- Дизайн
- 2 мин на чтение
- 4666
8 напутствий дизайнерам по созданию эффективных посадочных страниц
Проектирование посадочной страницы требует от дизайнера некоторой самозабвенности. Ведь все таланты и способности в такой работе подчиняются единственной цели — повышению конверсии. Найти компромисс между качественным дизайном и маркетинговой эффективностью помогут следующие рекомендации.
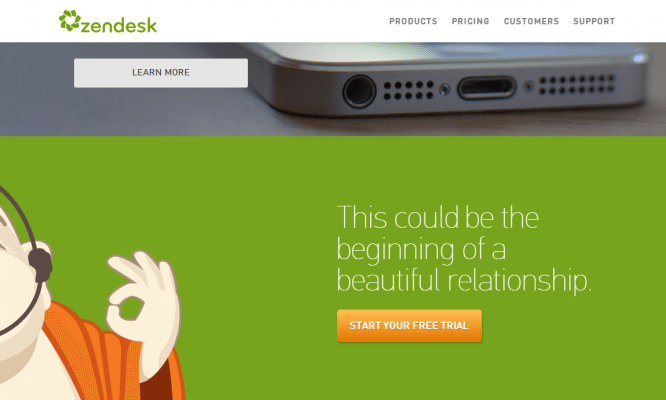
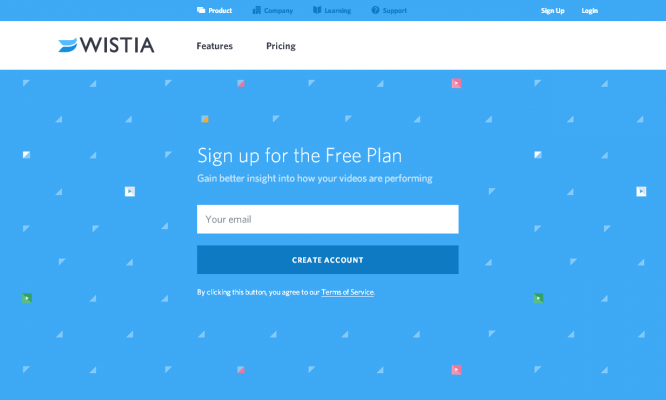
Помните о логотипе

Включайте логотип компании в тело любой посадочной страницы, за создание которой берётесь. Пользователь, посетивший сайт, должен всегда понимать, где он находится и какая компания за этим стоит. Хорошо, если логотип и основное меню будут закреплены в шапке страницы так, как, например, это сделала Zendesk.
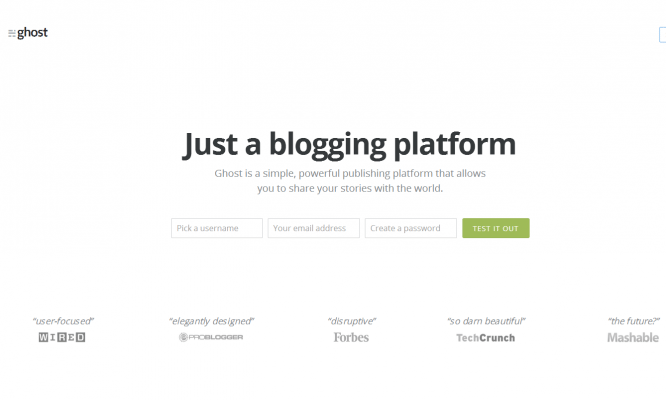
Избавляйтесь от лишнего

На идеальной посадочной странице не должно быть вторичных элементов, на ней нет места бессмысленным текстовым или графическим блокам и тому, что перегружает восприятие. Избегайте чрезмерной экзотики в дизайне, способной отвлечь пользователя от совершения целевых действий.
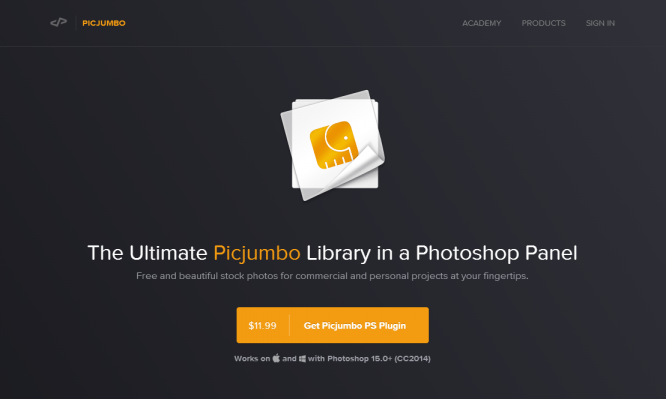
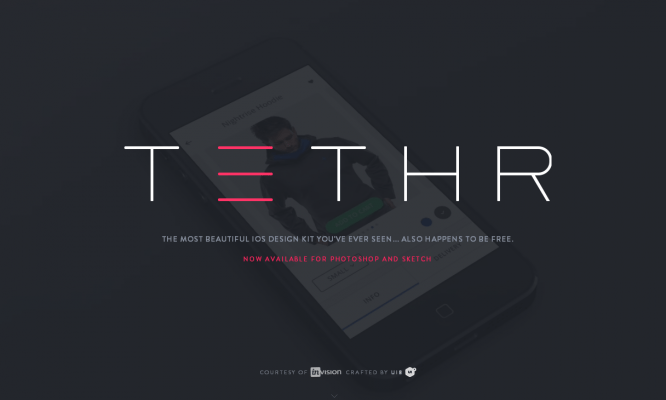
Контрастные цвета

Для выделения нужной информации играйте на контрасте в определённом цветовом диапазоне и не забывайте о теории цвета. К слову, жёлтый и оранжевый цвета на тёмном фоне — фактически беспроигрышный вариант, так как доказано, что именно они легче всего привлекают внимание.
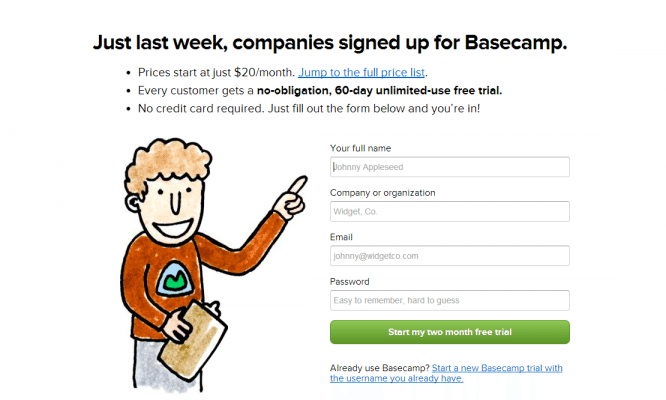
Размер имеет значение

Элементы страницы, с которыми пользователь должен взаимодействовать в первую очередь, следует сделать не только ярче, но и больше. Однако не забывайте о пропорциональности: избыток таких элементов оказывает отталкивающее впечатление.
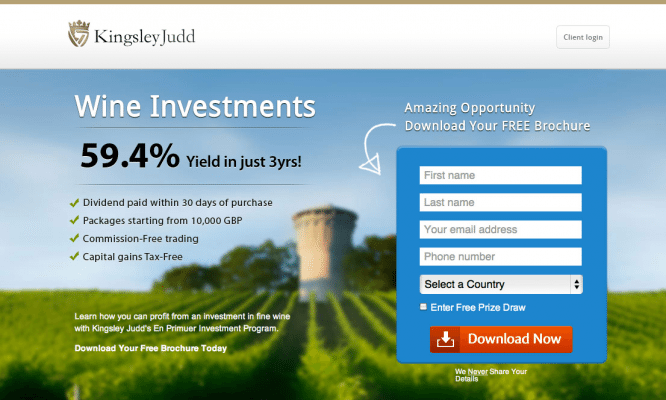
Инкапсуляция

Оживить посадочную страницу и привлечь внимание пользователя к нужному элементу помогает эффект туннеля. Отличный пример — сайт Kingsley Judd: благодаря размытию изображение на фоне не только уместно, но и целесообразно с точки зрения стимулирования пользователя на скачивание брошюры.
Последовательность

Задача дизайнера, проектирующего посадочную страницу, — сделать её предельно последовательной и логичной. Пользователь, вынужденный для достижения цели продираться сквозь плохо продуманный дизайн, рано или поздно покинет сайт и больше на него не зайдёт.
Прямые указатели

Стрелки, треугольники — эти и другие формы непосредственно указывают пользователю на целевой элемент. Особого внимания заслуживают последние, так как менее навязчивы и могут быть органично вписаны в основную композицию оформления.
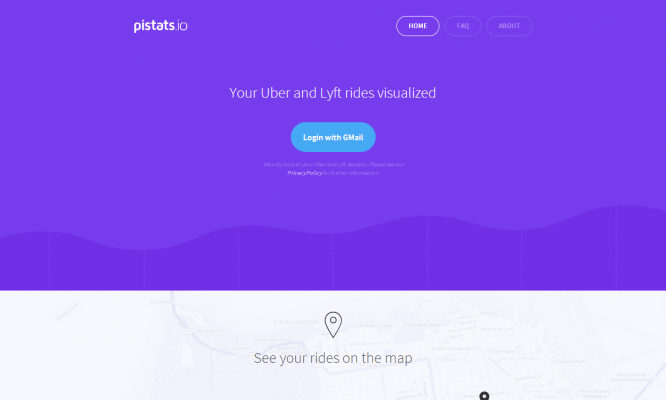
Больше воздуха!

Если структура посадочной страницы продумана и реализована, а свободного места на ней осталось слишком много, это необязательно говорит об ошибке дизайнера. Более того, порой пустые поля просто необходимо использовать для привлечения внимания пользователя к тем или иным элементам, в особенности они облегчают восприятие текстовых блоков.
Автор: Денис Стригун