, которые актуальны до сих пор — резиновая верстка (постепенно трансформирующийся адаптивный дизайн), использование «крошек» и прочее. Они сформировали свой уникальный, неповторимый стиль. Именно поэтому было интересно посмотреть на редизайн их сайта с нашей точки зрения и в свете динамичных современных тенденций.
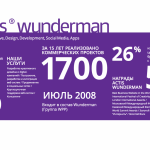
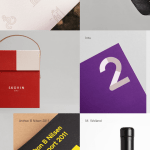
Первым делом изучим аналогичные сайты коллег: фестивальные проекты, проекты других агентств, западных и российских.
Выделяем общие тренды: это красивая типографика, заимствованная из журнальной верстки, с акцентом на визуальную информацию: большие фотографии, адаптивный дизайн и интерфейсные решения, такие как анимация элементов, « гамбургер» и прочее.
Шаг 1: Анализ сайта
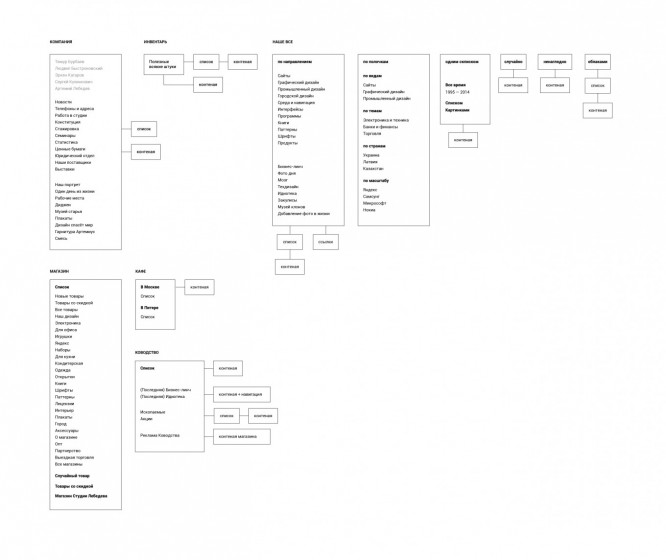
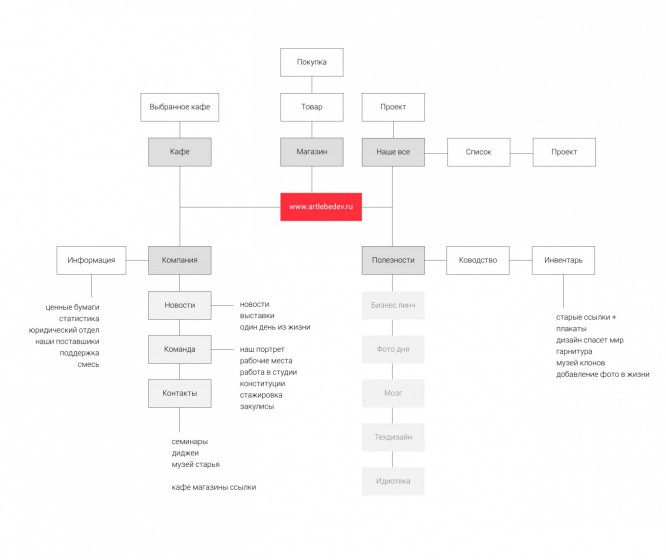
Первым делом мы изучаем все страницы artlebedev.ru и формируем структуру — строим связь между всеми элементами сайта. Это один из самых скучных, но необходимых этапов анализа сайта. Здесь возникает понимание проекта, связей между страницами и идеи, которые можно внедрить.
Одна из первых гипотез — объединение разделов «Инвентарь» и «Ководство» в один большой самостоятельный раздел, посвященный всему полезному, интересному, некоммерческому. Из раздела «Компания» можно туда же вытащить «Гарнитура Артемиус», «Смесь»; из раздела портфолио «Наше все», «Бизнес-линч», «Фото дня», «Мозг», «Техдизайн», «Идиотека», «Закулисы», «Музей клонов» — то есть объединить всё, что представляет интерес для пользователей в большой трафикогенерирующий раздел. Он будет полезен для профильной среды — дизайнеров, копирайтеров, разработчиков.
Подготовка сетки
Необходимо заранее продумать, как будут располагаться элементы на сайте при разных разрешениях. Подготавливаем сетку элементов.
Главная страница
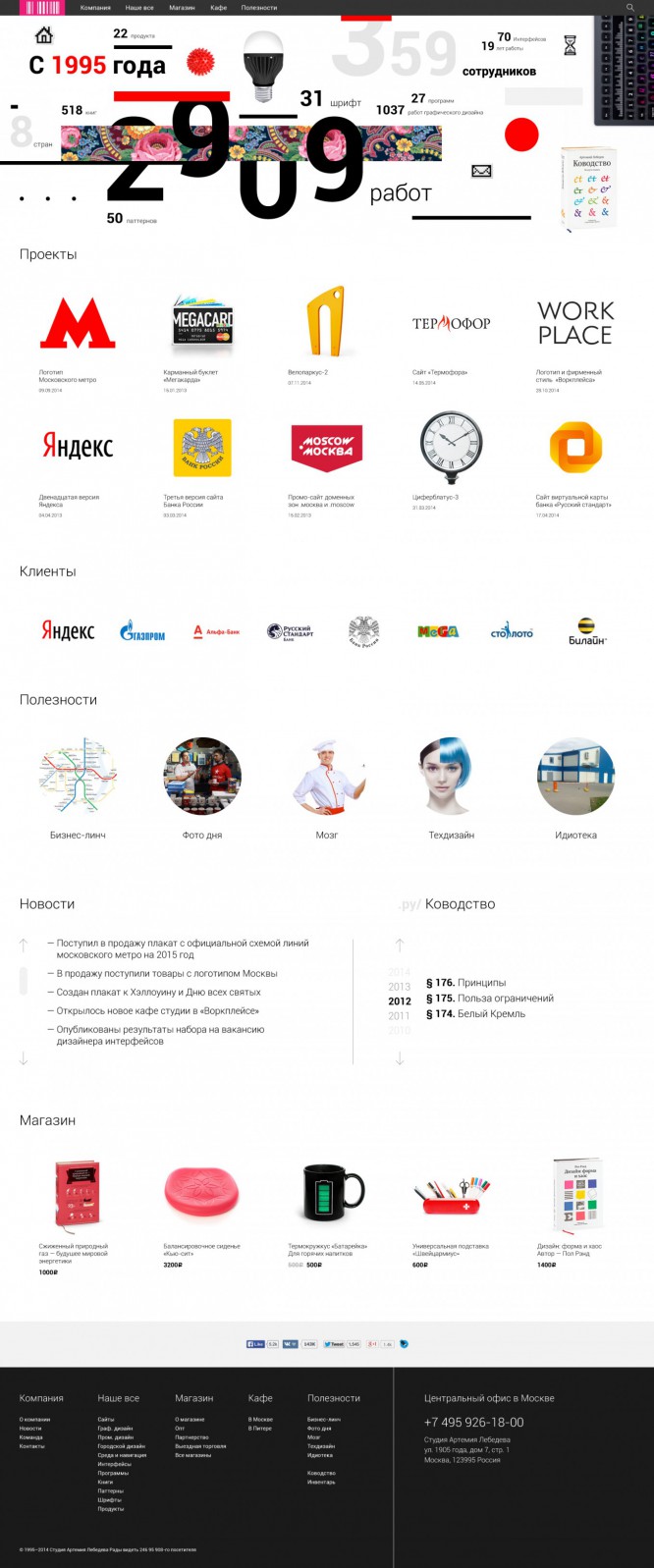
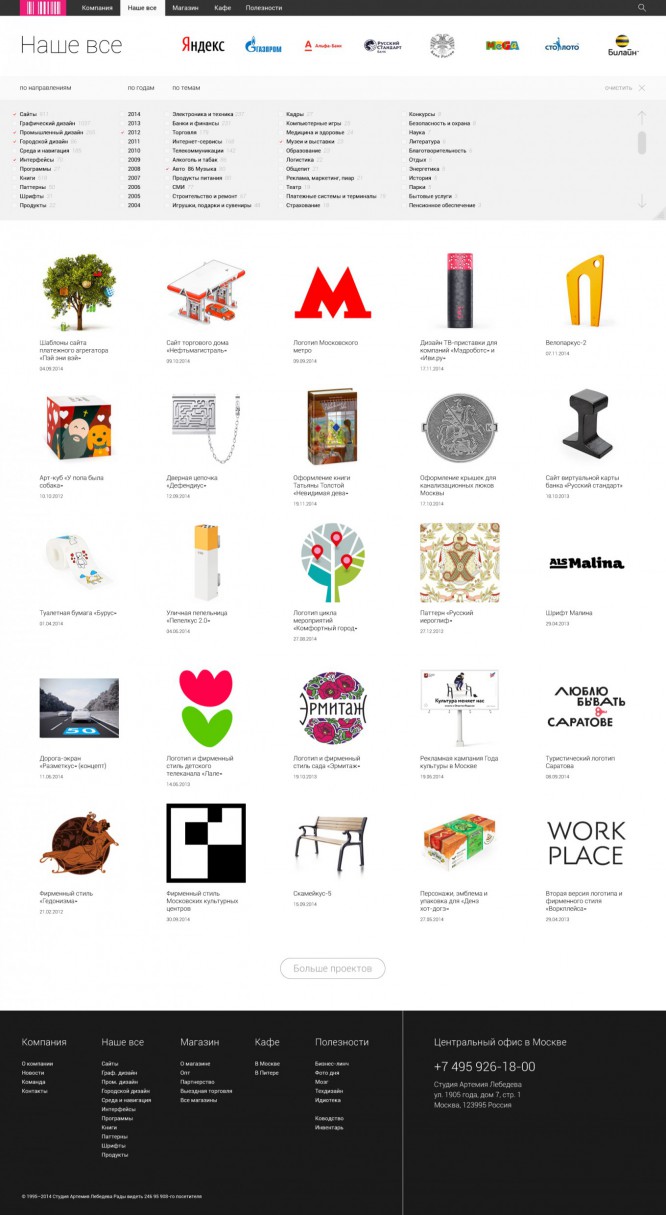
Главную страницу агентства можно представить тремя способами: с акцентом на портфолио, описании предложения или краткой информации о компании. Третий способ является компромиссом между первым и вторым (фактически агрегатор). В нашем случае, учитывая большое количество контента, выбор пал на третий вариант.
Зная масштаб компании, стоило бы сделать интерактивный динамический промоблок в виде инфографики и акцентировать на нем внимание. Таким образом посетители увидят, как сильно студия влияет на индустрию. А для клиентов большой промоблок будет аспектом доверия, понимания стоимости. Следующий акцент поставим на проектах — чтобы с главной страницы всегда можно было посмотреть последний проект. Затем — ключевые клиенты компании, тем самым мы закрепляем связь между проектами и клиентами.
Выделим пять ключевых рубрик, ради которых многие приходят на сайт — «Бизнес-линч», «Фото дня», и акцентируем на них внимание с помощью визуальной подачи. Также добавляем динамический раздел «Новости» и «Ководство», так как он постоянно пополняется интересными гайдами.
Добавляем раздел «Магазин» — но мы тоже сделали бы его более динамическим, учитывая огромное количество интересных девайсов. Было бы классно, если бы демонстрируемые позиции магазина менялись при каждом заходе. Сейчас акцент сделан на клавиатуре, и только при анализе сайта я узнал, как много других девайсов производит студия — это стоило бы вынести наружу.
В подвале у нас дублируется вся структура сайта и контактная информация.
Раздел «Компания»
Учитывая большое количество содержащейся в разделе информации, было бы разумно сделать его большим проморазделом, повествующем о компании в интересной, увлекательной форме. Мы сделали навигацию некой адаптацией классического меню и «крошек», разбив его на понятные блоки и тем самым задав четкую структуру.
Первым блоком мы сделали бы видеоролик, наглядно показывающий работу студии изнутри: лица сотрудников, рабочий процесс и самого Артемия Лебедева. Далее в интересной подаче рассказываем о студии.
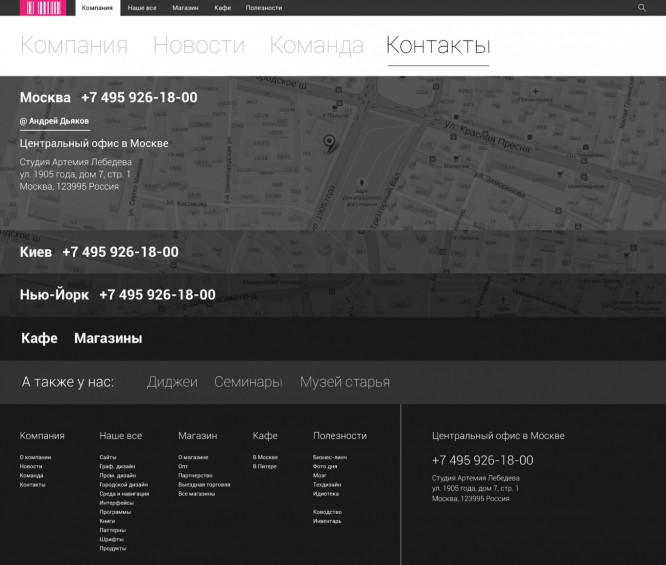
Контакты
Здесь мы добавили информацию о том, что компания проводит семинары, приглашает диджеев, отобразили релевантную информацию. Все остальное — в классической форме, с некоторыми интерфейсными решениями.
Наше все
Выделили ключевых клиентов — по аналогии с тем, как это сделано сейчас на сайте. Так как мы любим сложные и большие UX-решения, то решили реализовать расширенную фильтрацию. Все работы отображали бы одним большим полотном, и, благодаря такому решению, пользователь мог бы выделить искомые проекты. Например: 2014 год, интерфейсы, автомобильная индустрия.
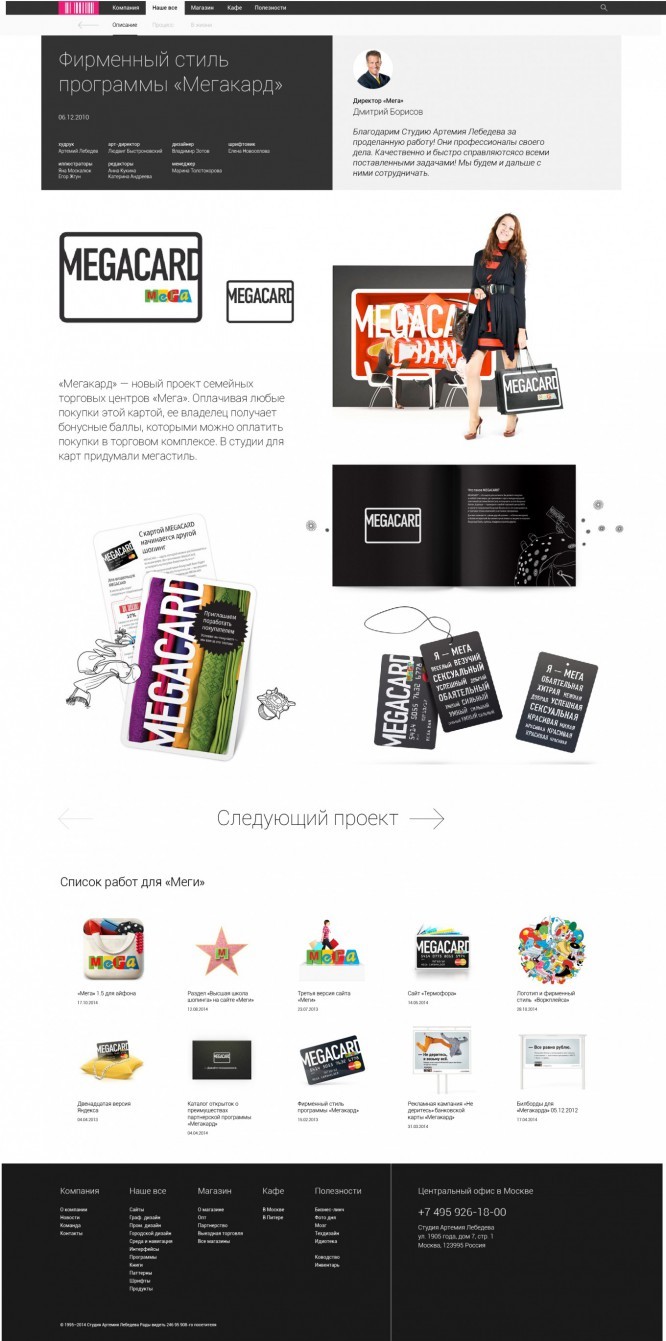
У проектов появились карточки, они акцентированы, выделены темно-серым цветом и выдают информацию о названии проекта, датировке и команде. Рядом с карточкой мы разместили отзыв — практически у каждого проекта есть сторонние отзывы, и они положительны, а это важный аспект доверия к студии.
Выкладываем все проекты в блочной верстке, с возможностью перехода на следующий проект — удобно тем, кто зашел на сайт изучить работы компании.
Также добавили список работ для конкретного клиента.
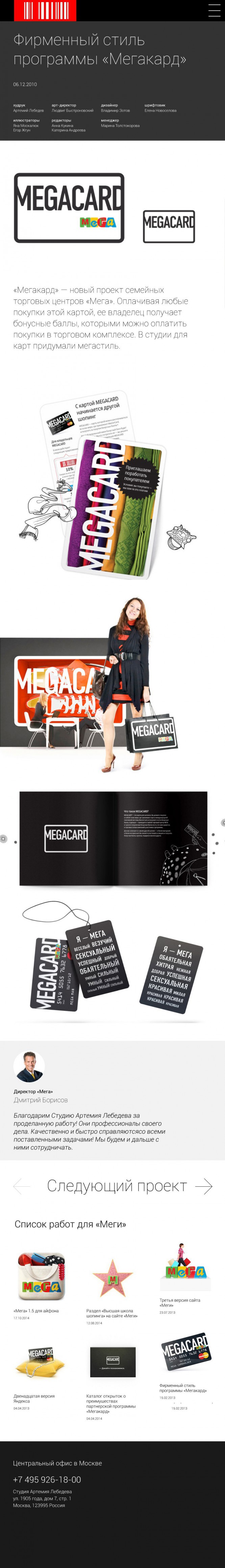
Адаптировали страницы для мобильных устройств.
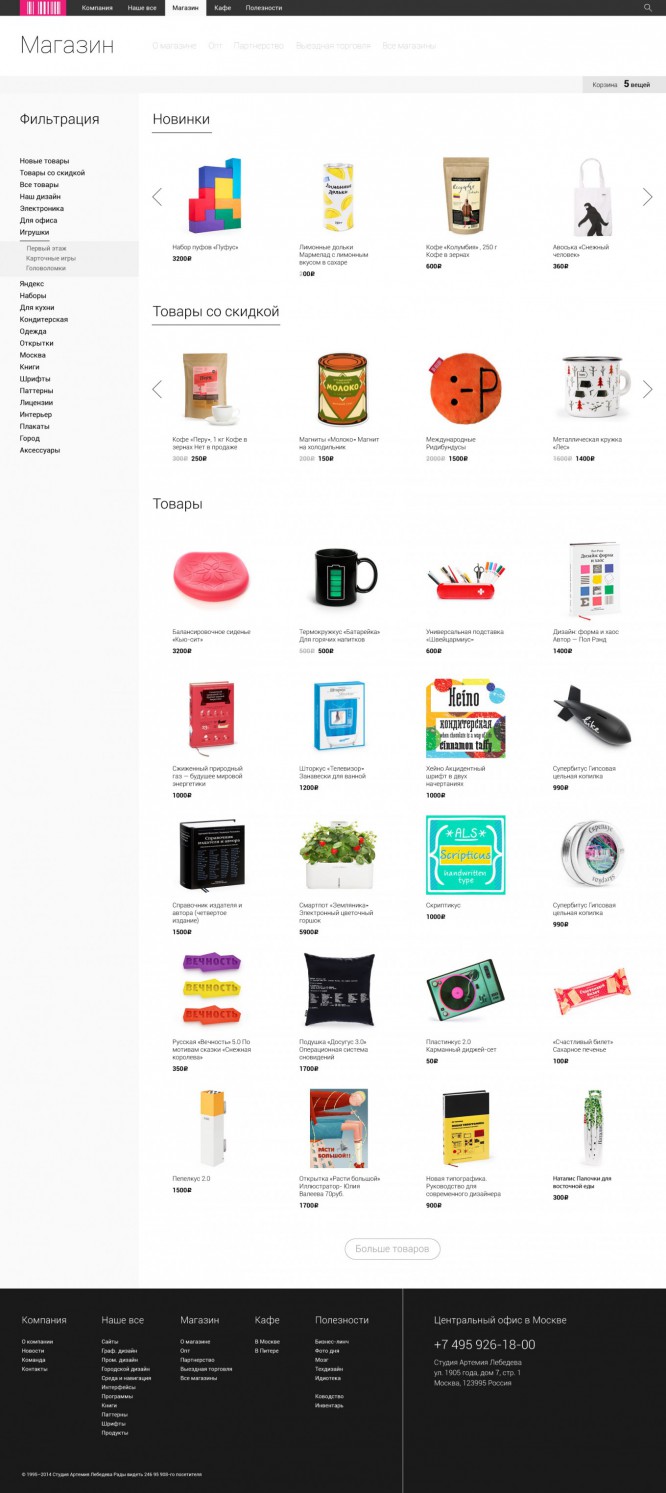
Магазин
Сделали акцент на фильтрации товаров, для удобства вынесли ее в левый край. Выделили корзину, а всю дополнительную информацию вынесли в отдельный блок — список магазинов, контакты и так далее. Товаров распределили по трем категориям — новинки, товары со скидкой и остальное.
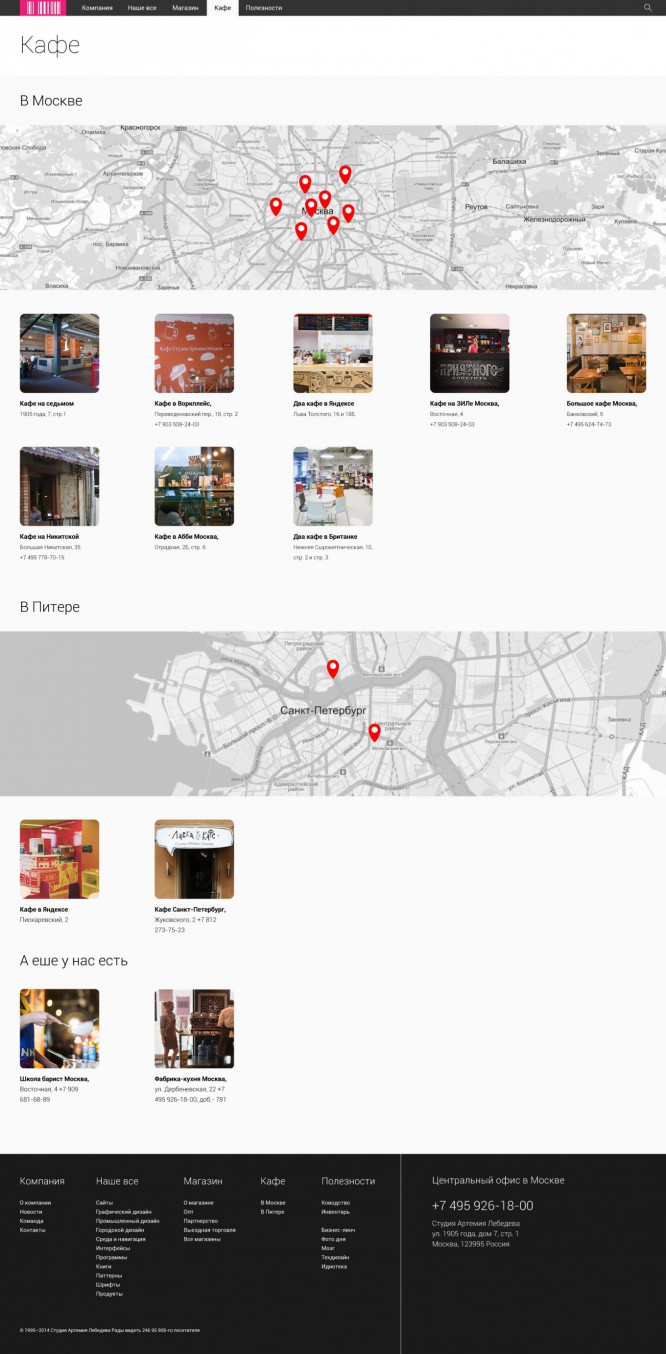
Кафе
В разделе «Кафе» пользователь с большой долей вероятности захочет узнать их местоположение — делаем акцент на этом.
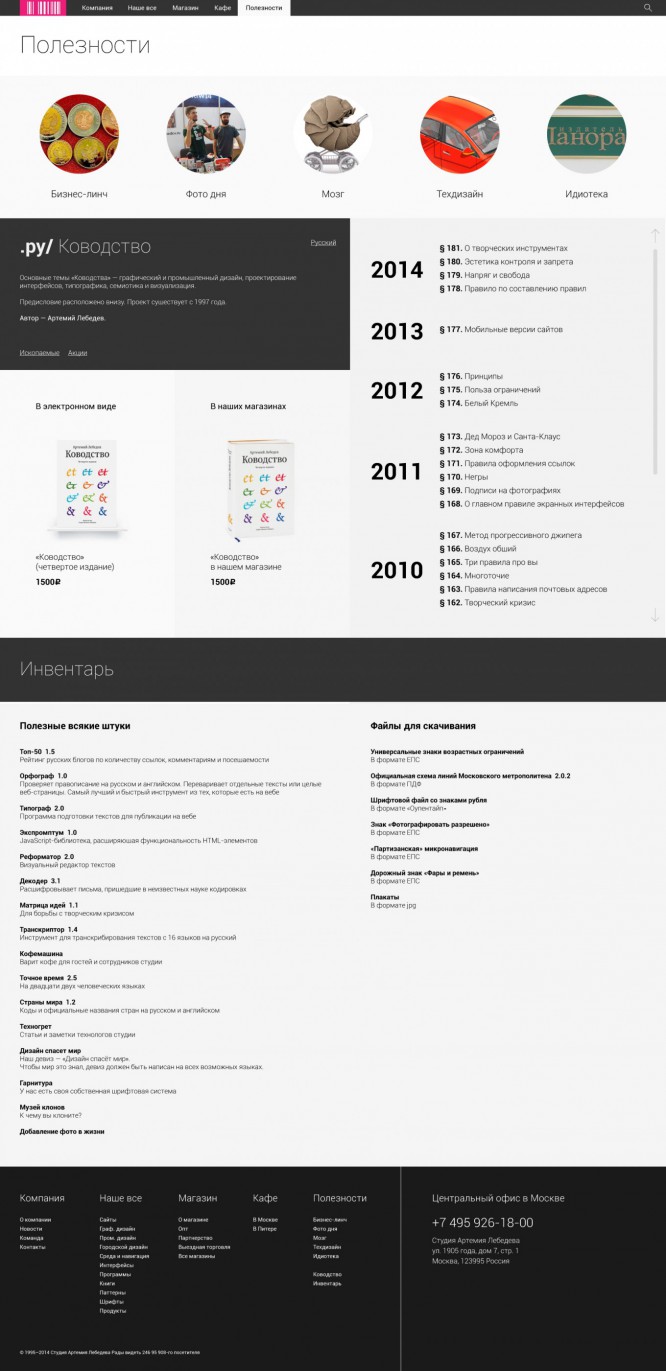
Полезности
Это большой и интересный раздел. Мы реализовали его как один большой агрегатор полезных материалов, имеющихся в студии.
Заключение
Это наше видение того, как бы мы работали над таким большим и интересным проектом. Все исходники можно скачать по ссылке (формат .ai). Будем рады услышать ваше критическое мнение.

Источник: siliconrus