- Дизайн
- 3 мин на чтение
- 25660
5 советов по дизайну email-рассылок
Маркетолог компании SendPulse, Ирина Чугай, написала обзорную статью о дизайне email-рассылок: какие цвета отпугивают читателей, почему в письмах не должен быть только текст и как решить проблему низкой открываемости ваших рассылок.
Email письма — это визитная карточка для общения с вашими подписчиками. Поэтому, лучше выработать один стиль дизайна писем и придерживаться его всё время. Оформление дизайна письма должно быть таким же, как на сайте, либо в корпоративном стиле, чтобы подписчик сразу узнавал вас, если конечно он ваш клиент.
Давайте коротко пробежимся по основным моментам и элементам дизайна email рассылок.
Оформление шаблона
Оптимальная ширина шаблона email сообщения — 600 px в ширину. А проблема отображения письма на разных устройствах решается за счет адаптивного дизайна. Оптимизированный шаблон дает меньше возможностей для добавления большого количества контента, но обеспечивает лояльность многих пользователей, которые предпочитают просматривать свою почту на смартфонах.
В моде простой и плоский дизайн
Подписчикам понравятся письма с простым HTML-макетом, позволяющим легко ориентироваться в сообщении. Простой и одновременно стильный дизайн, сделанный со вкусом — это совсем другое дело.

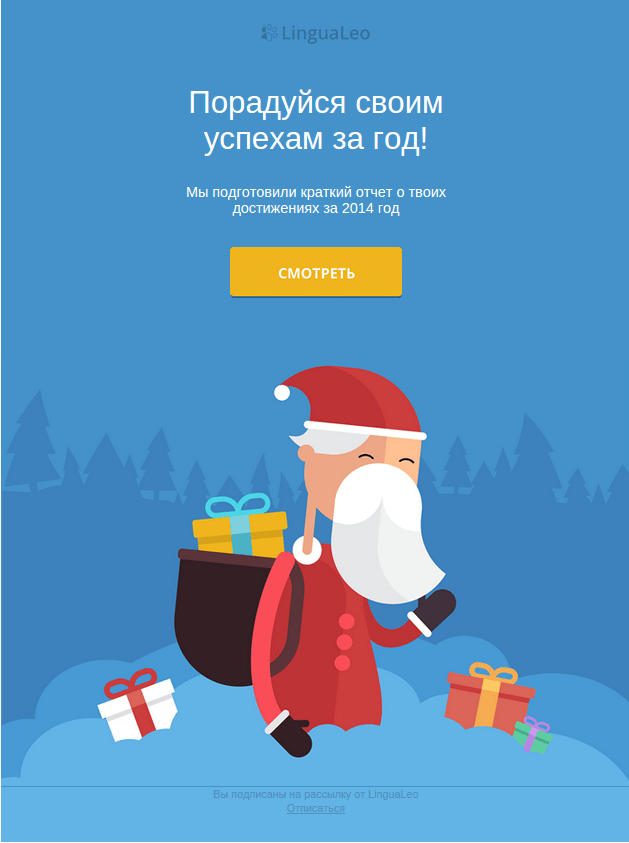
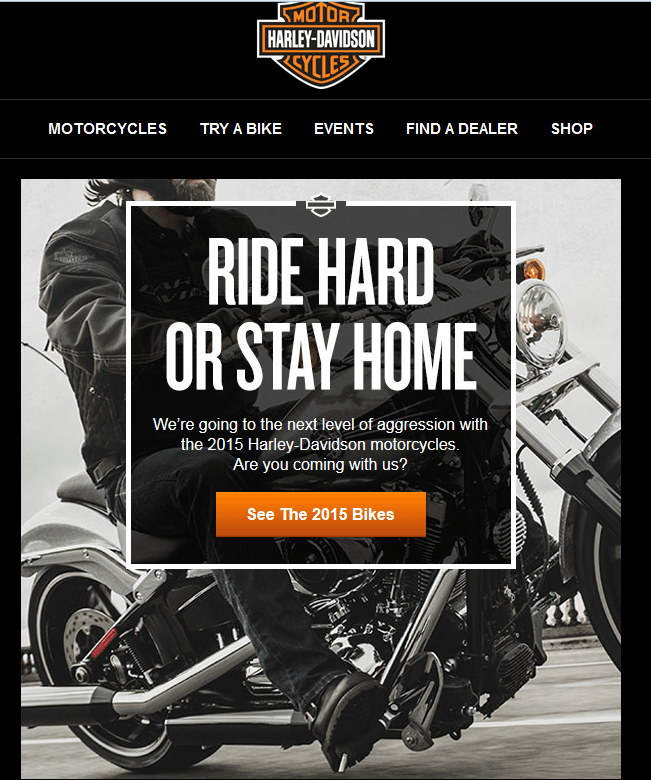
Цветовая гамма
В современных имейлах чаще всего выбирается только один или два основных цвета для письма. Чем меньше цветов вы используете, тем лучше можно просмотреть ваше сообщение и не отвлекаться от информационного наполнения. Выбирайте цвета, с которыми ассоциируется ваш бренд.

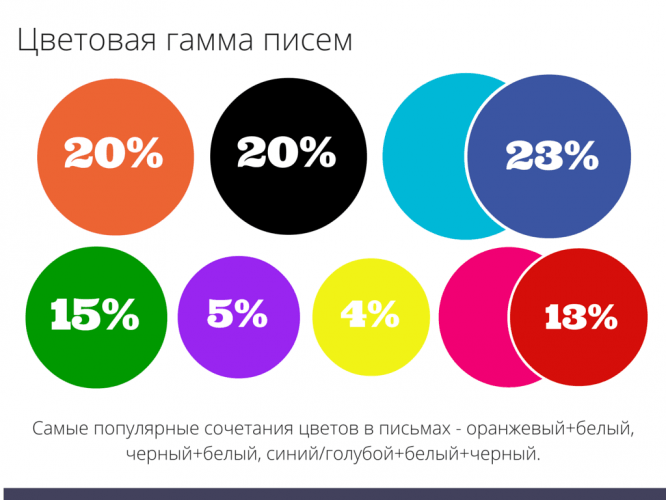
По результатам исследований наиболее популярными цветами являются оранжевые, черные и синие оттенки:

Ни в коем случае не используются «ядовитые» цвета. Даже, если они позволяют добиться отличной контрастности между текстом и фоном, читать такое письмо будет не просто. У большинства пользователей оно вызовет отрицательную реакцию, многие из них просто закроют письмо не прочитанным. Дизайн «вырви-глаз» не пройдет.
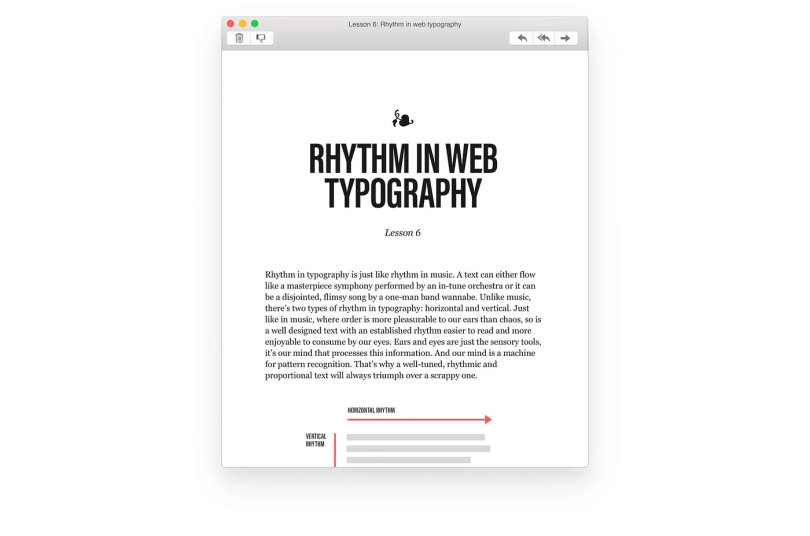
Шрифты
Рекомендуемый текст шрифта — 12px, междустрочный интервал — 1.5. Эти параметры позволят получателю письма комфортно считывать всю информацию. Если для чтения письма приходится напрягаться, то это создает негативные эмоции, которые автоматически проецируются на содержимое письма. Чтобы этого избежать, необходимо не только правильно выбрать размер шрифта и межстрочный интервал, но и добиться контраста цвета текста и цвета фона.
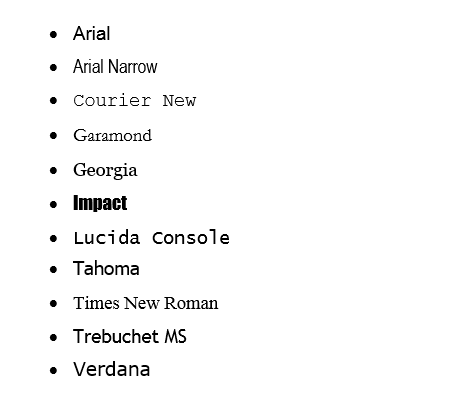
Выбранный шрифт должен полностью подходить под общий дизайн письма и давать читателю возможность быстро пробежаться по нему глазами. Для рассылок лучше отдать предпочтение следующим шрифтам:

Эффекты типа обводки и прочих лучше не использовать.
Структурные элементы рассылки
Кнопки призыва к действиям. Чтобы клиент выполнил желаемое действие, он должен с лёгкостью находить кнопку CTA и с такой же простотой кликать по ней. А для этого кнопка должна быть достаточно крупной и заметной на общем фоне письма)

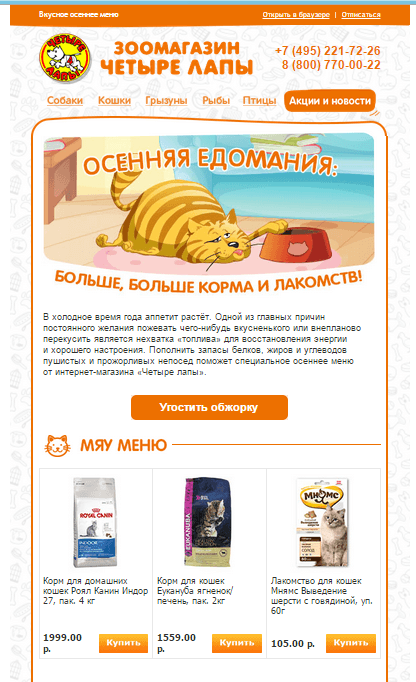
Кликабельные картинки. Минимум 10% читателей будут кликать на картинки, и у каждого из них будут свои мотивы. На маленькие изображения кликают, чтобы лучше рассмотреть, а большие картинки обычно ведут на сайт. В рекламных рассылках правильное оформление картинок особо важно.

Минимум текста. В большей части это касается информационных рассылок. Зачем заставлять пользователей читать огромные тексты? Лёгкие и короткие письма, с минимальными вертикальными прокрутками будут гораздо удобнее для читателей.

Важно учитывать насколько целостно выглядят все элементы в письме и как они дополняют друг друга, подчеркивая основную мысль. Чтобы читателю было легче представить суть письма, важно визуализировать текст с помощью изображений, выделенных основных фраз, разделения письма на блоки и т.д.
Прехедер. Подписчики могут бегло просматривать почту и одна тема может не сработать. Зато дуэт цепляющая тема + прехедер может действительно привлечь читателя открыть письмо, даже на мобильном устройстве. Если письмо показалось без изображения, прехедер всё равно подскажет клиенту, что находится в письме.

Что еще можно добавить?
Анимированные GIF-файлы
О да — они возвращаются. Причем GIF-файлы вернулись не только в электронные письма, но и в веб-дизайн в целом. GIF является эффективным форматом, так как позволяет быстро привлечь внимание посетителя, одновременно выделив важный призыв к действию.
Причина их возвращения очень проста — необходимость «оживить» письмо, добавить в него движение и анимацию.

Пробуйте, экспериментируйте и делайте яркие рассылки!
Источник: habrahabr.ru
Фото на обложке: ShutterStock