- Дизайн
- 2 мин на чтение
- 5327
Извлекаем пользу из негативного пространства в веб-дизайне
Позвольте задать вопрос: что делает бублик бубликом? «Пекарь», — скажете вы и будете правы.
А вот философ Платон, скорее, ответил бы: «Форма», и, в конце концов, добавил бы совсем парадоксальное: «Дырка». Да, та самая дырка, что издревле считалась за нуль, ничто и даже больше. Но бублик-то без неё немыслим, а значит, не такая уж она бесполезная.
Так и с негативным пространством в веб-дизайне — для кого-то оно лишь побочный эффект, а для кого-то — инструмент визуализации. Можно ли обратить негативное пространство в свою пользу и каким оно бывает?
Специфика

Дизайнерам всех мастей и рангов следует помнить: негативное пространство — ресурс. Не пятно от кетчупа на диване — маскировать его не надо. А равноправный орган страницы.
Боязнь пустот провоцирует у начинающего сайтодела панику и онемение чувства прекрасного, а ведь перегруженный графическими элементами сайт — не только плевок в лицо минималистам, но и потенциальный отток менее искушённой аудитории: даром что нелепый, ещё и грузится долго.
С другой стороны, избыток негативного пространства внушает ощущение сиротства или даже некачественного продукта. Ничего не попишешь — научиться соблюдать баланс можно только с опытом.
Роль в веб-дизайне

Хороший маркёр композиционно выверенного сайта — визуальное соответствие элементов их статусу, месту в общей иерархии. Хитрость тут в том, что ни размер, ни цвет элементов сами по себе не имеют достаточной власти над восприятием пользователей, о чём часто забывают.
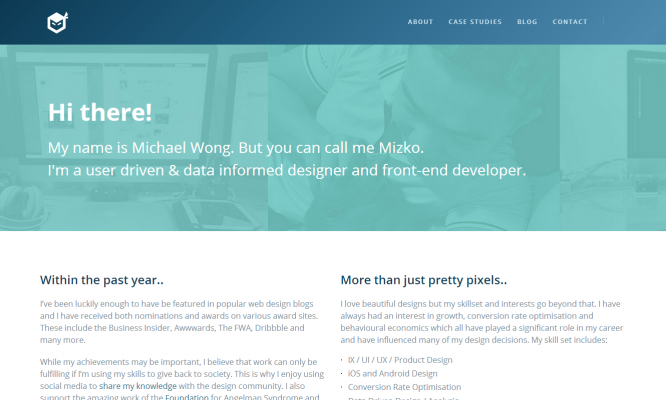
Взгляните на приветственную речь дизайнера и программиста Майкла Вонга: она приковывает внимание не только за счёт фона, гаммы, кегля и брутального псевдонима — обращение здесь отделено от других блоков пустотой. Почти бездной. И однако же не выглядит изолированным.
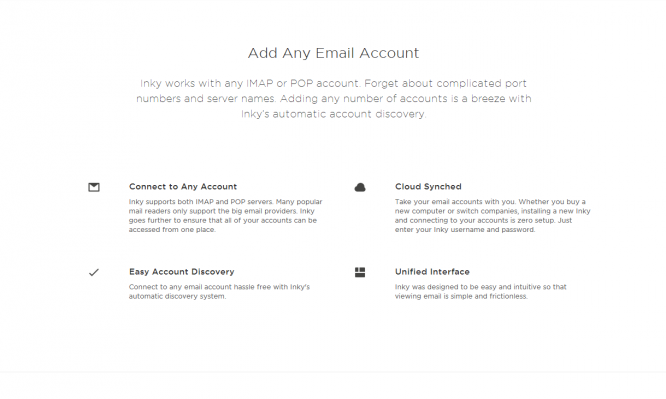
Чуть ниже, под именами почитателей Майкла, находятся их логотипы — которые также щедро сдобрены негативным пространством. Элементов всего четыре, они крошечные и не то чтобы яркие, но проигнорировать их было трудно, не так ли?
Классификация

Условно негативное пространство подразделяется на макро- и микро-.
Макропространство — это область между элементами, без которых, как правило, сайт — не сайт. Заголовки, панель навигации, блоки с контентом, футер, а также внешние границы.
О микропространстве говорят, подразумевая соотношения внутри этих элементов — между изображениями, навигационными ссылками и прочим.
Идею макро- проще понять, но не исполнить: нередко дизайнеры слишком фокусируются на деталях и не видят общей картины. Поэтому в работе забывать о подвидах негативного пространства — не лучшая идея.
Примеры сбалансированного дизайна

Грамотное применение негативного пространства — труд неблагодарный: его не видно, пока всё хорошо. Но не нам, и вот несколько иллюстраций.
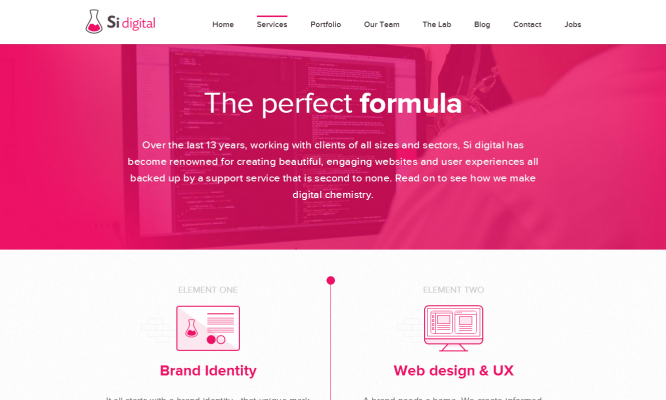
Дизайн-студия Si Digital своим сайтом лишний раз доказывает, что баланс и пропорции — понятия, связанные слабо. В целом, стилистика выдержана, а вот пустоты используются избирательно: микропространства отличаются в шапке и нижнем колонтитуле, разнятся они и в текстовых блоках. Тем не менее, сказать, что оформление сайта внутренне противоречиво, нельзя.
Аналогично дело обстоит со страницей приложения Checkout. Чередование слайдов с крупными и скромными изображениями сопровождается в этом случае вариативностью в масштабах обыгрываемого негативного пространства. И даже там, где преобладает текст, с точки зрения композиции, он выглядит уместно. Хоть и непривычно.
Автор: Денис Стригун